Trong bài viết này, tôi sẽ hướng dẫn cách thiết lập và triển khai ứng dụng Flutter của bạn và phân phối ứng dụng tự động với sự trợ giúp của fastlane.
Fastlane là gì?
Fastlane là một công cụ phân phối ứng dụng (CD) mã nguồn mở giúp tự động hóa việc xây dựng và triển khai ứng dụng Android và iOS lên Firebase, Play Store hoặc App Store. Bạn có thể tùy chỉnh các lane theo môi trường DEV, STAGING, PROD theo ý muốn và chúng cũng giúp bạn tự động hóa quy trình ký mã cho cả hai nền tảng.
Cấu hình cho fastlane cho flutter thực chất là cấu hình riêng cho 2 môi trường iOS và Android trong project. Cấu hình riêng này hoàn toàn có thể dùng cho môi trường native iOS hoặc Android.
Tôi sẽ chia làm 3 phần
Phần 1: Config fastlane Firebase app distribution cho iOS
Phần 2: Config fastlane Firebase app distribution cho Android
Phần 3: Config fastlane Testflight iOS và Google Playstore Android
Hãy cùng bắt đầu với phần 1: Config fastlane Firebase app distribution cho iOS
Bước 1: Cài đặt fastlane
Bắt đầu cài đặt đơn giản qua Homebrew (macOS). Bạn có thể tham khảo tại tại fastlane doc
brew install fastlaneBước 2: Khởi tạo fastlane trong project iOS
trỏ tới thư mục iOS trong dự án flutter của bạn thông qua terminal
cd ioskhởi tạo fastlane
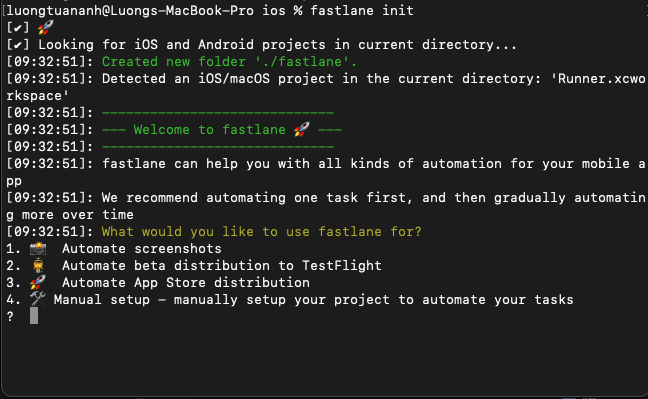
fastlane initLúc này sẽ có 4 lựa chọn để fastlane tạo sẵn cho bạn config mặc định. Để đơn giản hay bắt đầu với lựa chọn 4: Manual setup

Tiếp tục và Enter cho đến khi hoàn thành
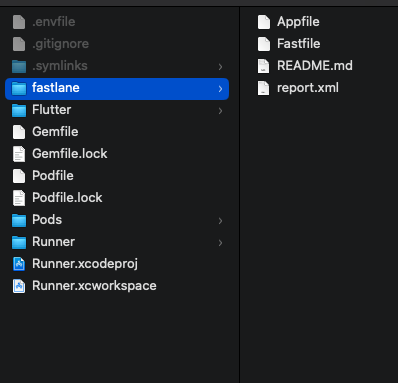
Lúc này kiểm tra trong thư mục ios sẽ sinh ra thu mục fastlane và các file config sẵn, chúng ta sẽ chú ý tới Fastfile, nơi config các lệnh tự động.

