1. Storybook là gì?
Storybook là một công cụ phát triển giao diện người dùng (UI) cho các ứng dụng web và ứng dụng di động. Nó cung cấp một môi trường phát triển tách biệt để xây dựng và kiểm thử các component giao diện của bạn mà không cần triển khai toàn bộ ứng dụng.
Cụ thể, Storybook cho phép bạn xây dựng và hiển thị các “storybook” (“story”) cho từng component trong hệ thống của bạn. Mỗi “story” là một trạng thái hoặc biến thể của một component cụ thể, và bạn có thể tạo ra các “story” khác nhau để thử nghiệm và hiển thị các tính năng và trạng thái khác nhau của component đó.
Công cụ này giúp nhóm phát triển tăng tốc quá trình phát triển và kiểm thử UI bằng cách tạo ra môi trường cô lập, thân thiện với người dùng để thử nghiệm và hiển thị các thành phần UI. Nó giúp đảm bảo rằng các component có thể tái sử dụng một cách đúng đắn và không bị ảnh hưởng bởi các yếu tố khác trong ứng dụng.
2. Install storybook
Sử dụng npx:
npx storybook@latest inityarn:
yarn dlx storybook@latest initpnpm:
pnpm dlx storybook@latest init3. Start storybook
Sau khi cài đặt thành công storybook mặc định câu lệnh chạy script trong pakage.json là:
"storybook": "storybook dev -p 6006"Mặc định sẽ chạy port 6006. Để run script chạy lệnh:
yarn storybook
# or
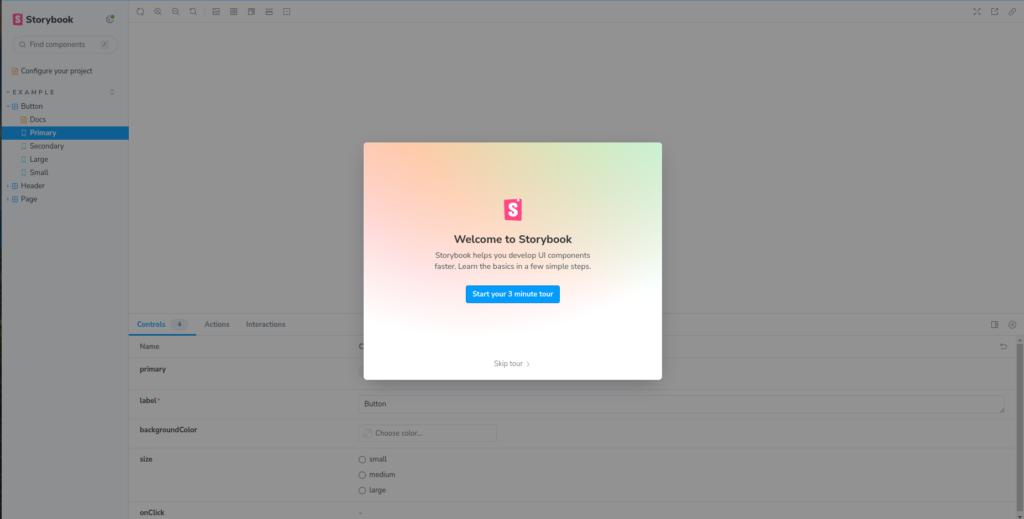
npm run storybookSau khi chạy câu lệnh chúng ta sẽ có màn hình storybook trên localhost:6006

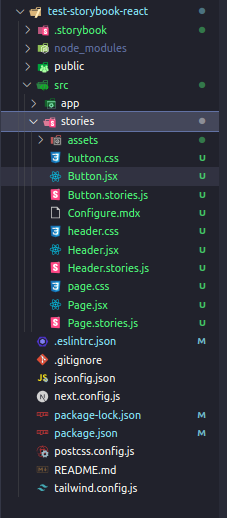
Trong thư mục code sẽ tự tạo 1 folder stories bao gồm 1 số component example:

Ok các bạn có thể xóa thư mục này đi vì đây cũng chỉ là example, chúng ta sẽ tạo story cho các component của riêng dự án của chúng ta dưới đây.
