
Tình huống
Bạn đang phát triển một ứng dụng web Vue.js lớn với khách hàng cũng lớn không kém. Một ngày đẹp trời nào đó, khách hàng gửi cho bạn 1 bug mà thoạt nhìn có vẻ đơn giản, tuy nhiên, bạn không thể tái hiện lỗi này trong môi trường phát triển của mình, và bạn không có thông tin rõ ràng về tình trạng lỗi. Trong tình huống này, bạn có thể sử dụng Sentry để giúp xác định và giải quyết lỗi một cách hiệu quả. Vậy cùng mình đi tìm hiểu xem Sentry là gì mà lại lợi hại như vậy.
Sentry là gì
Sentry là một dịch vụ quản lý lỗi (error tracking) và giám sát (monitoring) phần mềm được sử dụng để theo dõi và ghi lại các lỗi và sự cố trong ứng dụng phần mềm. Sentry giúp các nhà phát triển và nhóm phát triển phát hiện, theo dõi, và khắc phục lỗi một cách hiệu quả. Dịch vụ này có thể được tích hợp vào các ứng dụng web và ứng dụng di động để ghi lại thông tin về lỗi, crash, và sự cố xảy ra trong quá trình chạy ứng dụng
Lợi ích của Sentry
- Ghi lại lỗi tự động: Sentry có thể được tích hợp vào mã của bạn để tự động ghi lại thông tin về lỗi mỗi khi nó xảy ra trong môi trường sản xuất. Điều này cho phép bạn nhận được thông báo ngay khi có sự cố xảy ra.
- Thông tin về lỗi chi tiết: Sentry không chỉ ghi lại lỗi mà còn cung cấp thông tin chi tiết về nguồn gốc của lỗi, ngăn chặn lỗi, và cách lỗi xảy ra. Điều này giúp bạn dễ dàng xác định vị trí và nguyên nhân gây ra lỗi.
- Theo dõi thời gian thực: Sentry cung cấp một giao diện quản lý web cho phép bạn theo dõi lỗi trong thời gian thực và tìm hiểu về tần suất và ngữ cảnh xảy ra lỗi.
- Cung cấp stack trace: Sentry có khả năng tạo ra stack trace, cho phép bạn xem các hàm và dòng mã cụ thể liên quan đến lỗi. Điều này giúp bạn tìm ra lỗi trong mã của bạn.
- Thông báo ngay lập tức: Sentry có thể bắn thông báo qua mail, SMS, …
Setup Sentry cho Vue2
Muốn sử dụng Sentry trước tiên bạn cần có tài khoản, vào https://sentry.io/signup/ để đăng ký tài khoản.
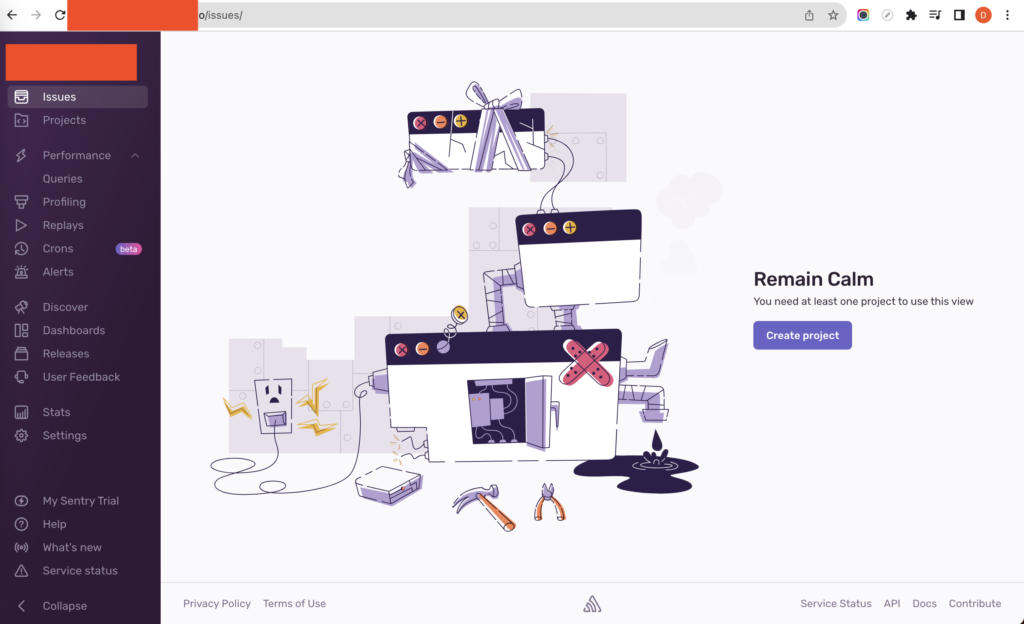
Sau khi đăng ký xong và đăng nhập thành công giao diện sẽ hiển thị như sau:

