Min.io – Object Storage Server và cách để tích hợp MinIO vào trong ứng dụng Rails. Mời các bạn cùng đọc
1, Minio là gi?
High Performance Object Storage
for Modern Data Lakes
MinIO is a high-performance, S3 compatible object store. It is built for
large scale AI/ML, data lake and database workloads. It is software-defined
and runs on any cloud or on-premises infrastructure. MinIO is dual-licensed
under open source GNU AGPL v3 and a commercial enterprise license.để ngắn gọn hơn thì: Minio giống như dịch vụ AWS S3, nhưng được host local.
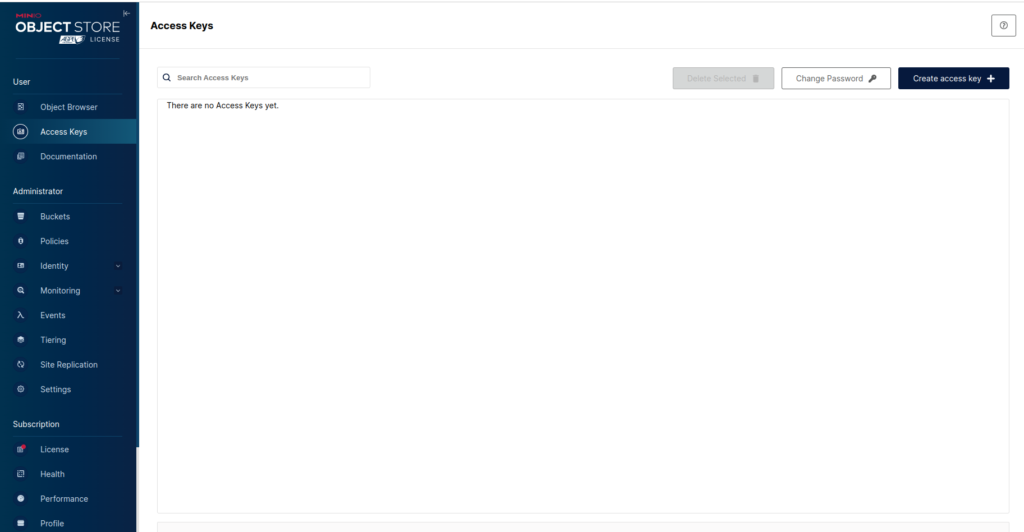
Minio là một object storage server được implement những public API giống như AWS S3. Điều đó có nghĩa là những ứng dụng có thể config để giao tiếp với Minio thì cũng có thể giao tiếp với AWS S3. Là một server lưu trữ object nên có thể được sử dụng để lưu trữ những unstructured data như ảnh, video, log files, backups và container/VM images. Dung lượng của 1 object có thể dao động từ một vài KB tới tối đa là 5TB. File cũng được gom lại trong 1 buckets, nó là được chỉ cùng với access key khi dùng app. Đây là giao diện của minio:


2, Setup đơn giản
Minio có các gói docker được cài sẵn và có thể cài trực tiếp. ở đây mình sẽ chia sẽ cách cài trực tiếp với Ubuntu
Lệnh cài minio server
wget https://dl.min.io/server/minio/release/linux-amd64/archive/minio_20231007150738.0.0_amd64.deb -O minio.deb
sudo dpkg -i minio.deb
kiểm tra minio đã được cài hay chưa
which minio
### /usr/local/bin/minio Run minio. chạy lệnh sau để run minio trên máy local. có thể thay thế thư mục tùy theo ý minh
mkdir ~/minio #thư mục lưu trữ
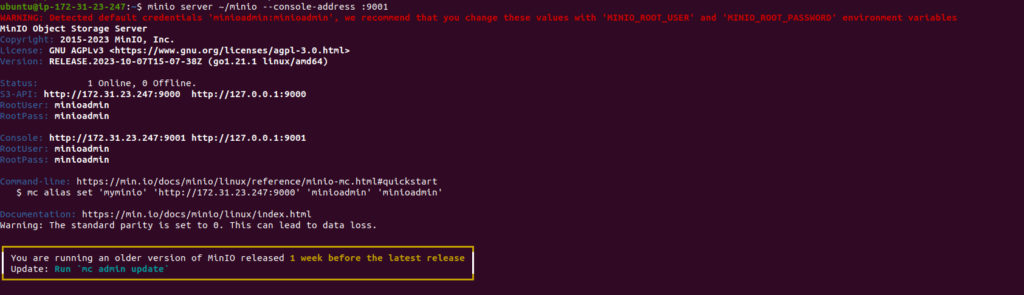
minio server ~/minio --console-address :9001kết quả

3, config với rails
thêm config này vào file storage.yml
minio:
service: S3
access_key_id: <%= ENV['MINIO_USER'] %>
secret_access_key: <%= ENV['MINIO_PASSWORD'] %>
region: us-east-1
bucket: xxxx
endpoint: <%= ENV['MINIO_ENPOINT'] %>
force_path_style: true
thêm config này vào enviroments
config.active_storage.service = :minioNhư vậy là có thể upload và quản lí file với minio!!!
Tiếp đến là tạo một views upload đơn giản rồi chạy rails s và xem kết quả

Happy coding !




1 comment
Zaproxy dolore alias impedit expedita quisquam.