Được truyền cảm hứng từ React, ViewComponent là các đối tượng Ruby được sử dụng để xây dựng đánh dấu cho việc hiển thị các view. ViewComponent là một framework cho việc xây dựng các thành phần view có thể tái sử dụng, kiểm thử và đóng gói trong Rails. Thông thường, các view có thể tái sử dụng được tạo trong Rails bằng cách sử dụng partials (đoạn mã HTML tái sử dụng) và sau đó được hiển thị trong các view khác khi cần, nhưng với sự giới thiệu của ViewComponent gem, partials có thể được thay thế bằng các thành phần view, vì chúng cung cấp nhiều lợi ích hơn. Hãy tìm hiểu về những lợi ích này.
Khi nào và tại sao nên sử dụng view component?
Như đã nêu trước đó, các thành phần view là có thể tái sử dụng và có thể kiểm thử. Do đó, chúng có thể được áp dụng khi một view cần được tái sử dụng hoặc có lợi từ việc được kiểm thử trực tiếp. Một số lợi ích của các thành phần view, như đã nêu trong tài liệu của chúng, bao gồm các điểm sau:
- Chúng nhanh gấp đôi (khoảng 10 lần) so với partials.
- là các đối tượng Ruby, do đó, phương thức khởi tạo của chúng rõ ràng xác định những gì cần thiết để hiển thị một view. Điều này có nghĩa là chúng dễ hiểu hơn và có thể tái sử dụng trong nhiều view khác nhau. Hơn nữa, các tiêu chuẩn chất lượng mã Ruby có thể được áp dụng, giúp giảm rủi ro của lỗi.
- có thể được kiểm thử đơn vị, trong khi các view truyền thống của Rails yêu cầu kiểm thử tích hợp, cũng bao gồm việc thực hiện routing và controller ngoài việc hiển thị view.
Triển khai viewcomponent
Các ViewComponent là các lớp con của ViewComponent::Base và được đặt trong thư mục app/components. Tên của chúng kết thúc bằng – Component và nên được đặt theo cái mà chúng hiển thị chứ không phải cái mà chúng nhận. Chúng ta có thể tạo một view component bằng cách thủ công hoặc thông qua trình tạo component, nhưng trước tiên chúng ta cần thêm gem vào file gemfile và chạy lệnh bundle install.
gem "view_component"Để sử dụng trình tạo, chạy lệnh sau đây:
rails generate component <Component name> <arguments needed for initialization>Ví dụ, nếu chúng ta muốn tạo một component để hiển thị danh sách các khóa học trong lớp có sẵn trên một nền tảng học tập, chúng ta có thể sử dụng lệnh sau đây:
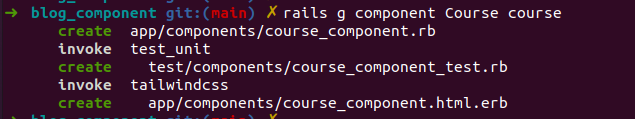
rails g component Course courseChúng ta đang truyền đối số course vào lệnh này vì chúng ta sẽ khởi tạo đối tượng Ruby này với khóa học mà chúng ta mong muốn nó hiển thị, và chúng ta đã đặt tên là Course vì nó hiển thị một khóa học.

Như chúng ta có thể thấy ở trên, component và file html tương ứng được tạo trong thư mục app/components, cùng với một file test
ViewComponent bao gồm các bộ tạo mẫu cho các công cụ mẫu erb, haml và slim, nhưng sẽ mặc định theo công cụ mẫu được chỉ định trong config.generators.template_engine. Tuy nhiên, bạn có thể chỉ định công cụ mẫu mong muốn bằng cách sử dụng các câu lệnh sau:
rails generate component Course course --template-engine <your template engine>Tiếp theo, chúng ta sẽ tạo model Course và một số khóa học để hiển thị.
rails g model Course title:string price:decimal location:string
rails db:migrate
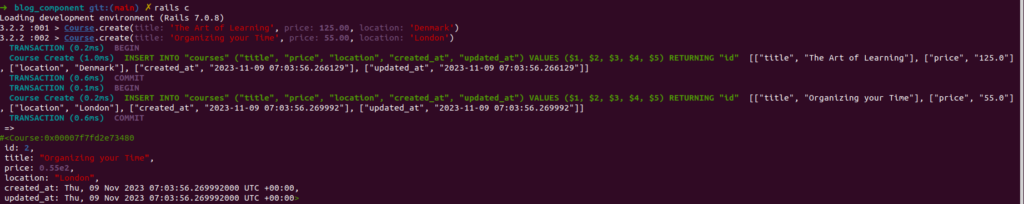
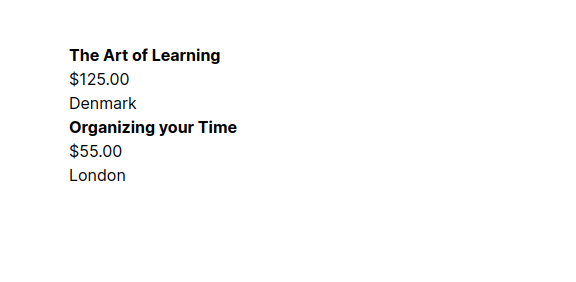
Tạo hai khóa học mẫu:
Course.create(title: 'The Art of Learning', price: 125.00, location: 'Denmark')
Course.create(title: 'Organizing your Time', price: 55.00, location: 'London')
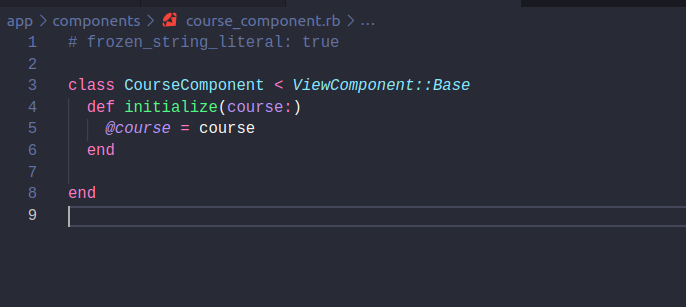
Tệp course_component.rb được tạo ra với phương thức initialize được hiển thị dưới đây.

