
Ngược dòng lịch sử 1 chút, chúng ta cùng nhau tìm hiểu về 2 thời kì đã qua của Web 3.0.
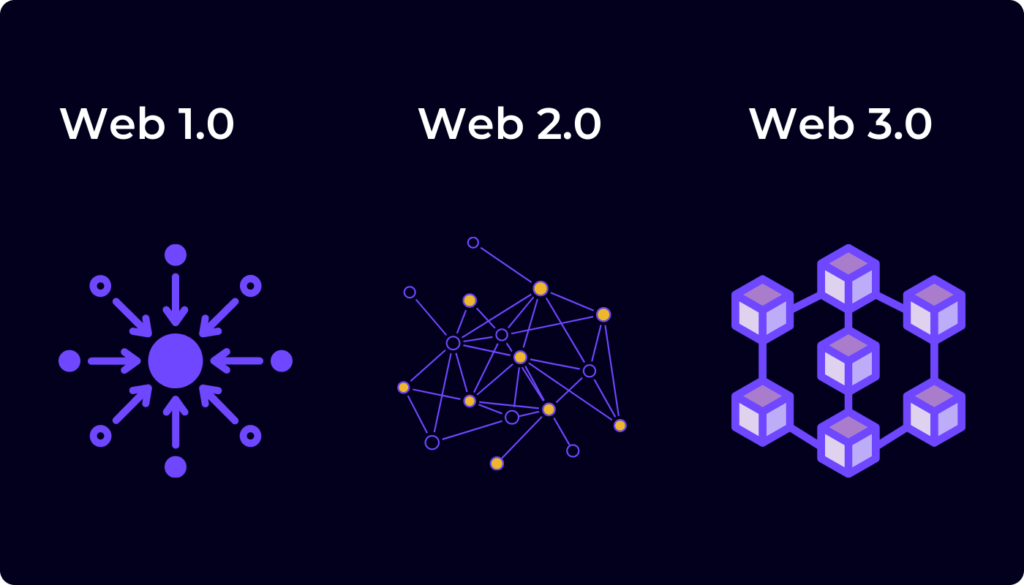
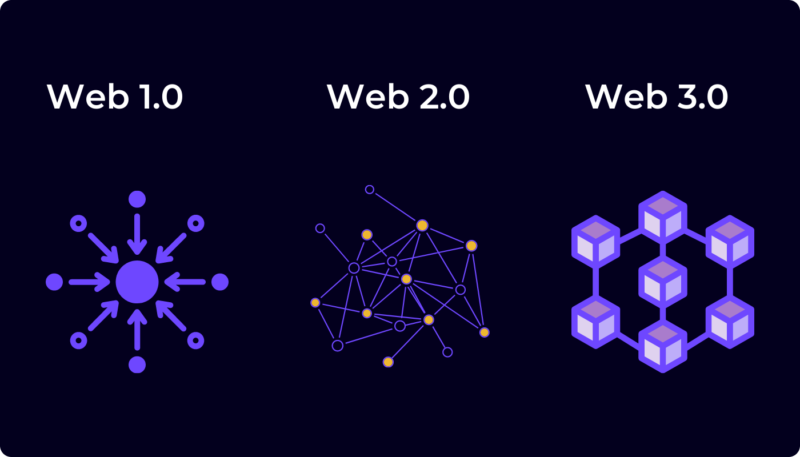
Thư viện online Web 1.0.
Web 1 được xem là thời kì khủng long của Internet với tiêu chí 3 KHÔNG:
- KHÔNG có sự tương tác, chỉ tiếp cận thông tin theo 1 chiều
- KHÔNG bị quản lý bởi cá nhân hay tổ chức nào cả
- KHÔNG có các thuật toán để sàng lọc thông tin. Khiến người dùng rất khó tìm thông tin liên quan
Sau tất cả, chúng ta có công thức chốt hạ cho Web 1.0
WEB1 = THE INTERNET OF INFORMATION; I.E., THE HTML CSS WEBSITES YOU CANNOT INTERACT WITH.
Web1 = kỷ nguyên internet của không tin. Bao gồm HTML CSS và không thể tương tác.
Web 2.0 xuất hiện với diện mạo mới, cải tiến mới.