3. Tạo storybook cho component
Trước khi tạo storybook cho 1 component thì đương nhiên chúng ta sẽ phải có component chứ đúng không. Dưới đây mình sẽ tạo một BaseButton component:
// BaseButton.jsx
import './base-button.css';
export const BaseButton = (props) => {
const { children, primary, size, disable, ...buttonProps } = props;
return (
<button
className={[
'button',
`button--${size}`,
primary ? 'button--primary' : 'button--secondary',
disable ? 'button--disable' : '',
].join(' ')}
{...buttonProps}
>
{children}
</button>
);
};/* base-button.css */
.button {
font-family: 'Nunito Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-weight: 500;
border: 0;
border-radius: 3em;
cursor: pointer;
display: inline-block;
line-height: 1;
}
.button--primary {
color: white;
background-color: var(--primary-color);
}
.button--secondary {
color: #333;
background-color: transparent;
box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 0px 1px inset;
}
.button--secondary:focus,
.button--secondary:focus-visible {
color: var(--dark-primary-color);
background-color: transparent;
box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 0px 1px inset;
}
.button--small {
font-size: 12px;
padding: 10px 16px;
}
.button--medium {
font-size: 14px;
padding: 11px 20px;
}
.button--large {
font-size: 16px;
padding: 12px 24px;
}
.button--disable {
color: var(--disable-color);
background-color: var(--disable-color);
cursor: not-allowed;
}
.button--disable:focus,
.button--disable:focus-visible {
outline: 4px auto var(--disable-color);
background-color: var(--disable-color);
color: var(--disable-color);
}
Sau khi tạo ra một BaseButton component chúng ta sẽ tạo một storybook cho nó. Mình cấu trúc file component như sau (các bạn có thể tùy chỉnh theo ý thích):

Mỗi component sẽ có một hoặc nhiều story cho thấy các trạng thái mà nó hỗ trợ. Bạn có thể hiển thị các stories trong giao diện người dùng và xem code đằng sau chúng trong các tệp kết thúc bằng .stories.js hoặc .stories.ts
Tạo 1 file BaseButton.stories.js hoặc BaseButton.stories.jsx:
// BaseButton.stories.js|jsx
import { BaseButton } from "./BaseButton";
export default {
component: BaseButton,
};
/*
*👇 Render functions are a framework specific feature to allow you control on how the component renders.
* See https://storybook.js.org/docs/react/api/csf
* to learn how to use render functions.
*/
export const Primary = {
render: () => <BaseButton primary>Button</BaseButton>,
};
Phía trên là ví dụ cách để render BaseButton ở trạng thái “primary” và xuất một story được gọi là Primary.
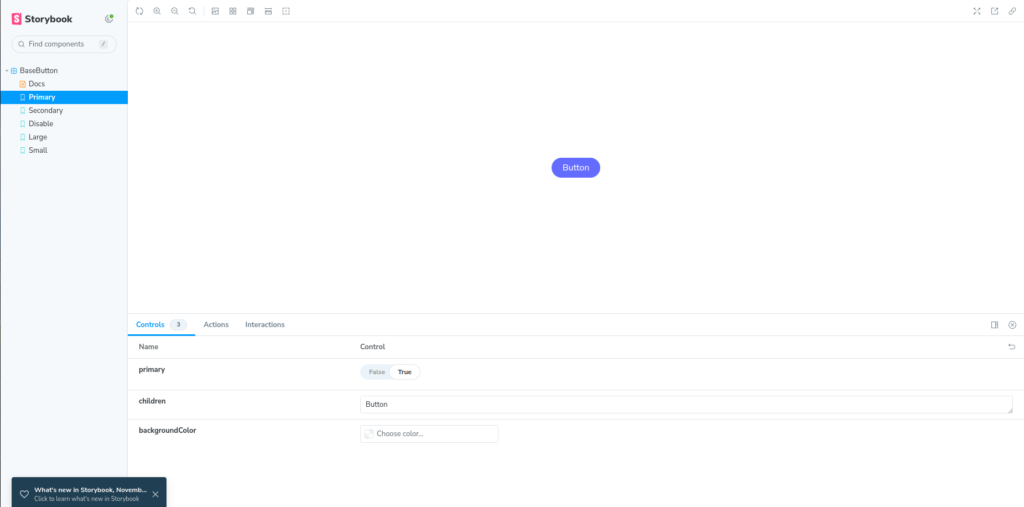
Để mở rộng thêm lợi thế của Storybook’s “args” chúng ta sẽ khai báo thêm những Args mà BaseButton có như là: primary, size, disable…
import { BaseButton } from "./BaseButton";
export default {
title: 'BaseButton',
component: BaseButton,
parameters: {
layout: 'centered',
},
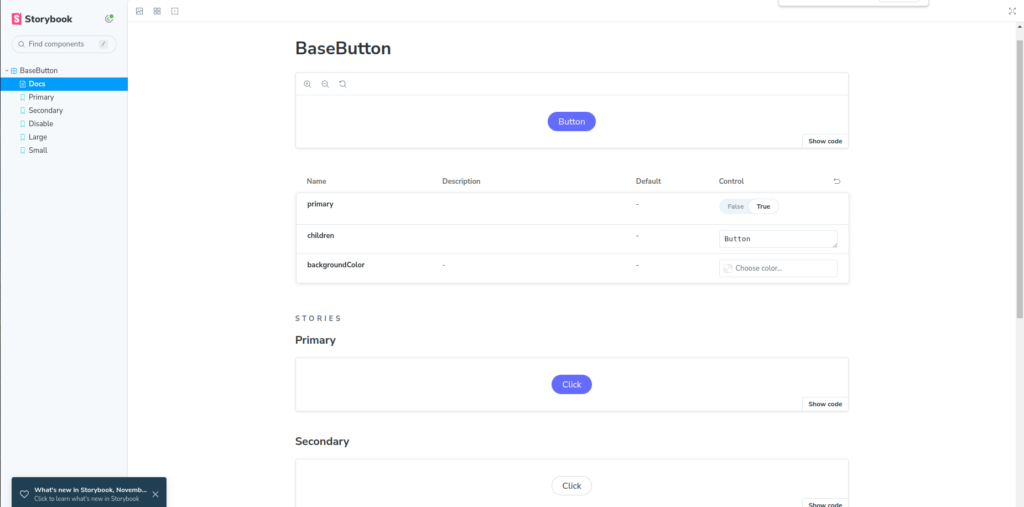
tags: ['autodocs'],