Tiếp theo là tạo controller và routes
rails g controller Courses indexchỉnh sửa root của trang
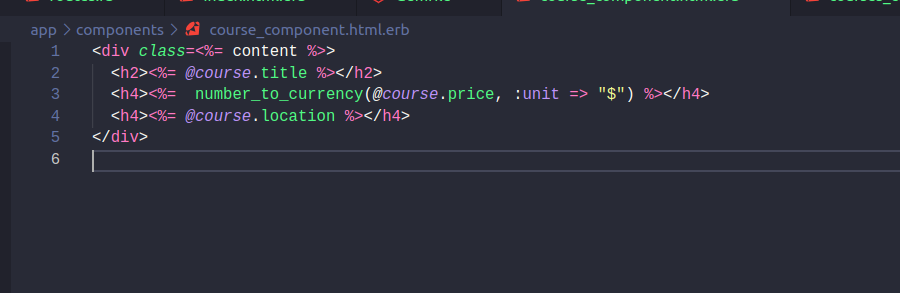
root 'courses#index'Tạo giao diện, viêc tạo giao diện được thiện hiện ở file course_component.html.erb. mà chúng ta đã gen ở trước đó.
<div>
<h2><%= @course.title %></h2>
<h4><%= number_to_currency(@course.price, :unit => "€") %></h4>
<h4><%= @course.location %></h4>
</div>ở view, chúng ta hiển thị tiêu đề khóa học, giá và địa điểm sử dụng biến @course, đã được định nghĩa trong phương thức initialize của CourseComponent. Điều này tương tự khi tạo một biến trong một method ở controller và sau đó nó sẽ có sẵn trong một giao diện.
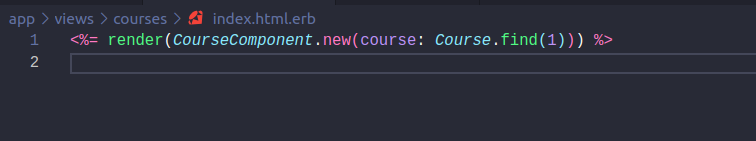
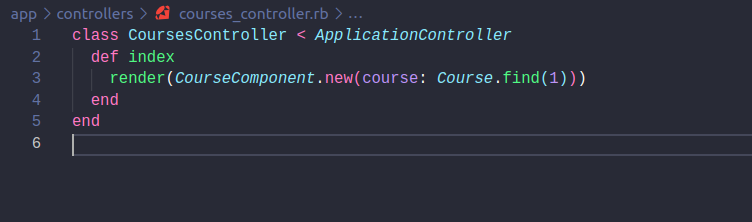
để biết cách controller hoạt động thì chuyển đến trang index.html.erb với method index tương ứng ở controller. ở đây chúng ta sẽ render component

Như đã thấy ở trên, chúng ta render new instance của CourseComponent bằng cách khởi tạo courseComponent với khóa học mà chúng ta muốn nó hiển thị trong giao diện index course. Khóa học này trở thành biến @course được cung cấp cho tệp course_component.html.erb.
Chúng ta có thể render trực tiếp ở controller như sau

Nội dung bổ sung cũng có thể được truyền vào component theo một trong những cách sau đây:
<%= render(CourseComponent.new(course: Course.find(1))) do %>
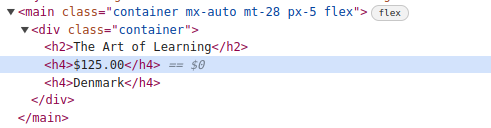
container
<% end %>
<%= render(CourseComponent.new(course: Course.find(1)).with_content("container")) %>Trong file component, chúng ta có thể include nội dung ở bất kỳ đâu mà chúng ta muốn. Trong trường hợp này, chúng ta sẽ thêm content như một class bằng cách chỉnh sửa thẻ div như sau:


Render a Collection
Nếu chúng ta muốn hiển thị toàn bộ danh sách các khóa học, ViewComponent cung cấp một cách rất đơn giản để làm điều này bằng cách sử dụng method with_collection. Thay vì khởi tạo component bằng cách sử dụng .new, nó được khởi tạo bằng cách sử dụng .with_collection, và collection được truyền vào như một biến
CourseComponent.with_collection(Course.all)
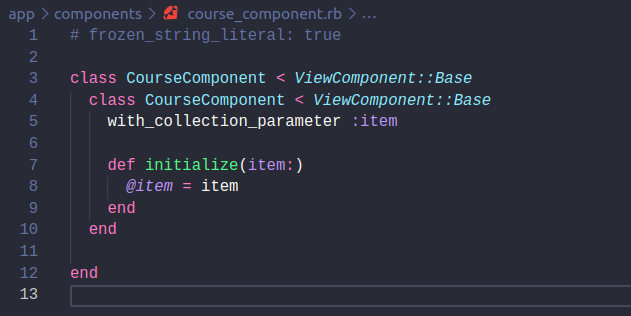
thẻ with_collection_parameter có sẵn trong trường hợp chúng ta muốn đặt tên khác cho bộ sưu tập.

Trong trường hợp trên, tham số của khóa học đã được đặt tên là “item”. Do đó, trong tệp xem tương ứng, “@course” sẽ được thay thế bằng “@item” để được kết quả tương tự.
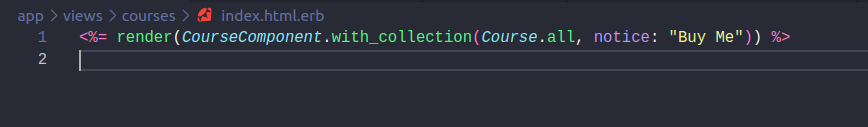
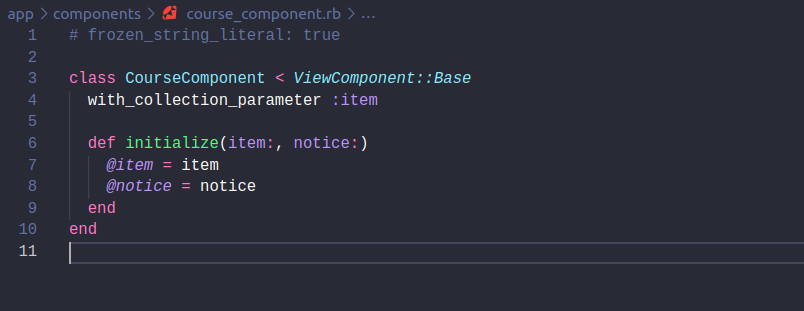
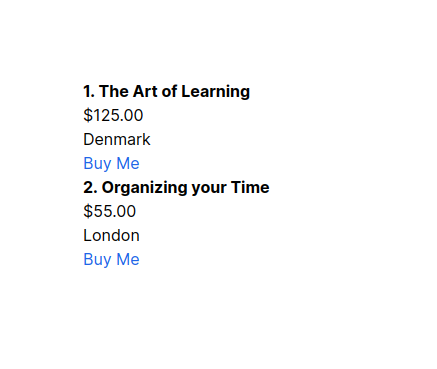
Các tham số bổ sung cũng có thể được thêm vào collection. Các tham số này sẽ được hiển thị cho mỗi mục trong collection. Hãy thêm văn bản “Buy Me” vào mỗi mục thông qua phương thức này.


thêm @noitce vào file course_component.html.erb
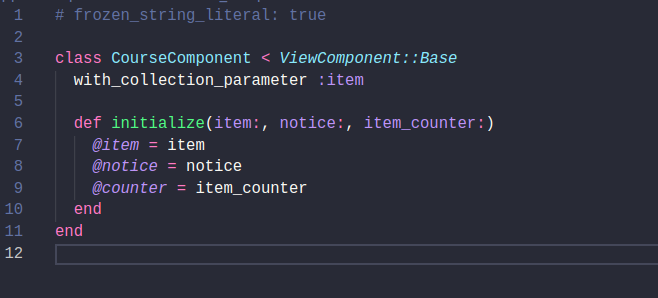
<p><a href='#'> <%= @notice %> </a></p>Cuối cùng, trong tùy chọn collections, chúng ta có một biến đếm (counter variable) có thể được kích hoạt để đánh số các mục. Để kích hoạt biến đếm này, chúng ta cần thêm “_counter” vào tham số của bộ sưu tập và làm cho nó có sẵn trong các tệp xem thông qua phương thức initialize.


Xem bài viết đầy đủ tại đây: https://www.honeybadger.io/blog/ruby-view-components/
Thank you!!!





4 comments
Zaproxy dolore alias impedit expedita quisquam.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://accounts.binance.info/register-person?ref=IXBIAFVY
Your article helped me a lot, is there any more related content? Thanks! https://accounts.binance.com/pt-BR/register-person?ref=GJY4VW8W