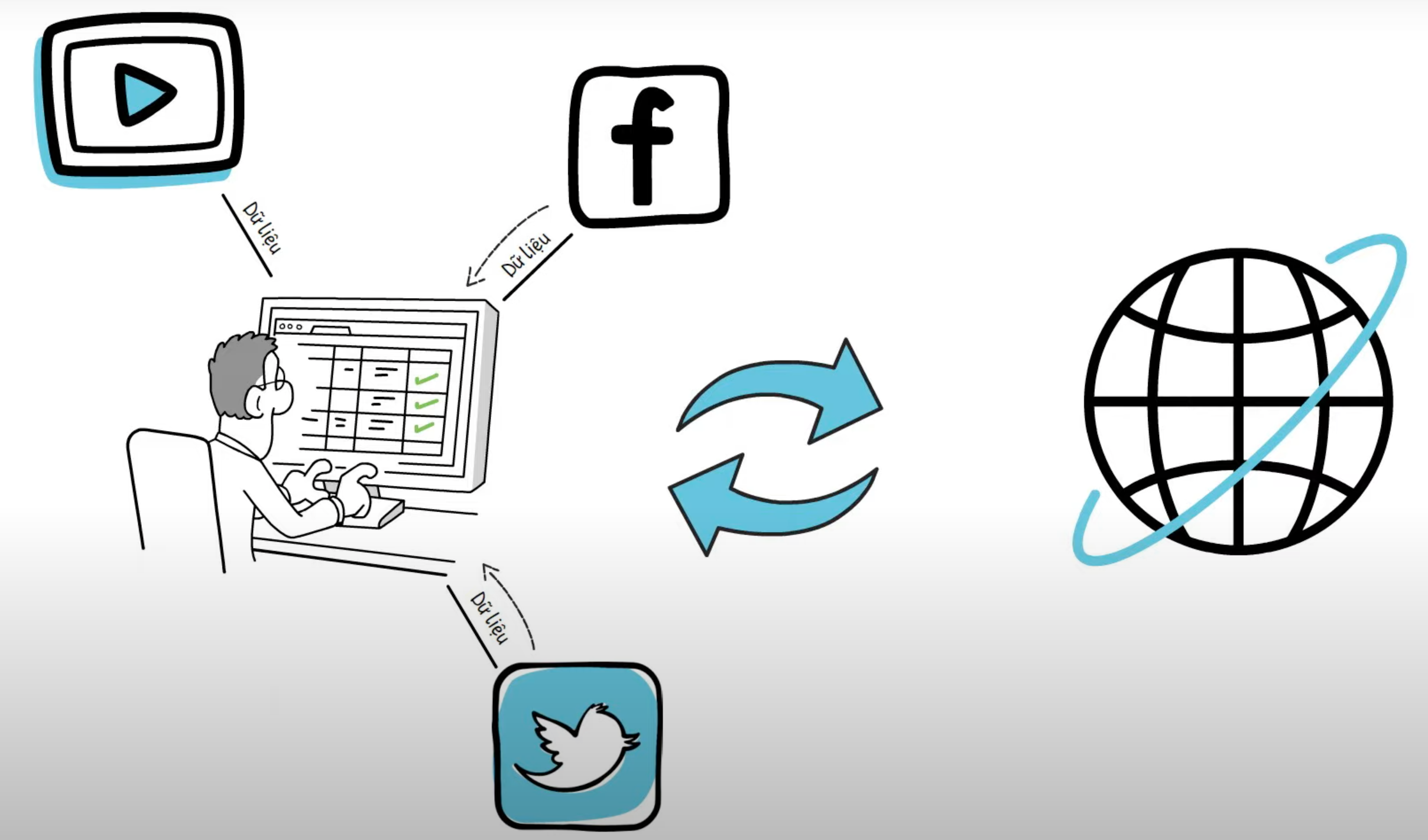
Năm 2005, Web 2.0 chính thức được ra đời với diện mạo mới. Được cải tiến từ Web 1.0 và một trong những thay đổi quan trọng lớn nhất đó là sự tương tác.

Khi bạn sử dụng Meta, Youtube,…những nền tảng này sẽ thu thập những thông tin của người dùng tìm kiếm để trả lại những thông tin phù hợp nhất.
Cụ thể hơn tí nhé! Khi bạn search trên Youtube với từ khoá là Blockchain, lúc này Youtube sẽ đề cử những video liên quan đến Blockchain. Từ ví dụ này chúng ta có thể thấy 1 điểm sáng tiếp theo của Web 2.0 đối với Web 1.0 đó chính là thuật toán. Web 2.0 sử dụng thuật toán để sàng lọc thông tin liên quan đến những cái mà người dùng quan tâm.
Nghe đến đây, mọi người có đang nghĩ rằng Web 2 là đủ rồi, cần gì phải cải tiến hơn nữa?
