Giới thiệu về PWA
Ứng dụng Progressive Web Apps (PWA) với Laravel kết hợp những lợi ích của cả ứng dụng web và di động, mang đến trải nghiệm nhanh, khả năng hoạt động offline và cập nhật tự động cho người dùng. Những ứng dụng này cung cấp trải nghiệm giống như ứng dụng di động trực tiếp trong trình duyệt web, cho phép người dùng truy cập ứng dụng mượt mà mà không phụ thuộc vào điều kiện mạng hay thiết bị của họ. Với Progressive Web Apps, người dùng có thể trải nghiệm những lợi ích của một ứng dụng di động mà không cần phải tải về và cài đặt riêng biệt.
Những lợi ích của PWAs
Progressive Web Apps (PWAs) đại diện cho một kiểu mới của ứng dụng web kết hợp những tính năng tốt nhất của ứng dụng web truyền thống và ứng dụng di động native. Bằng cách tận dụng các công nghệ web hiện đại, PWAs mang lại trải nghiệm giống như ứng dụng. Một số ưu điểm chính của PWAs so với ứng dụng web thông thường bao gồm:
1. Offline Access: PWAs có thể lưu trữ dữ liệu cục bộ, cho phép người dùng truy cập nội dung ứng dụng ngay cả khi họ không có kết nối internet. Tính năng này làm cho PWAs trở nên đáng tin cậy và thuận tiện hơn cho người dùng, vì họ không còn phải lo lắng về vấn đề kết nối.
2. Push Notifications: PWAs có thể gửi thông báo đến người dùng, giữ cho họ được thông tin và tương tác với ứng dụng. Tính năng này giúp tăng cường sự tương tác và giữ chân người dùng, vì họ có khả năng quay lại ứng dụng nếu họ nhận được thông báo đều đặn.
3. App-Like Interface: PWAs cung cấp giao diện người dùng giống như ứng dụng, nâng cao trải nghiệm tổng thể. Giao diện này trực quan và dễ sử dụng, khiến cho nó trở nên hấp dẫn hơn đối với người dùng quen thuộc với việc sử dụng ứng dụng di động native.
4. Fast Loading Times: PWAs được tối ưu hóa cho tốc độ, đảm bảo một trải nghiệm người dùng mượt mà. Tính năng này đặc biệt quan trọng trong thế giới kỹ thuật số ngày nay, nơi người dùng mong đợi ứng dụng tải nhanh và hiệu quả.
Triển khai PWA trong ứng dụng Laravel
1. Cài đặt thư viện:
Mở file composer.json và thêm đoạn mã sau
"require": {
"silviolleite/laravelpwa": "~2.0.3",
},Hoặc bạn có thể mở terminal của project lên chạy lệnh
composer require silviolleite/laravelpwa --prefer-dist
Để thêm file config thì sẽ chạy lệnh
$ php artisan vendor:publish --provider="LaravelPWA\Providers\LaravelPWAServiceProvider"
Một file config/laravelpwa.php sẽ được sinh ra, bạn có thể thay đổi thông tin tên ứng dụng, màu sắc, kích thược ở đây để phù hợp với ứng dụng của mình.
