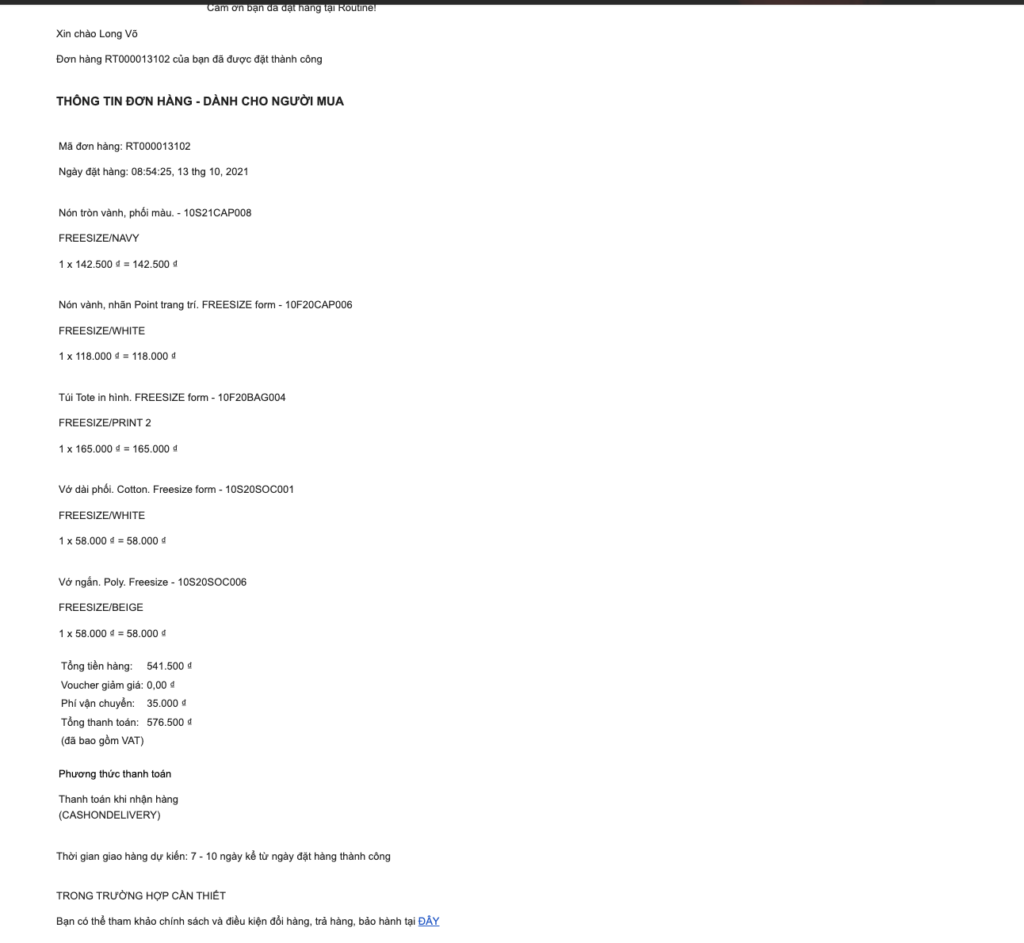
Chắc hẳn các anh em developer phát triển hay design template mail của chức năng sendmail (ví dụ chức năng xác thực email, report order, …). Với mình, đa số các mail chỉ cần show đủ thông tin là được, ví dụ:

Haizz, nếu là mình khi nhận được cái mail này, mình chỉ biết là lướt qua luôn vì không có những thông tin gì cần chú ý cả.
So với ngày xưa website đã có những cải tiến nhiều, 1 website không những chứa những thông tin cần thiết, mà nó cần phải tương thích tất cả thiết bị ngoài máy tính ra (smartphone, tablet, tivi, …) Vì thế mail cũng vậy, cũng cần phải tương thích đến các thiết bị, phân chia bố cục rõ ràng, người dùng dễ tìm thấy thông tin mình cần trong mail.
Giới thiệu MJML
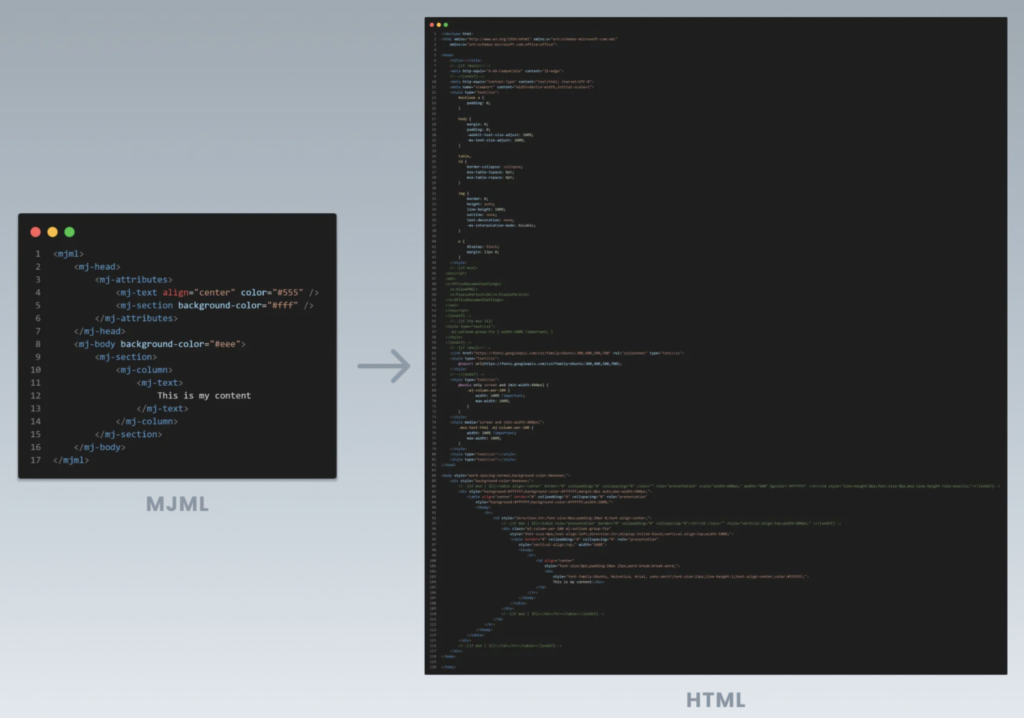
MJML là một ngôn ngữ đánh dấu được thiết kế để giảm thiểu sự khó khăn của việc lập trình một email có khả năng thích ứng với các thiết bị khác nhau. Nó cung cấp một cú pháp ngữ nghĩa, kiến trúc dựa trên thành phần, và các mẫu cho các ứng dụng email phổ biến, bao gồm Outlook.
Tại sao nên sử dụng MJML?
1. Cú pháp đơn giản

2. Responsive grid
Tương tự bootstrap, MJML cung cấp cho developer responsive grid bao gồm Rows and Columns, giúp developer phân chia bố cục cho layout mail
3. Hỗ trợ, tương thích đến tất cả các service mail
Đa số người dùng thường sử dụng các service mail (outlook, gmail, …) Đa số các service này đều có các đọc mã HTML khác nhau, điều này khiến cho mail xảy ra hiện tượng, ở service này hiện thị OK, nhưng ở service nọ hiển thị bị bể layout.
Nhưng với MJML thì mọi chuyện trên đã được giải quyết.
Cách cài đặt MJML trong Rails App
document: https://mjml.io/
gem: https://github.com/sighmon/mjml-rails
Add gem mjml-rails vào Gemfile
........
group :test do
# Use system testing [https://guides.rubyonrails.org/testing.html#system-testing]
gem 'capybara'
gem 'database_cleaner-active_record'
end
gem 'mjml-rails' <-----------------
Tạo function để gọi sendmail (sử dụng ActionMailer)
class OrderMailer < ApplicationMailer
def new_order_email
mail(to: "[email protected]", from: "[email protected]") do |format|
format.text
format.mjml <----------
end
end
end
Tạo file view với đuôi file là .mjml để App có thể đọc được cú pháp của mjml
<!-- app/views/order_mailer/new_order_email.mjml -->
<mj-section>
<mj-column>
<mj-text>
Hello TOMOSIA - Hơ Hơ Hơ
</mj-text>
</mj-column>
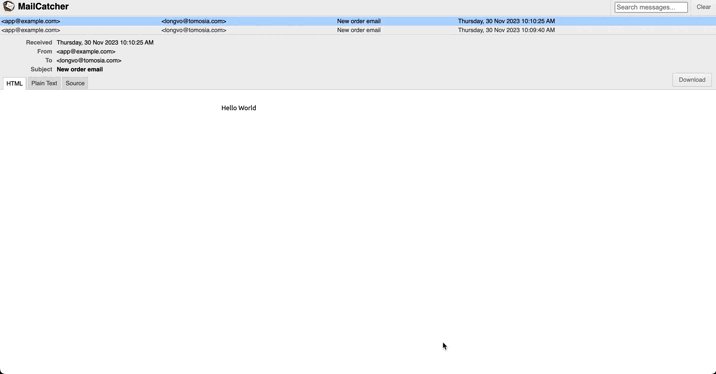
</mj-section>Kết quả

Tóm lại
MJML là một công cụ hữu ích và dễ sử dụng để tạo ra các email chuyên nghiệp và hiện đại. Bạn có thể tìm hiểu thêm về MJML qua document. Nó sẽ giúp chúng ta nhiều trong tương lai.