argTypes: {
backgroundColor: { control: 'color' },
},
};
export const Primary = {
args: {
primary: true,
children: 'Click',
},
};
export const Secondary = {
args: {
children: 'Click',
},
};
export const Disable = {
args: {
children: 'Click',
disable: true,
},
};
export const Large = {
args: {
size: 'large',
children: 'Click',
},
};
export const Small = {
args: {
size: 'small',
children: 'Click',
},
};

Cả hai ví dụ về câu chuyện đều hiển thị cùng một nội dung vì Storybook cung cấp thuộc tính args đã cho vào story trong quá trình kết xuất. Nhưng bạn sẽ có được sự tiện lợi tiết kiệm thời gian với args.
4. Chỉnh sửa một story
Storybook giúp bạn dễ dàng làm việc trên 1 component ở một trạng thái. Khi bạn edit code hoặc story của BaseButton. Storybook sẽ ngay lập tức hiển thị lại trong trình duyệt. Không cần phải reload lại trang.
5. Kết luận
Storybook là một công cụ phát triển và kiểm thử giao diện người dùng (UI) cho ứng dụng web và các dự án front-end khác. Dưới đây là một số công dụng chính của Storybook:
- Phát triển và kiểm thử từng thành phần (Component): Storybook cho phép nhà phát triển tạo và xem các thành phần UI độc lập một cách riêng biệt từ ứng dụng chính. Điều này giúp chúng ta tập trung vào phát triển từng thành phần một cách hiệu quả hơn và kiểm thử chúng mà không cần khởi động toàn bộ ứng dụng.
- Tạo và quản lý hướng dẫn sử dụng (Documentation): Storybook giúp tạo ra một bản hướng dẫn sống cho các thành phần UI. Người phát triển có thể tạo các story (câu chuyện) để minh họa cách sử dụng và các trạng thái khác nhau của mỗi thành phần, làm cho việc tạo tài liệu trở nên dễ dàng.
- Kiểm thử tự động (Automated Testing): Storybook có thể được tích hợp với các công cụ kiểm thử tự động như Jest để đảm bảo rằng các thành phần UI hoạt động đúng như mong đợi và không gặp vấn đề sau khi thay đổi mã nguồn.
- Chia sẻ và tái sử dụng thành phần (Sharing and Reusability): Nhờ vào Storybook, các thành viên trong nhóm có thể dễ dàng chia sẻ và tái sử dụng các thành phần UI. Điều này giúp tạo ra một quy trình phát triển mở và linh hoạt hơn.
- Thử nghiệm các trạng thái và tương tác khác nhau: Storybook cho phép mô phỏng và kiểm thử các trạng thái khác nhau của các thành phần, cũng như tương tác của người dùng. Điều này giúp đảm bảo rằng UI của ứng dụng hoạt động chính xác trong mọi tình huống.
- Hỗ trợ nhanh chóng cho thiết kế (Design Support): Storybook là một công cụ hữu ích trong quá trình hợp tác giữa nhà phát triển và người thiết kế. Thiết kế có thể xem và tương tác với các thành phần UI mà không cần sự giúp đỡ từ ứng dụng chính.
Tóm lại, Storybook là một công cụ mạnh mẽ giúp tối ưu hóa quá trình phát triển và kiểm thử UI trong các dự án web và front-end.
Tương tự như react chúng ta cũng có thể viết storybook cho vue và angular. Các bạn hãy đón xem bài viết tiếp theo về hướng dẫn viết storybook cho vue nhé.
Tìm hiểu thêm ở trang chủ storybook nhé: https://storybook.js.org/