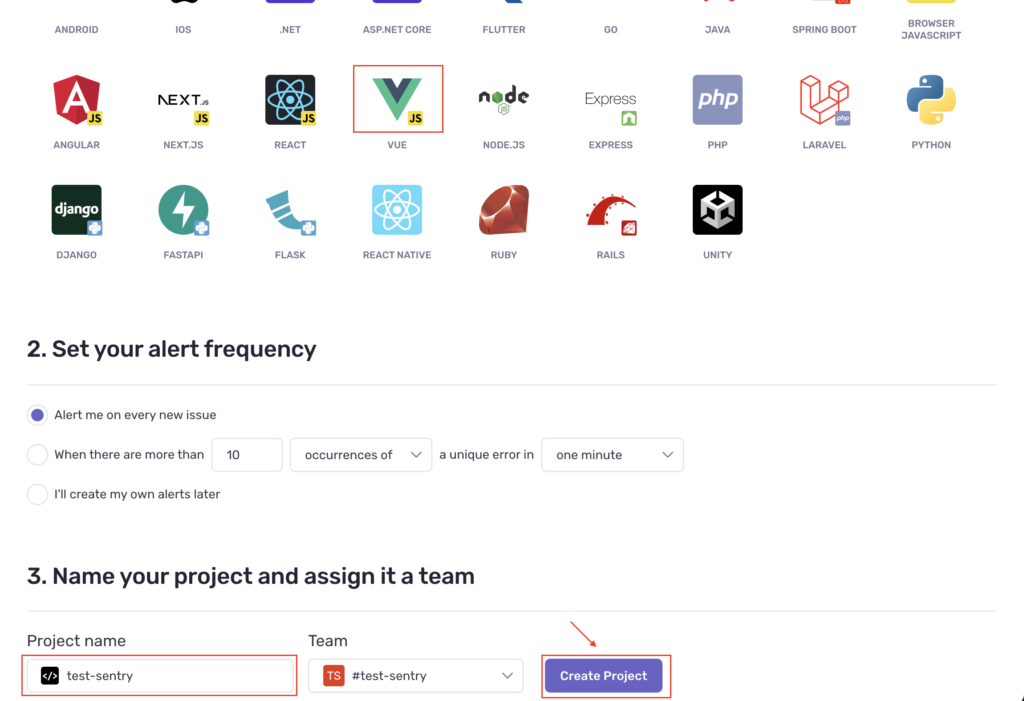
Okay, tiếp theo thì ấn vào nút Create project, trong phần tạo đấy, vì mình đang hướng dẫn cho vue nên hãy chọn vuejs, nhập tên project và nhấn nút Create Project:

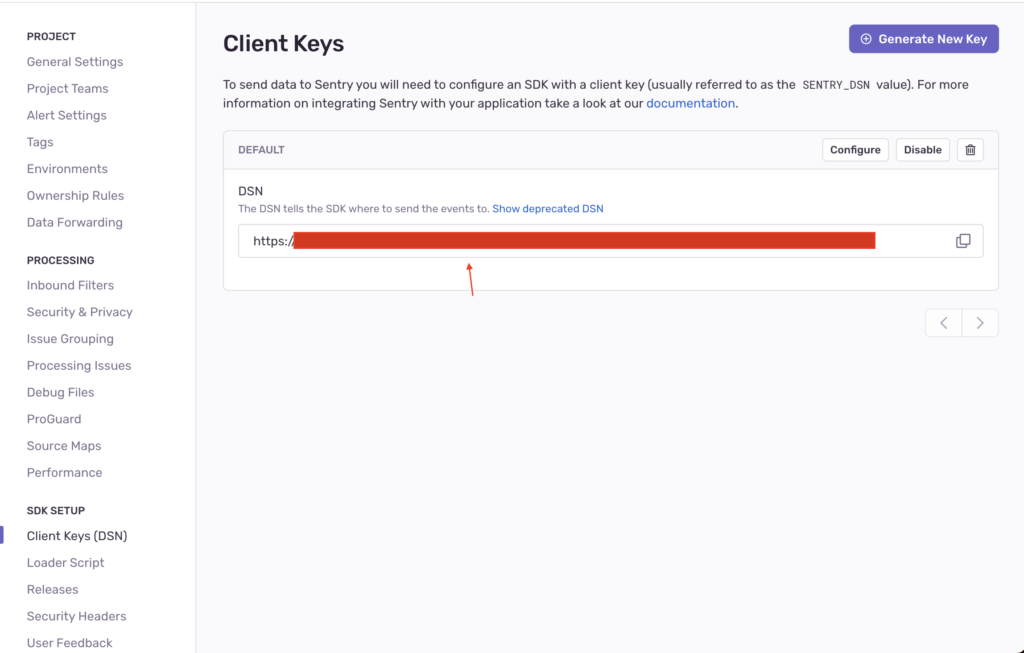
Vậy là chúng ta đã tạo xong Project trên Sentry, bước tiếp theo là lấy Client Keys (DSN) để có thể tích hợp vào dự án vuejs, từ Menu -> Projects -> Chọn Project bạn vừa tạo -> Chọn cài đặt bên góc trên bên phải -> Client Keys (DSN)

