Mở đầu
GraphQL là ngôn ngữ trung gian kết nối giữa Client và Server. Nó không phải là RESTful API và chỉ có 1 endpoint duy nhất. Có thể tùy biến được dữ liệu trả về cho client. Được phát triển bởi Facebook
Ngày nay GraphQL được sử dụng bởi nhiều công ty khác nhau như GitHub, Twitter, Shopify, Yelp…

Vấn đề của RESTful API
- Ta có một bài toán như sau: Có một danh sách post, mỗi post có một danh sách like, trong đó like gồm name và avatar, post thì gồm title, description, … Ta đã có sẵn API post, chỉ còn thiếu danh sách like trong post
- Giải quyết bài toán: Trong API của post, ta thêm like vào
- Vấn đề gặp phải: Nếu màn hình phía client chỉ cần thông tin của post như vậy dữ liệu like trả về ở đây sẽ dư thừa, gây ra ảnh hưởng lớn tới performance nếu dữ liệu nhiều
RESTful với GraphQL

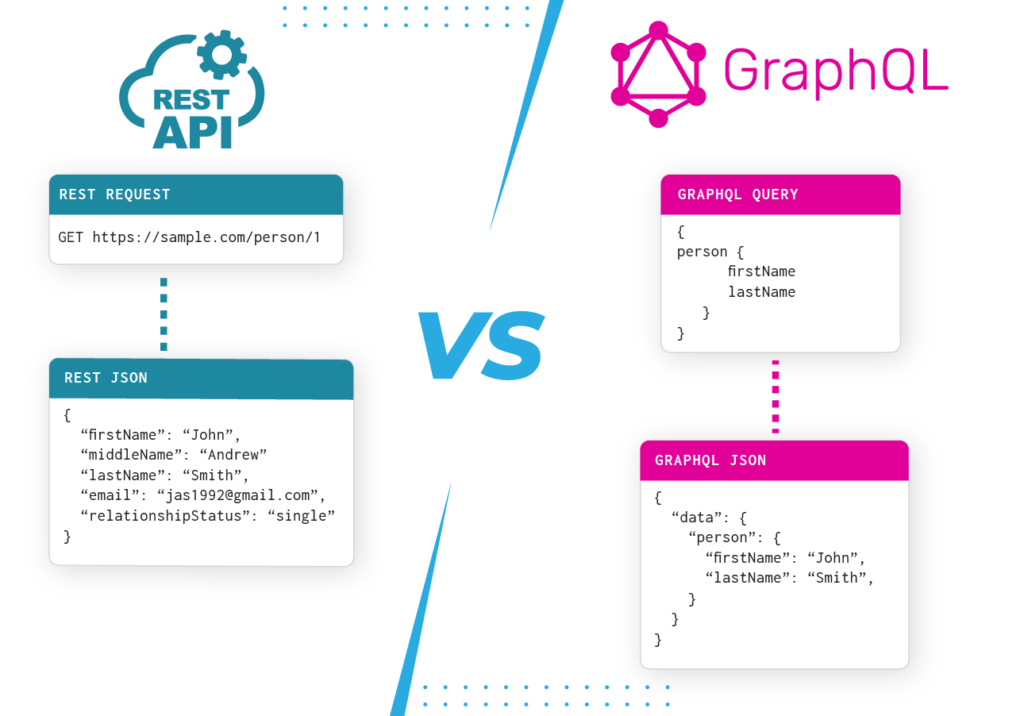
GraphQL so với REST. Đó là một cuộc tranh luận gay gắt trong thế giới API trong một thời gian. Và thẳng thắn mà nói, chúng chỉ là hai phương pháp khác nhau để giải quyết cùng một vấn đề: truy cập dữ liệu từ các dịch vụ web.
Mặc dù hai công nghệ có một số điểm tương đồng, nhưng sự khác biệt nhỏ có thể khiến bạn lựa chọn công nghệ này hơn công nghệ khác.
REST và GraphQL là hai cách tiếp cận thiết kế API thực hiện cùng một chức năng: truyền dữ liệu qua các giao thức internet như HTTP. Tuy nhiên,GraphQL là một ngôn ngữ truy vấn, trong khi REST là một mẫu kiến trúc.
| GraphQL | REST |
| Một ngôn ngữ truy vấn cung cấp hiệu quả và tính linh hoạt để giải quyết các vấn đề thường gặp khi tích hợp các API | Một phong cách kiến trúc phần lớn được xem như một tiêu chuẩn thông thường để thiết kế các API |
| Được triển khai qua HTTP bằng cách sử dụng một endpoint duy nhất. | Được triển khai trên một tập hợp các URL trong đó mỗi URL cung cấp một tài nguyên duy nhất |
| Sử dụng kiến trúc hướng đến client | Sử dụng kiến trúc hướng đến server |
| Thiếu cơ chế lưu vào bộ nhớ đệm tự động | Tự động sử dụng bộ nhớ đệm |
| Không có phiên bản API | Hỗ trợ nhiều phiên bản API |
| Chỉ đại diện data kiểu JSON | Hỗ trợ nhiều định dạng dữ liệu |
| Chỉ một công cụ duy nhất được sử dụng chủ yếu cho tài liệu: GraphQL | Nhiều tùy chọn cho tài liệu tự động, chẳng hạn như OpenAPI và API Blueprint |
Một số thuộc tính của GraphQL (đối với client)
- Fields: hiểu đơn giản là các trường ta muốn trả về
{
hero { // đây là field
name // đây là field
}
}2. Argument: là đối số truyền vào
{
human(id: "1000") { // id: "1000" chính là đối số truyền vào
name
height
}
}3. Fragments: khi ta có quá nhiều câu truy vấn có cùng trường trả về, thì ta tạo fragment. Nó giống như một tệp đóng gói, ta sẽ đem tệp này sử dụng ở nhiều nơi
leftComparison: hero(episode: EMPIRE) {
...comparisonFields
}
rightComparison: hero(episode: JEDI) {
...comparisonFields
}
}
fragment comparisonFields on Character {
name
appearsIn
friends {
name
}
} 4. Directives: ta có 2 loại directives là @include và @skip, như tên gọi, tùy vào trường hợp mà ta sử lý thế nào cho hợp lý
query Hero($episode: Episode, $withFriends: Boolean!) {
hero(episode: $episode) {
name
friends @include(if: $withFriends) {
name
}
girlFriends @skip(if: $withFriends) {
name
}
}
}5. Query và Mutation
- Query: được dùng khi chúng ta muốn hiển thị gì đấy, như show list hay show detail của post
- Mutation: được dùng khi chúng ta muốn tạo mới, chỉnh sửa hay xóa record thì mutation sẽ được sử dụng
- Có thể dùng ngược lại vì việc defined xem, tạo, xóa, sửa sẽ do phía Back-end xử lý
Kết luận
- Bài viết này mình đã giới thiệu chung về GraphQL, với mong muốn mọi người hiểu được GraphQL là gì, Tại sao nó lại ra đời. Mình cũng muốn nhấn mạnh là GraphQL là một query language cho API, nó ra đời để khắc phục những thiếu sót và nhược điểm của REST.
- Nguồn tham khảo: https://www.howtographql.com/basics/0-introduction/



4 comments
Cảm ơn bạn Loc bài viết rất hay và ý nghĩa ! 👍
Hay quá. Nhờ bạn mà tui biết graphQL là gì. loveu
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.com/register?ref=IHJUI7TF