Chúng ta thường dùng các công cụ để vẽ biểu đồ như Draw.io, Cacoo… Sau khi biết đến Mermaid mình đã không còn dùng các công cụ trên nữa.
Mermaid là một thư viện JavaScript cho phép bạn tạo các biểu đồ cực kì dễ dàng, bằng cú pháp đơn giản dựa trên Markdown. Nó hỗ trợ hầu hết các loại biểu đồ: biểu đồ trình tự, biểu đồ lớp, biểu đồ trạng thái, ERD… Các biểu đồ được tạo bằng cách khai báo mã và văn bản, sau đó được xuất thành biểu đồ, có thể dễ dàng tích hợp biểu đồ vào Github.
Sequence diagrams
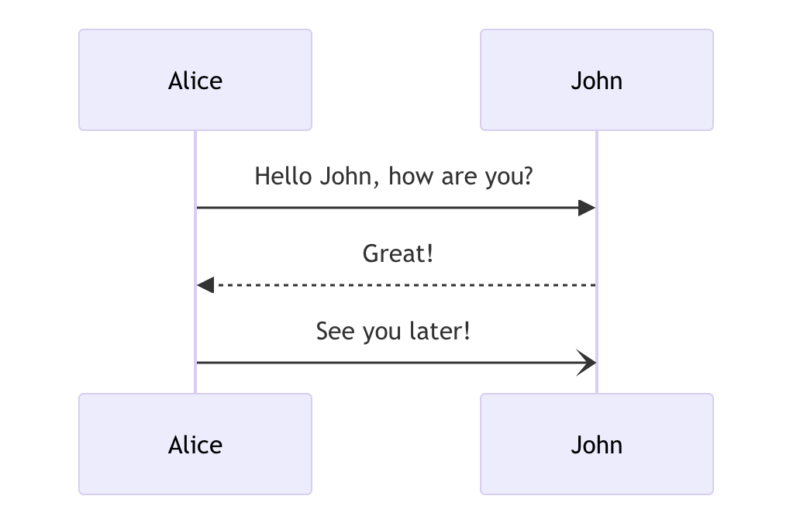
Giờ chúng ta sẽ vẽ thử 1 sequence diagram với mermaid.
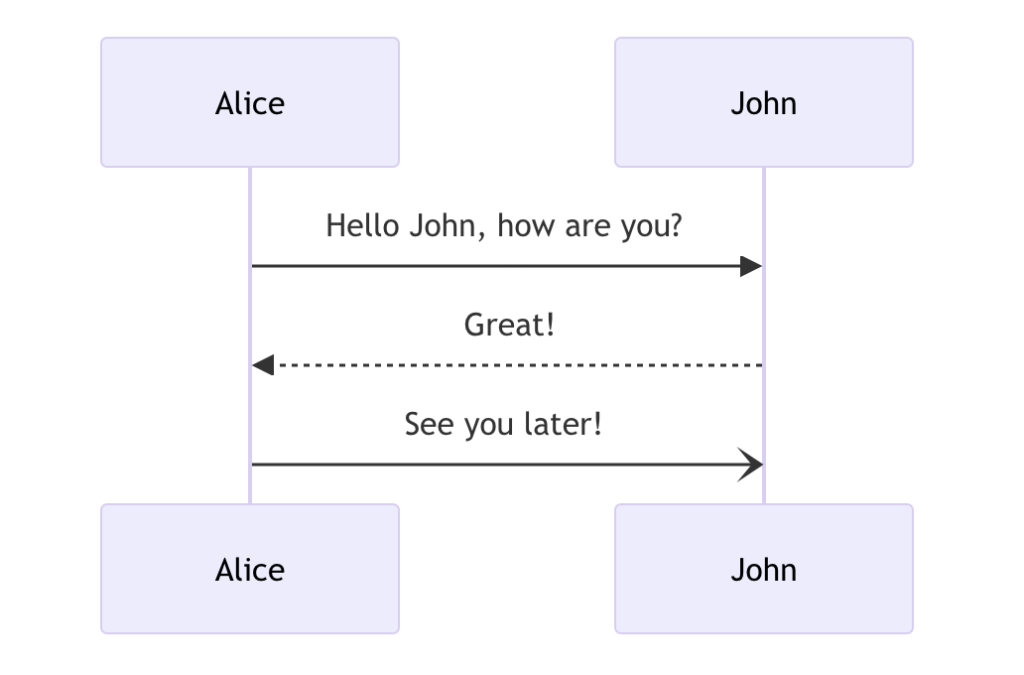
sequenceDiagram
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
Alice-)John: See you later!Chỉ cần khai báo như trên mermaid sẽ tự generate ra một biểu đồ luồng