Không thể phũ nhận Web 2 có nhiều tiện ích và khả năng phát triển vô cùng lớn. Nhưng cái gì cũng có ưu và nhược điểm cả. Chắc hẳn mọi người cũng đã từng nghe qua cụm từ “Facebook nghe lén”. Đúng vậy, Web 2 đang dần lộ ra yếu điểm chính là việc thông tin cá nhân của người dùng bị xâm phạm. Những gã khổng lồ công nghệ như là Google, Meta, Amazon,… đang hằng ngày thu thập dữ liệu và bán cho các bên quảng cáo.
Để giúp cho người dùng có thể kiểm soát được quyền riêng tư, cũng như là dữ liệu của mình. Thì đây là lúc Web 3 xuất hiện. Vậy Web 3.0 là gì nhỉ!
Web 3.0 nền dân chủ kĩ thuật số.
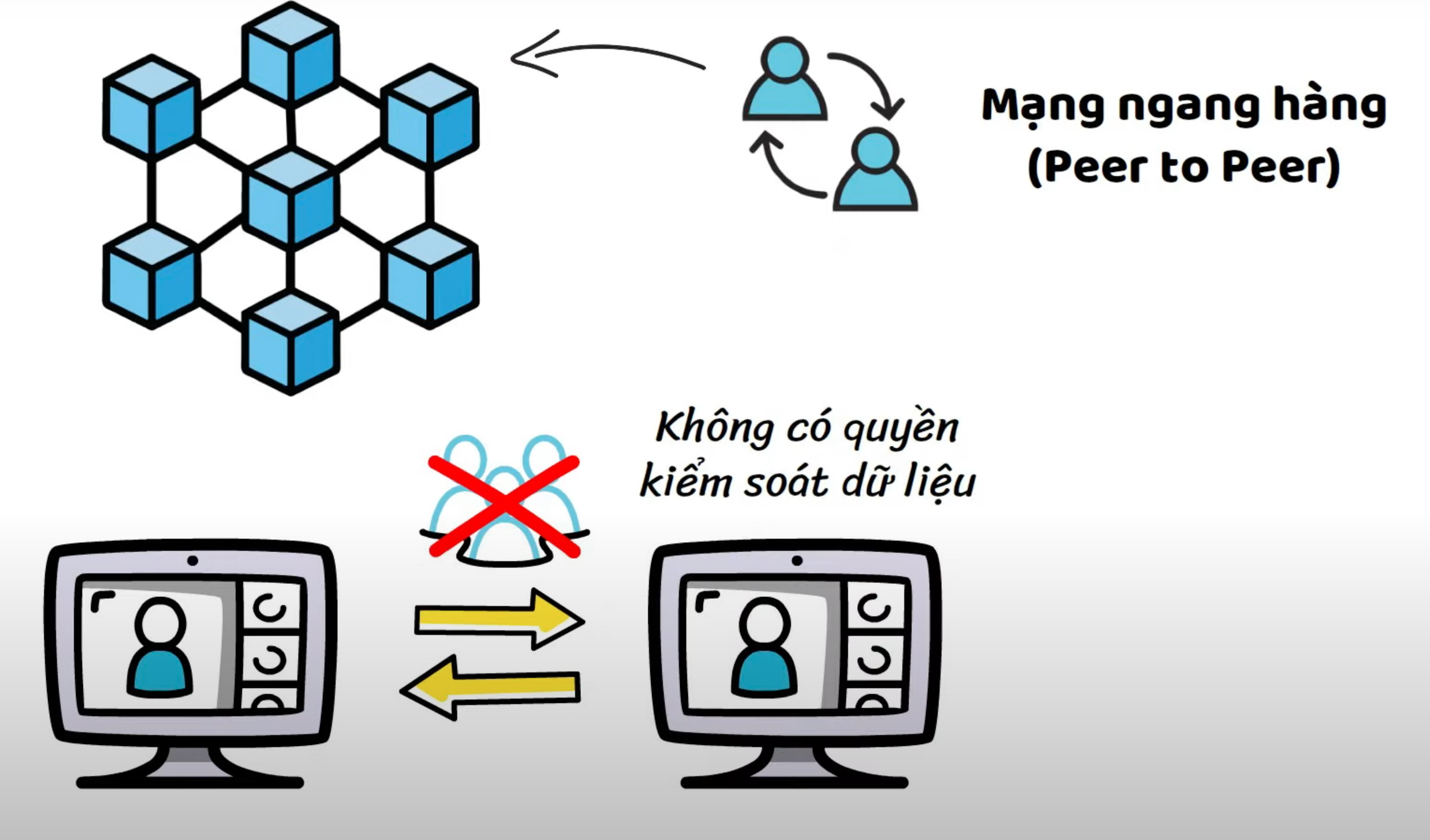
Điểm sáng cho Web 3.0 là dựa vào công nghệ mở đường Blockchain, là loại hình công nghệ giúp lưu trữ, sắp xếp và quản lí thông tin trên mạng lưới Internet 1 cách phi tập trung

Các thiết bị chia sẻ thông tin 1 cách trực tiếp với nhau mà không cần phải chịu sự kiểm soát bởi cá nhân hay tổ chức nào. Có thể thấy bước cải tiến này của Web 3.0 đã ăn đứt Web 2.0 nhỉ. Nếu ở Web 2.0 quyền lợi của người dùng là rất mong manh và bị kiểm soát bởi các ông lớn công nghệ, thì Web 3.0 hứa hẹn người dùng chính là chủ sở hữu dữ liệu của họ, họ hoàn toàn có quyền quyết định và kiểm soát những dữ liệu đó.