Cài đặt Sentry cho vue: npm install @sentry/cli
Trong main.js, khởi tạo Sentry.init với dsn chính là Client Keys (DSN) bạn lấy ở bên trên:
import Vue from 'vue'
import App from './App.vue'
import * as Sentry from "@sentry/vue"
Vue.config.productionTip = false
Sentry.init({
Vue,
dsn: "https://51b9f7xxxxxxxx.ingest.sentry.io/45059xxxxxxxxx"
});
new Vue({
render: h => h(App),
}).$mount('#app')
Các bước đã xong, giờ bạn đã có thể test Sentry bằng cách tạo thử 1 Exception.
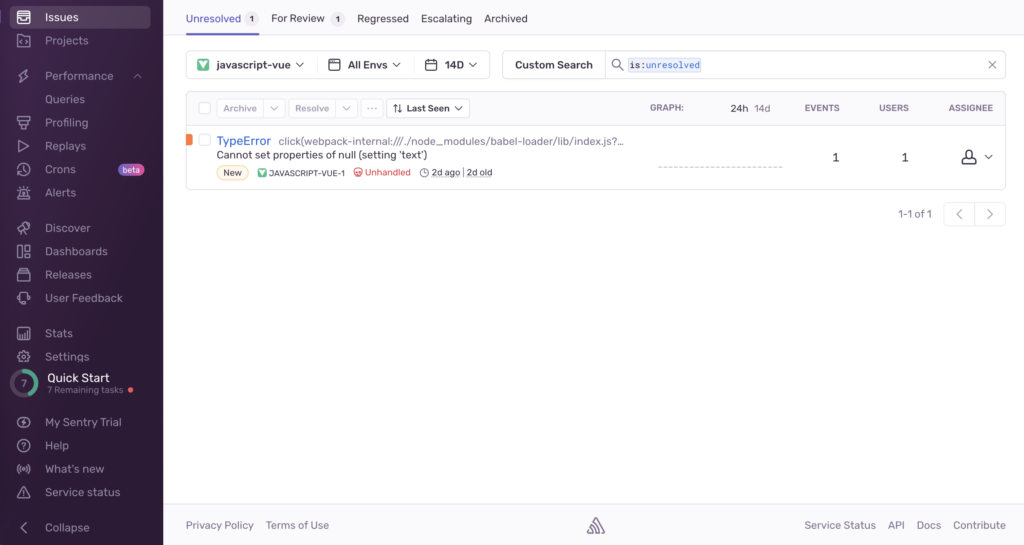
Khi 1 Exception được thực thi, Sentry sẽ bắt và trả về cho bạn thông tin xoay quanh Exception đó:

Tổng kết
Trên đây là thông tin cũng như hướng dẫn cơ bản để có thể tích hợp Sentry vào dự án vuejs, còn rất nhiều tính năng hay ho nữa như filter bằng trình duyệt, hỗ trợ source map trong việc gửi thông tin stack trace của exception, …. bạn hãy tự mình khám phá thêm nhé, mình đã làm được và mình tin bạn cũng sẽ làm được. Hẹn gặp lại ở bài tiếp theo


9 comments
Hóng bài tiếp theo của idol
Được anh eiiii
Có bài tiếp theo chưa e =))
I love you pặc pặc
Cảm ơn sự yêu mến của mọi người dành cho em, em sẽ cố gắng ra bài thật đều để không phụ sự kỳ vọng của mọi người 😘 from Tuấn Đình with love
Hay lắm
Người gì đâu đẹp trai, nhà giàu lại còn giỏi thế này xứng đang có 10 ny cũ
Bài viết rất bổ ích !!
Thật tuyệt vời
Tìm đâu ra 1 anh đã đẹp trai lại còn gì cũng to như này đây