'manifest' => [
'name' => env('APP_NAME', 'My PWA App'),
'short_name' => 'PWA',
'start_url' => '/',
'background_color' => '#ffffff',
'theme_color' => '#000000',
'display' => 'standalone',
'orientation' => 'any',
'status_bar' => 'black',
'icons' => [
'72x72' => [
'path' => '/images/icons/icon-72x72.png',
'purpose' => 'any'
],
'96x96' => [
'path' => '/images/icons/icon-96x96.png',
'purpose' => 'any'
],
'128x128' => [
'path' => '/images/icons/icon-128x128.png',
'purpose' => 'any'
],
'144x144' => [
'path' => '/images/icons/icon-144x144.png',
'purpose' => 'any'
],
'152x152' => [
'path' => '/images/icons/icon-152x152.png',
'purpose' => 'any'
],
'192x192' => [
'path' => '/images/icons/icon-192x192.png',
'purpose' => 'any'
],
'384x384' => [
'path' => '/images/icons/icon-384x384.png',
'purpose' => 'any'
],
'512x512' => [
'path' => '/images/icons/icon-512x512.png',
'purpose' => 'any'
],
],
'splash' => [
'640x1136' => '/images/icons/splash-640x1136.png',
'750x1334' => '/images/icons/splash-750x1334.png',
'828x1792' => '/images/icons/splash-828x1792.png',
'1125x2436' => '/images/icons/splash-1125x2436.png',
'1242x2208' => '/images/icons/splash-1242x2208.png',
'1242x2688' => '/images/icons/splash-1242x2688.png',
'1536x2048' => '/images/icons/splash-1536x2048.png',
'1668x2224' => '/images/icons/splash-1668x2224.png',
'1668x2388' => '/images/icons/splash-1668x2388.png',
'2048x2732' => '/images/icons/splash-2048x2732.png',
],
'shortcuts' => [
[
'name' => 'Shortcut Link 1',
'description' => 'Shortcut Link 1 Description',
'url' => '/shortcutlink1',
'icons' => [
"src" => "/images/icons/icon-72x72.png",
"purpose" => "any"
]
],
[
'name' => 'Shortcut Link 2',
'description' => 'Shortcut Link 2 Description',
'url' => '/shortcutlink2'
]
],
'custom' => []
]2. Bạn cũng có thể chỉ định kích thước của hình ảnh
[