Với Web 3.0, những ca nhạc sĩ có thể trực tiếp đăng tải sản phẩm âm nhạc của họ lên mạng thông qua công nghệ Blockchain. Sản phẩm sẽ được số hoá thành Token hoặc NFT. Họ có thể kiếm lợi nhuận từ việc bán sản phẩm đó và hoàn toàn loại bỏ được bên thứ 3.
Web 3.0 ra đời là mối đe doạ đến các ông lớn. Nó thay đổi luật chơi, loại bỏ trung gian và sang bằng lợi nhuận.
Connect wallet with Web3-React
Step 1: Cài đặt ethers và web3-react
npm i ethers@5.5.4
npm i @web3-react/core@6.1.9Step 2: Khởi tạo Web3ReactProvider
import { Web3ReactProvider } from "@web3-react/core";
import { ethers } from "ethers";
const getLibrary = (provider: any) => {
return new ethers.providers.Web3Provider(provider);
}
<React.StrictMode>
<Web3ReactProvider getLibrary={getLibrary}>
<App />
</Web3ReactProvider>
</React.StrictMode>
Step 3: Cài đặt Wallet Connectors
npm i @web3-react/walletlink-connector # Coinbase Wallet
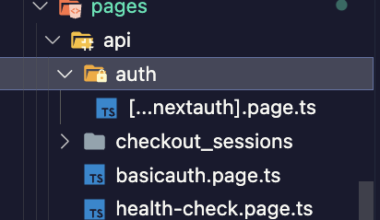
npm i @web3-react/injected-connector # MetamaskTạo file connectors.ts với mục đích khởi tạo các trình kết nối để tích hợp vào app của mình
import { InjectedConnector } from "@web3-react/injected-connector";
import { WalletLinkConnector } from "@web3-react/walletlink-connector";
const injected = new InjectedConnector({
supportedChainIds: [1, 5],
});
const coinbaseWallet = new WalletLinkConnector({
url: `https://mainnet.infura.io/v3/${process.env.INFURA_KEY}`,
appName: "web3-react-demo",
});
export const connectors = {
injected: injected,
coinbaseWallet: coinbaseWallet,
};- supportedChainIds: Nó được sử dụng để xác định danh sách các chainId (ID chuỗi) mà một ứng dụng hoặc một thư viện hỗ trợ. Mỗi mạng Ethereum hoặc chuỗi con có một chainId duy nhất để xác định nó. Tham khảo https://chainlist.org/
- INFURA_KEY: là một khóa API được sử dụng để kết nối ứng dụng của bạn với mạng Ethereum và IPFS thông qua dịch vụ Infura. Tham khảo https://www.infura.io/
Step 4: Connect and Disconnect from Wallet
Trong file App.tsx sử dụng useWeb3React hook để connect và disconnect ví
<import { useWeb3React } from '@web3-react/core'function App() {
const { activate, deactivate } = useWeb3React();
...
}<button onClick={() => { activate(connectors.coinbaseWallet) }}>
Coinbase Wallet
</button>
<button onClick={() => {
if (window.ethereum) {
activate(connectors.injected);
} else {
alert("Please install Meta Mask Extension");
}
}}>
Meta Mask
</button>
<button onClick={deactivate}>Disconnect</button>Cùng xem demo nhé.
Cảm ơn mọi người đã đọc ^^
Nguồn tham khảo:



3 comments
Zaproxy dolore alias impedit expedita quisquam.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.com/register-person?ref=IHJUI7TF