Vuex và Pinia là hai thư viện quản lý trạng thái cho các ứng dụng Vue.js. Vuex là thư viện cũ hơn và lâu đời hơn, nhưng Pinia đang trở nên phổ biến nhờ API đơn giản hơn và hỗ trợ TypeScript tốt hơn.
Quản lý state là gì?
Quản lý state là quá trình quản lý dữ liệu được chia sẻ giữa các thành phần khác nhau trong ứng dụng Vue. Điều này có thể phức tạp, đặc biệt đối với các ứng dụng phức tạp, nơi cần có các thư viện quản lý trạng thái như Vuex và Pinia.
Vuex
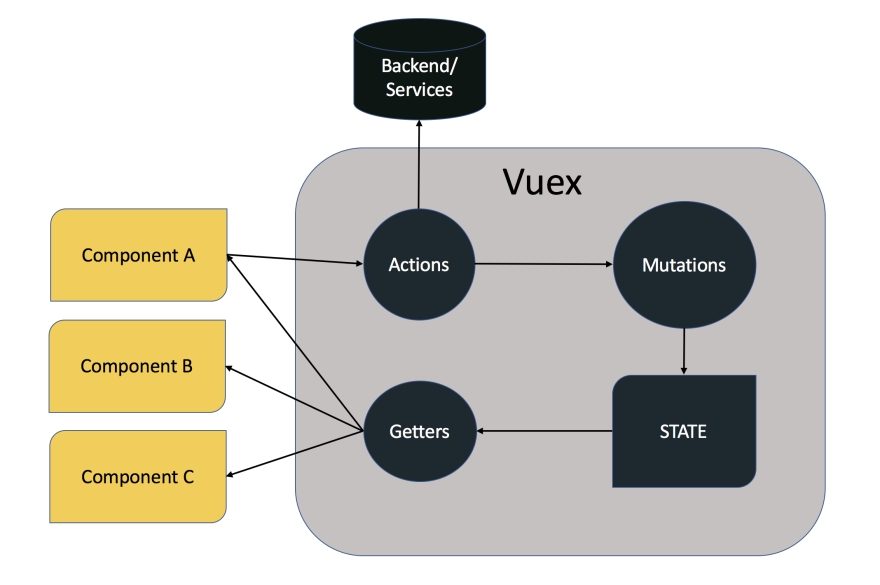
Vuex là một thư viện quản lý trạng thái (state management) cho ứng dụng Vue.js. Nó giữ trạng thái của ứng dụng trong một trung tâm duy nhất gọi là “store”. Vuex cũng cung cấp một số tính năng giúp quản lý trạng thái dễ dàng, chẳng hạn như:
- Mutations: là các hàm thuần túy cập nhật trạng thái theo cách có thể dự đoán được.
- Actions: là các hàm không đồng bộ có thể được sử dụng để thực hiện các tác vụ cập nhật trạng thái, chẳng hạn như tìm nạp dữ liệu từ API.
- Getters: là các hàm thuần túy có thể được sử dụng để tính toán các giá trị từ trạng thái.

Pinia
Pinia cũng là một thư viện quản lý trạng thái, nhưng được thiết kế với mô hình dựa trên cơ sở TypeScript. Nó khuyến khích sử dụng các cửa hàng cụ thể cho từng phần của ứng dụng. Điều này có nghĩa là mỗi thành phần có thể có cửa hàng riêng, chứa trạng thái dành riêng cho thành phần đó. Pinia cũng cung cấp một số tính năng giúp quản lý trạng thái dễ dàng, chẳng hạn như:
- Hỗ trợ Composition API: API của Pinia được thiết kế để sử dụng với Vue Composition API, giúp dễ dàng tạo và quản lý trạng thái theo cách mô-đun.
- Hỗ trợ TypeScript: Pinia có hỗ trợ TypeScript tích hợp, giúp bạn dễ dàng viết mã an toàn.
- Hỗ trợ Devtools: Pinia hỗ trợ Vue Devtools, giúp bạn dễ dàng gỡ lỗi và kiểm tra trạng thái của mình.

Bạn nên sử dụng Pinia hay Vuex?
Mặc dù Pinia đã được công nhận là giải pháp quản lý trạng thái chính thức cho các ứng dụng Vue trong tương lai nhưng điều đó không có nghĩa là Vuex không còn được dùng nữa. Nếu bạn có một ứng dụng đang được sản xuất và sử dụng Vuex thì ứng dụng của bạn sẽ vẫn hoạt động tốt và bạn nên tiếp tục sử dụng Vuex vì việc di chuyển từ thư viện này sang thư viện khác có thể tốn rất nhiều công sức.
Tuy nhiên, nếu dự án của bạn vẫn đang trong giai đoạn phát triển ban đầu thì Pinia là lựa chọn phù hợp. Bạn sẽ được hưởng lợi từ cú pháp dễ hiểu và đơn giản hơn của Pinia cùng với các tính năng khác được đề cập trong bài viết này.
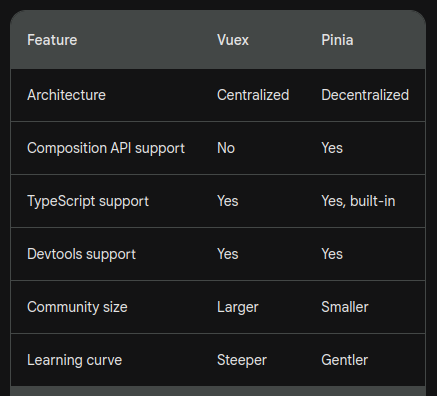
Dưới đây là bảng tóm tắt những điểm khác biệt chính giữa Vuex và Pinia:

Tại sao chọn Pinia thay thế Vuex?
Trong số các ưu điểm của thư viện Pinia, cá nhân mình thấy nó nổi trội nhất ở các điểm sau:
- Kích thước thư viện siêu nhẹ, chỉ khoảng 1kb
- Hỗ trợ module hóa tốt
- Hỗ trợ auto complete khi code tốt. Thay vì phải khai báo mapAction(…), mapGetter(…).v.v…
- Dễ sử dụng, vì cách viết giống như bạn vẫn khai báo và sử dụng state trong từng component vậy.
Và còn nhiều ưu điểm khác nữa. Mình nghĩ sau khi thực hành và ứng dụng vào dự án, bạn sẽ trải nghiệm và nhận ra các ưu điểm này.
Cảm ơn mọi người đã dành thời gian để đọc 🙏
Have a nice day!