Nếu bạn muốn trở thành lập trình viên JS chuyên nghiệp hoặc đang học JS, việc hiểu rõ về I/O bất đồng bộ và sự khác biệt so với đa luồng là điều cực kì quan trọng.
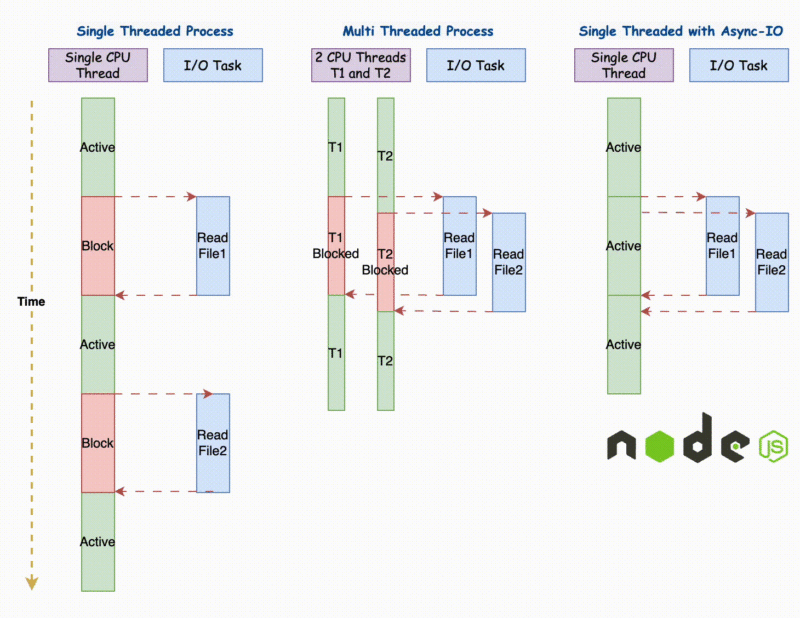
Hãy cùng nhau xem xét cách một hoạt động đọc file blocking được thực hiện trong 3 trường hợp sau:
- Đơn luồng (single-threaded): Chỉ xử lí được 1 công việc một lúc. Khi bắt đầu đọc file A, toàn bộ quy trình sẽ bị “đóng băng” cho đến khi hoàn tất. Lúc đó không thể đọc file B được.
- Đa luồng (multi-threaded): Khi luồng 1 bắt đầu đọc file A, chỉ riêng luồng 1 bị block, còn luồng 2 vẫn đọc được file B đồng thời.
- Đơn luồng với Async-IO (single-threaded with Async-IO): Khi gặp lệnh đọc file A, nó sẽ chuyển sang thread pool thực hiện. Luồng chính tiếp tục đọc file B. Khi xong sẽ trả kết quả về luồng chính bằng callback.
Nhờ đó trang web không bị “đóng băng” khi thực hiện nhiều yêu cầu đồng thời như gọi hàm fetch()

Như vậy, chúng ta đã cùng nhau xét xem cách hoạt động đọc file blocking được thực hiện trong các mô hình đơn luồng, đa luồng và sử dụng thread pool. Việc nắm vững các khái niệm này giúp lập trình viên Javascript xử lý I/O hiệu quả, đảm bảo tính khả dụng và trải nghiệm người dùng. Enjoy coding 😘
Bài viết gốc: https://www.thamdavies.com/blog/async-io-da-luong-va-don-luong-trong-javascript




1 comment
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.