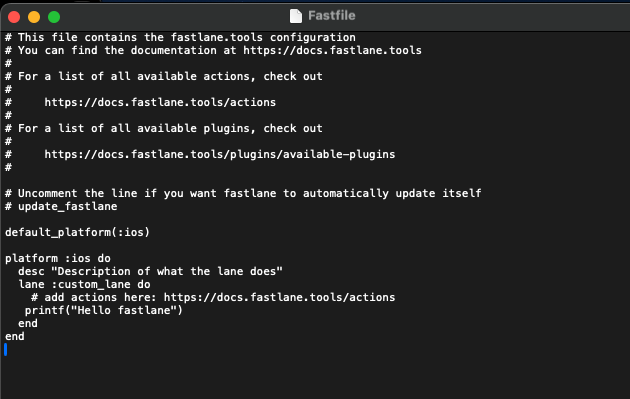
Mở file Fastfile bạn sẽ thấy config mặc định lane: custom_lane
chúng ta sẽ thêm 1 dòng printf(“Hello fastlane”) để test

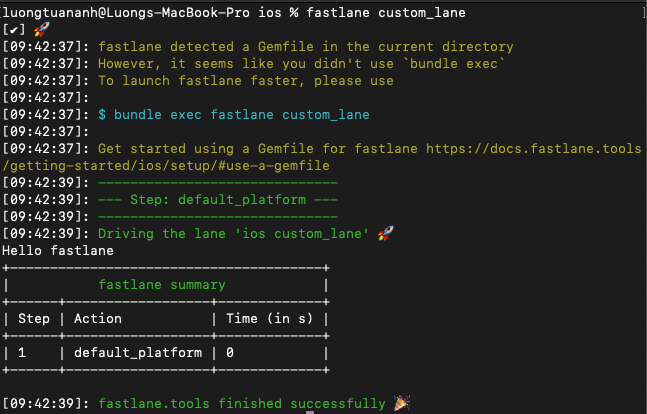
Giờ hãy cùng test qua terminal để xem fastlane nó chạy như nào:
chú ý vẫn tại thư mục ios trong project
fastlane custom_lane
Hello fastlane đã được in ra 🎉
- Fastfile được viết bằng Ruby
- lane: custom_lane nơi bạn gom chạy các task vụ chung lại với nhau. Bạn có thể tìm hiểu thêm tại doc
Giờ chúng ta cùng nhau config chi tiết lane: DEV mục tiêu là đẩy bản build môi trường DEV lên firebase app distribution.
Bước 3: Import certificate và provisioning profile
- Để build được file ipa và đẩy lên firebase distribution cần certificate và provisioning được setup và cấu hình qua tài khoản apple developer. Trong bài viết tôi không đi sâu vào vấn đề tạo certificate cũng như provisioning tuy nhiên bạn có thể tìm hiểu thêm tại đây
- Tới bước này mặc định bạn đã có certificate dạng dev_ios_distribution.p12 (với password) và provisioning dạng ios_app_name_dev_adhoc.mobileprovision cho môi trường DEV
Chúng ta có 2 cách
– Cách 1: là đưa lên git private mục đích bảo mật dành cho những thành viên có quyền mới truy cập vào build deploy được. Với cách này chúng ta dùng fastlane action match để get từ github private và import. Chi tiết tại fastlane action match
– Cách 2: đưa thẳng file certificate và provisioning vào cùng thư mục để dễ dàng truy cập. Tôi sẽ đi sâu vào cách này ví nó đơn giản.
Tạo 2 thư mục certs và profile để save local cùng project ios


