CSS (Cascading Style Sheets) ngày càng phát triển với những tính năng mới, và một số pseudo-classes mới như :where() và :is() đã giúp làm cho việc chọn lựa và áp dụng kiểu cho các phần tử trở nên linh hoạt và dễ dàng hơn. Trong bài viết này, chúng ta sẽ khám phá cách sử dụng :where() và :is() để tối ưu hóa CSS selector.
I. Tại sao chúng ta cần :where() và :is()?
Trước khi có những pseudo-classes này, để áp dụng kiểu cho nhiều selector, chúng ta thường phải sử dụng một danh sách dài các selector, đôi khi dẫn đến mã CSS dài và khó đọc. Cùng xem xét một ví dụ:
h1, h2, h3, h4, h5, h6 {
color: blue;
}Trong trường hợp này, chúng ta muốn áp dụng màu xanh cho tất cả các phần tử tiêu đề từ h1 đến h6. Tuy nhiên, khi cần loại bỏ một số phần tử khỏi danh sách, chúng ta phải lặp lại toàn bộ danh sách và loại bỏ chúng:
h1, h2, h3, h5, h6 {
color: blue;
}Với :where() và :is(), chúng ta có cách tiếp cận mới giúp giảm sự lặp lại và làm cho mã CSS trở nên sáng sủa hơn.
II. Sử Dụng :where() và :is()
1. Sử dụng :where()
Cú pháp của :where() rất đơn giản. Nó cho phép bạn nhóm các selector lại một cách hiệu quả mà không cần phải lặp lại toàn bộ danh sách:
:where(h1, h2, h3, h4, h5, h6) {
color: blue;
}Câu lệnh trên sẽ có kết quả giống như ví dụ đầu tiên, áp dụng màu xanh cho tất cả các phần tử tiêu đề từ h1 đến h6
2. Sử dụng :is()
Tương tự như :where(), :is() cung cấp một cách khác để nhóm các selector:
:is(h1, h2, h3, h4, h5, h6) {
color: blue;
}Cả hai cách tiếp cận đều tạo ra kết quả tương tự và giúp bạn làm cho mã CSS ngắn gọn hơn và dễ đọc hơn.
III. Ưu điểm và Lưu ý
1. Ngắn Gọn và Dễ Đọc:
Cả :where() và :is() giúp giảm sự lặp lại trong mã CSS, làm cho nó trở nên ngắn gọn và dễ đọc hơn.
2. Tích hợp Dễ Dàng:
Cả hai pseudo-classes này tích hợp tốt với các selector khác, giúp bạn duy trì tính tương thích và tính linh hoạt trong mã nguồn của mình.
3. Dễ Bảo Trì:
Khi cần thêm hoặc loại bỏ các selector, bạn chỉ cần thực hiện thay đổi ở một địa điểm duy nhất, giúp dễ bảo trì hơn.
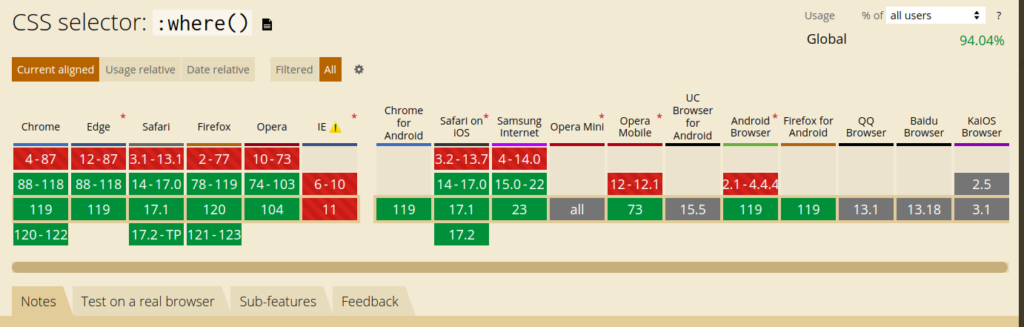
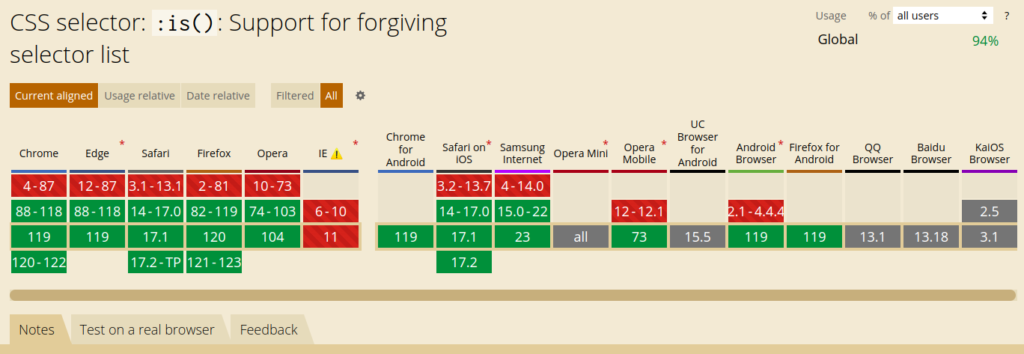
4. Trình duyệt hỗ trợ:
:where()

:is()

IV. Kết Luận
Sử dụng :where() và :is() trong CSS selector mang lại những lợi ích đáng kể về sự ngắn gọn và dễ đọc. Đặc biệt, chúng là một công cụ hữu ích khi bạn cần áp dụng kiểu cho nhiều phần tử cùng loại một cách linh hoạt. Hãy tích hợp chúng vào công cụ lập trình CSS của bạn để trải nghiệm sự tiện lợi mà chúng mang lại.


2 comments
Kwá đẳng cấp síp ơi
Zaproxy dolore alias impedit expedita quisquam.