Class diagrams
Vẽ thử một class diagram
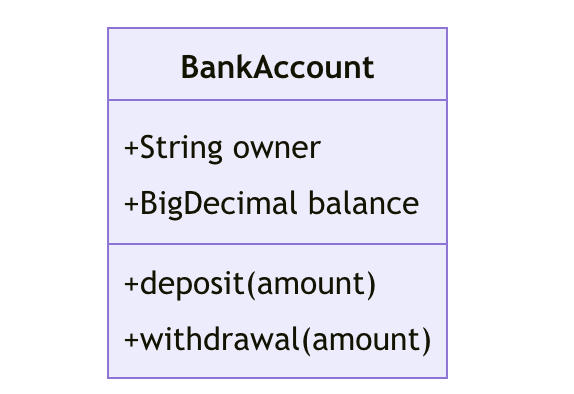
classDiagram
class BankAccount{
+String owner
+BigDecimal balance
+deposit(amount)
+withdrawal(amount)
}Output chúng ta nhận được

Entity Relationship Diagram
Vẽ một biểu đồ ERD đơn giản, chúng ta có thể khai báo được các trường, kiểu dữ liệu, quan hệ giữa các bảng cực kì đơn giản.
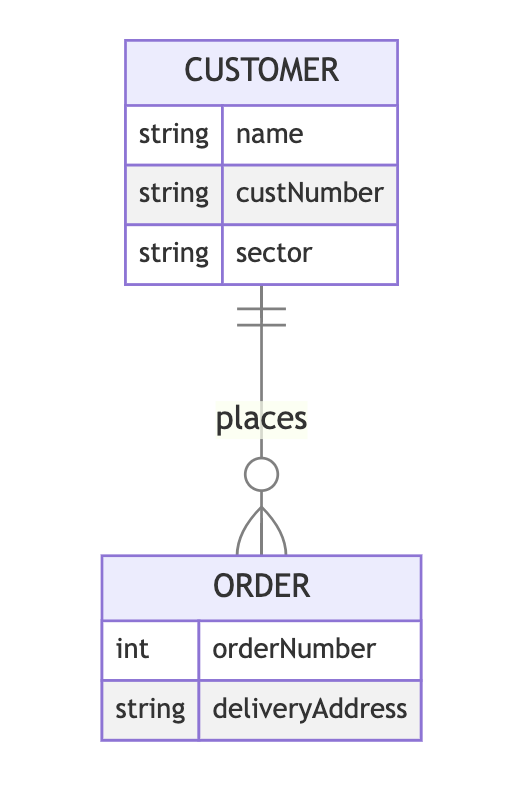
erDiagram
CUSTOMER ||--o{ ORDER : places
CUSTOMER {
string name
string custNumber
string sector
}
ORDER {
int orderNumber
string deliveryAddress
}Output chúng ta nhận được

State diagram
Vẽ biểu đồ trạng thái
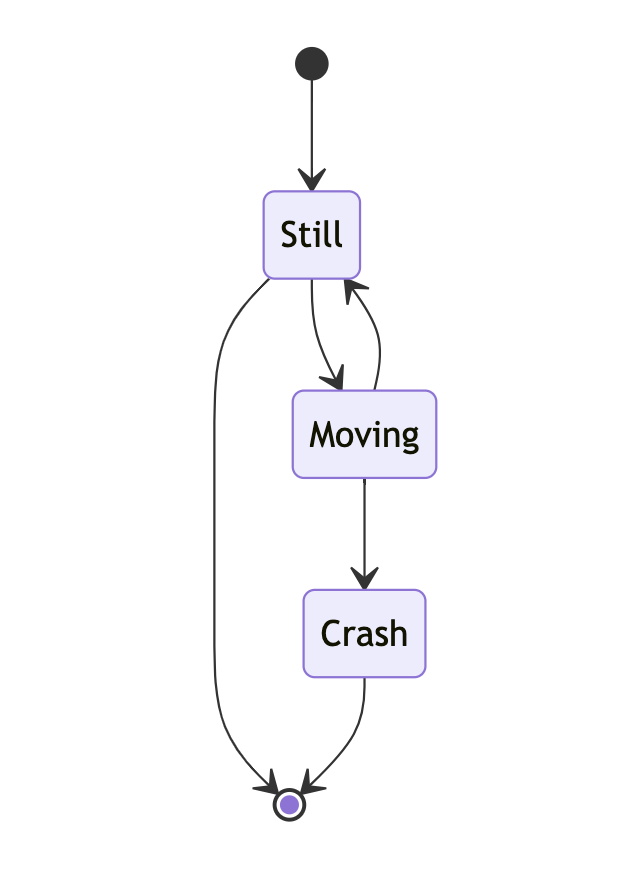
stateDiagram-v2
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]Output nhận được

Chúng ta đã tìm hiểu xong 4 loại biểu đồ hay dùng nhất với dev. Ngoài ra Mermaid cũng support rất nhiều loại biểu đồ khác mọi người có thể vào mermaid document để tìm hiểu thêm. Document của họ viết rất rõ ràng và có demo cụ thể hết rồi.
Tổng kết
Mermaid sẽ giúp chúng ta định nghĩa các biểu đồ cho dự án cực kì dễ ràng, quản lý và hiển thị được các biểu đồ trên github. Nó là công cụ cực kì hữu ích giúp định nghĩa các thiết kế cho dự án. Thanks for reading…






2 comments
Mermaid này cũng có thể kết hợp thêm với ChatGPT ấy, lúc ấy làm requirement nhanh lắm.
Order a Hữu thêm bài Mermaid với ChatGPT =))