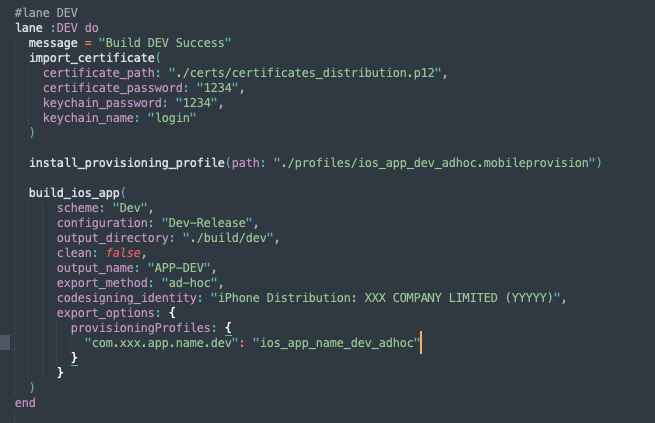
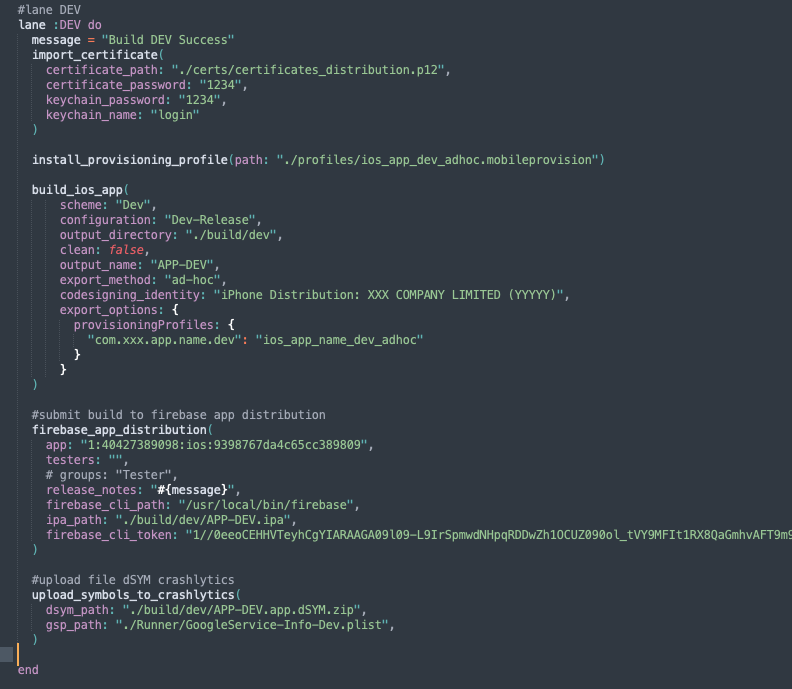
Bắt đầu config lane DEV trong Fastfile

Thực hiện fastlane action import_certificate
–keychain_name : kiểm tra xem certificate của bạn được import trong keychain nào, open Keychain Access trong Macos và tìm. Trong trường hợp của máy tôi, certificate iPhone Distribution xxx COMPANY LIMITTED (yyyyy) có trong keychain login
–certificate_password: password certificate_distribution.p12 của bạn
–keychain_password: password vào keychain của bạn.
Thực hiện tiếp fastlane action install_provisioning_profile
Trong trường hợp chạy máy ảo hoặc bạn muốn tách biệt bạn có thể dùng fastlane action create_keychain để tạo riêng keychain cho bạn.
Tiếp tục với action build_ios_app thực hiện export file ipa. Cần chú ý vài điểm sau
–scheme và configuration: đúng như bạn đã config trong xcode
–output_directory: đường dẫn thư mục chứ file ipa sau khi export thành công
–export_method: ad-hoc
–codesigning_identity: tên chính sác của provisioning profile
–provisionningProfile: chính xác tên bundle và tên file provisioning
Sau khi config xong test thử lệnh
fastlane DEVVài lỗi có thể gặp phải:
- import certificate error: kiểm tra lại tên file và đường dẫn. Có thể lấy đường dẫn trực tiếp để test kỹ.
- build_ios_app error: thêm debug: true để check kỹ lỗi gặp phải.
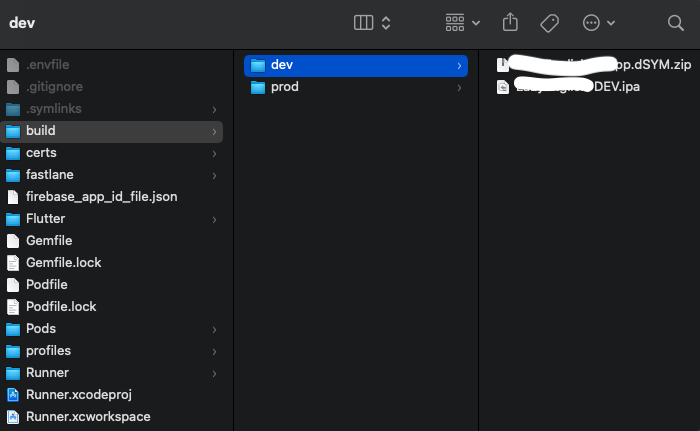
Sau khi build thành công bạn sẽ thấy thư mục build/dev có file APP-DEV.ipa như hình

