CSS, ngôn ngữ định dạng trang web mạnh mẽ, ngày càng được cải tiến với những tính năng mới giúp lập trình viên tối ưu hóa mã CSS của mình. Một trong những thêm mới gần đây là pseudo-class :has(), mang lại khả năng lựa chọn các phần tử dựa trên nội dung của chúng. Trong bài viết này, chúng ta sẽ chi tiết tìm hiểu về cú pháp và ứng dụng của :has().
I. Giới Thiệu về :has()
:has() là một pseudo-class mới trong CSS, cho phép bạn chọn các phần tử cha dựa trên nội dung của các phần tử con bên trong chúng. Cú pháp cơ bản như sau:
parent:has(child) {
/* CSS styles */
}Với :has(), bạn có thể áp dụng kiểu cho các phần tử cha chứa một hoặc nhiều phần tử con cụ thể, làm cho việc chọn lựa và định dạng trang web trở nên linh hoạt hơn.
II. Sử Dụng Cú Pháp :has()
1. Chọn Parent Có Phần Tử Con Cụ Thể
div:has(p) {
background-color: #f0f0f0;
}Trong trường hợp này, tất cả các div chứa ít nhất một phần tử p sẽ có nền màu xám nhạt.
2. Kết Hợp Nhiều Phần Tử Con
article:has(h2, p) {
border: 1px solid #ccc;
}Câu lệnh trên sẽ chọn tất cả các phần tử article chứa ít nhất một phần tử h2 hoặc p và áp dụng đường viền xám nhạt.
3. Sử Dụng Nested :has()
section:has(article:has(h2)) {
margin: 10px;
}Trong trường hợp này, section sẽ được chọn nếu nó chứa ít nhất một article có chứa ít nhất một phần tử h2.
III. Ưu Điểm và Hạn Chế
1. Ưu Điểm của :has()
- Linh Hoạt: Cho phép bạn chọn các phần tử cha dựa trên nội dung của phần tử con, mang lại sự linh hoạt cao khi định dạng trang web.
- Dễ Đọc: Làm cho mã CSS trở nên rõ ràng hơn, giảm sự phức tạp của selector.
2. Hạn Chế và Lưu ý
- Hạn Chế Sự Linh Hoạt: Mặc dù mạnh mẽ, nhưng
:has()có thể hạn chế sự linh hoạt khi so sánh với một số phương pháp khác như JavaScript. - Hỗ Trợ Trình Duyệt: Hiện tại,
:has()chưa được hỗ trợ rộng rãi, vì vậy hãy kiểm tra hỗ trợ trình duyệt trước khi sử dụng.
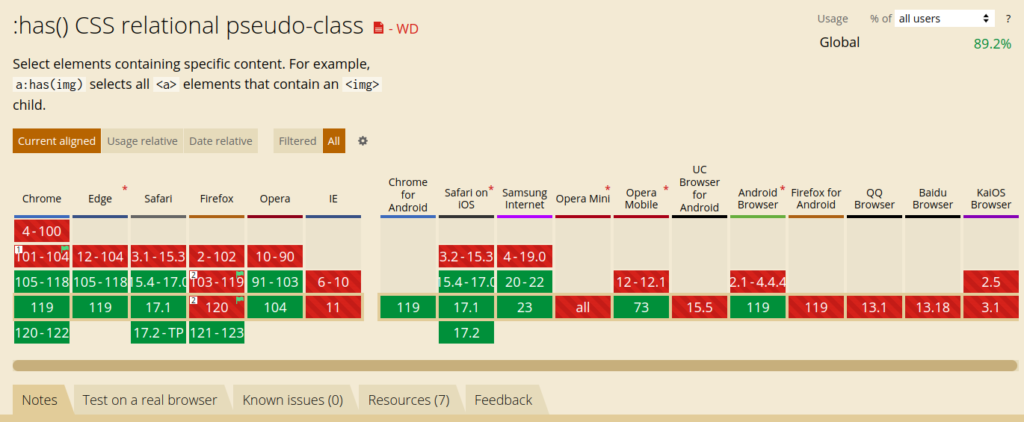
3. Trình duyệt hỗ trợ

IV. Kết Luận
Pseudo-class :has() mang lại một cách tiếp cận mới và thú vị cho việc chọn các phần tử cha dựa trên nội dung của phần tử con trong CSS. Tuy nhiên, đối với sự hỗ trợ và linh hoạt, cân nhắc kết hợp :has() với các phương pháp khác để đảm bảo tính ổn định và tương thích trình duyệt. Hãy thử nghiệm và tận dụng sức mạnh của :has() để tối ưu hóa mã CSS của bạn.


2 comments
Zaproxy dolore alias impedit expedita quisquam.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.info/register?ref=IHJUI7TF