'path' => '/images/icons/icon-512x512.png',
'sizes' => '512x512',
'purpose' => 'any'
],3. Thêm vào blade của dự án
Trong view layout bạn chỉ cần thêm @laravelPWA và trong thẻ <head>
<html>
<head>
<title>App Name - @yield('title')</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
@vite('resources/css/app.css')
@vite('resources/js/app.js')
@laravelPWA
</head>
<body class="bg-gradient-to-r from-emerald-400 to-cyan-400">
@section('header')
@include('layouts.partials.header')
@show
@section('sidebar')
@show
@yield('content')
</body>
</html>
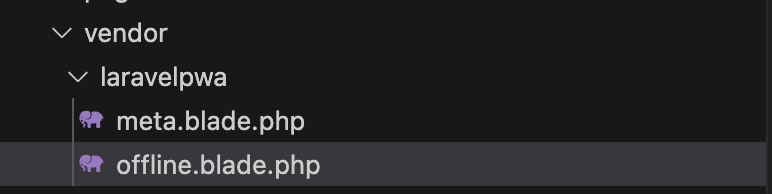
Chế độ xem ngoại tuyến
Theo mặc định, chế độ xem ngoại tuyến sẽ được triển khai trong thư mục resources/views/vendor/laravelpwa/offline.blade.php. Bạn có thể custom để phù hợp với ứng dụng của mình ở đây

@extends('layouts.app')
@section('content')
<h1>You are currently not connected to any networks.</h1>
@endsection4. Kiểm tra ứng dụng
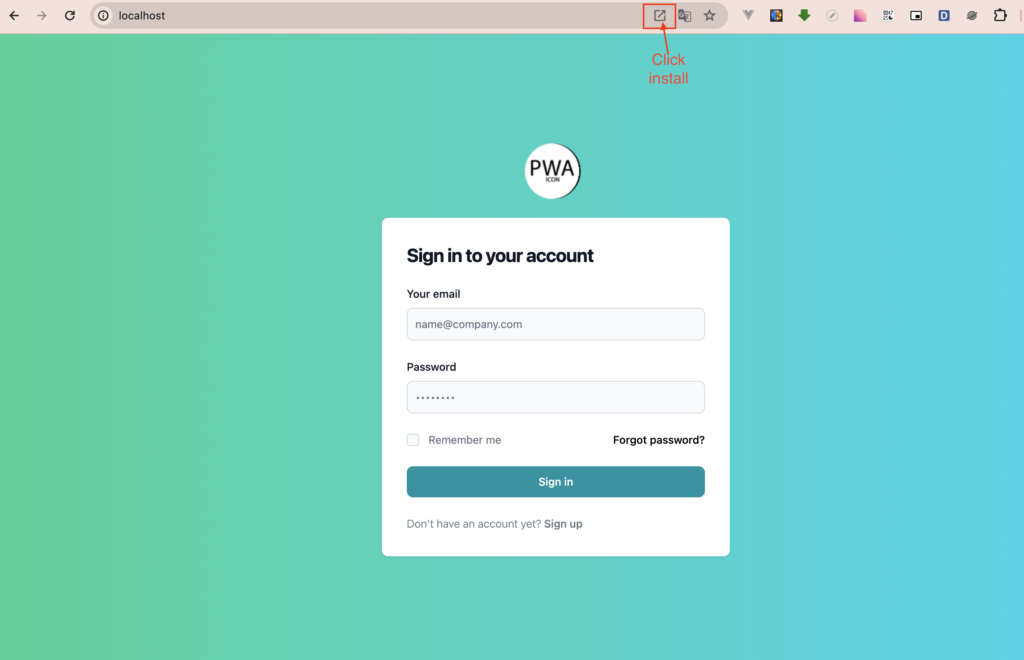
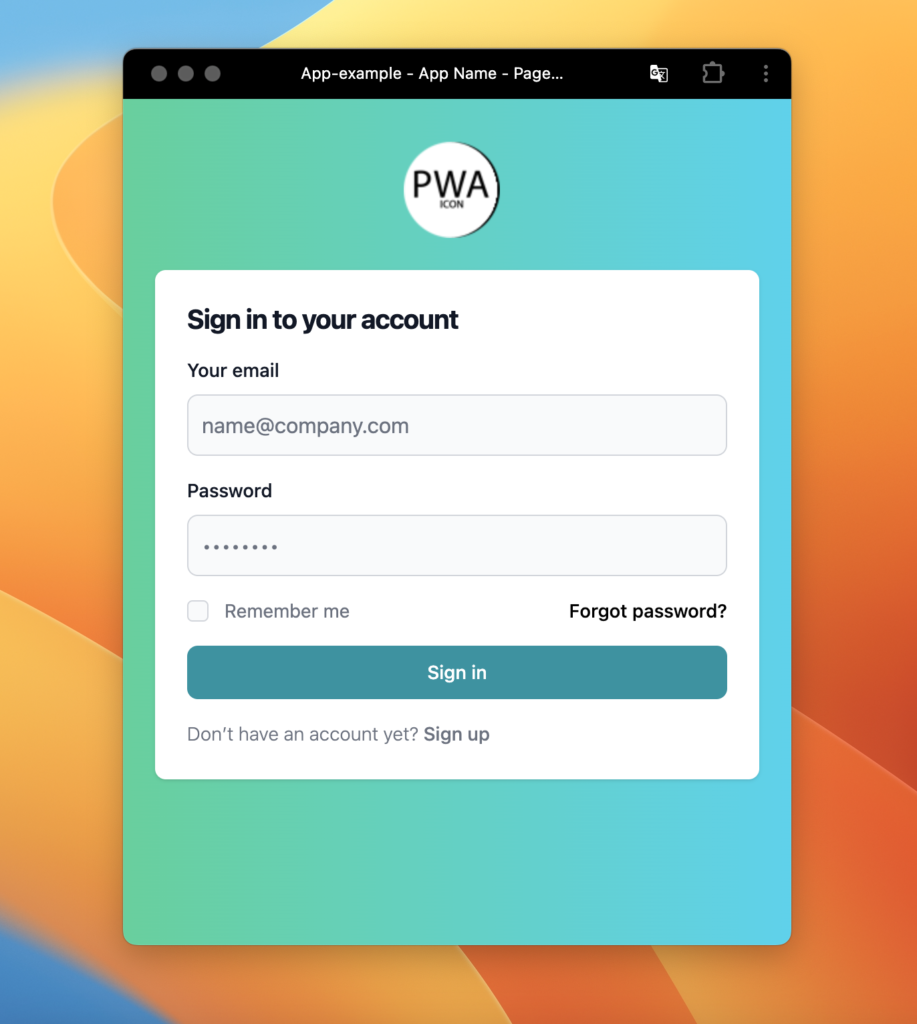
Để kiểm thử PWA của bạn, mở ứng dụng Laravel trong trình duyệt (Chrome, Firefox). Nhấp vào nút “Install” xuất hiện trong thanh địa chỉ của trình duyệt để cài đặt PWA lên màn hình chính của bạn.
Đây là example của mình:


Tổng kết
PWA mang lại nhiều lợi ích, bao gồm hiệu suất, trải nghiệm người dùng, offline… . Nó có thể là một xu hướng mới trong phát triển web tương lại.
Đây là nhưng kiến thức mình tham khảo được từ nhiều nguồn. Hy vọng mọi người cảm thấy thú vị và có thể áp dụng vào dự án. Cảm ơn mọi người đã dành thời gian đọc ạ ☺️☺️☺️
Nguồn:
Thư viện : https://github.com/silviolleite/laravel-pwa
Bài viết tham khảo: https://medium.com/@technophille/a-guide-to-implementing-pwa-in-laravel-applications-dc5e8e460197





1 comment
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.info/en-ZA/register?ref=B4EPR6J0