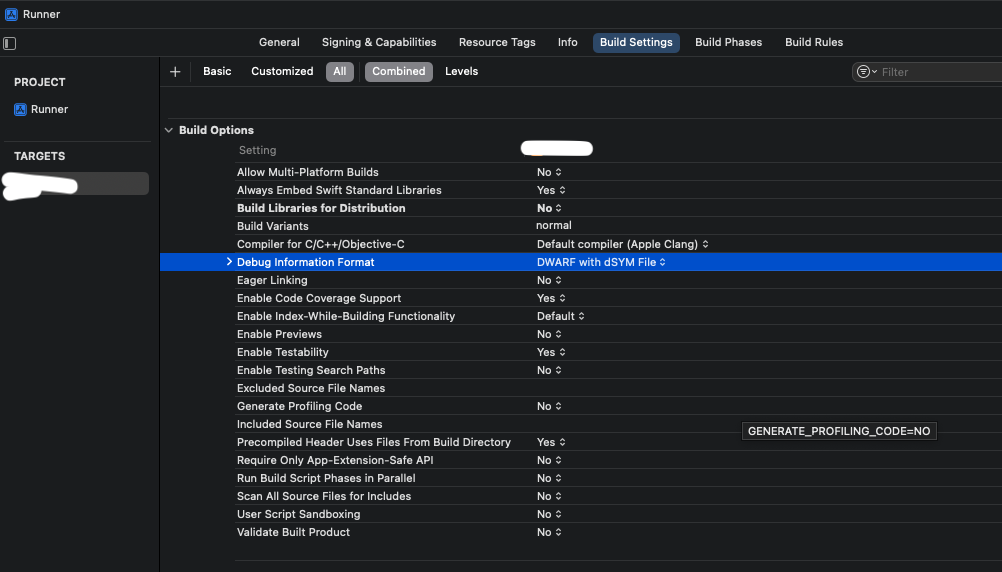
Ngoài ra còn có file .dSYM.zip .File này mục đích để giải mã lỗi ngược dùng cho firebase crashlytics. Trường hợp bạn export không có file dSYM.zip hãy kiểm tra config trong Debug Information Format chọn DWARK with dSYM File.

4. Cấu hình upload Firebase distribution
Giả định bạn đã setup thành công firebase và kết nối với project flutter. Chi tiết config firebase bạn có thể xem tại đây. Chúng ta sẽ tiếp cụ với:
- Tìm App ID thông qua Firebase Console
- Để phân phối ứng dụng thông qua Fastlane, bạn cần một Firebase CLI token. Chạy lệnh sau trong terminal để đăng nhập và tạo token:
firebase login:ciSau khi đăng nhập thành công, bạn sẽ nhận được một token. Hãy lưu trữ token này một cách an toàn.
Tiếp tục mở Fastfile và thêm config fastlane action firebase_app_distriution và upload_symbols_to_crashlytics

–groups: tên group test config trong firebase app distribution
–testers: list email chỉ định tới các tester đã add trong firebase app distribution
–upload_symbols_to_crashlytics: nếu bạn không sử dụng Firebase crashlytics hãy bỏ nó đi.
Các lỗi gặp phải:
-sai đường dẫn hoặc tên file ipa
-hãy đảm bảo bạn đã kích hoạt app distribution của ios trên firebase console
-đảm bảo version name, version code khác nhau mỗi lần upload.
Tới đây bạn đã hoàn thành việc config fastlane build Firebase app distribution cho môi trường iOS.
Hãy cùng đón đợi tiếp phần 2 config cho môi trường Android.




1 comment
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.