Giới thiệu
Vào đầu năm 2019, Flutter phiên bản 1.0 đã được phát hành chính thức. Còn SwiftUI cũng được giới thiệu bởi Apple vào năm 2019, Apple nói rằng SwiftUI là tương lai của việc phát triển ứng dụng trên các nền tảng của Apple (vì nó là đa nền tảng, cho phép bạn phát triển ứng dụng iOS, MacOS, WatchOS và tvOS chỉ bằng một mã nguồn duy nhất).
Thay vì nói lí thuyết, ta sẽ thử viết 1 màn hình để play video. Xuyên suốt quá trình dựng UI, chúng ta sẽ cùng code và phân tích ưu điểm của mỗi framework nhé.
1/ UI tổng quan
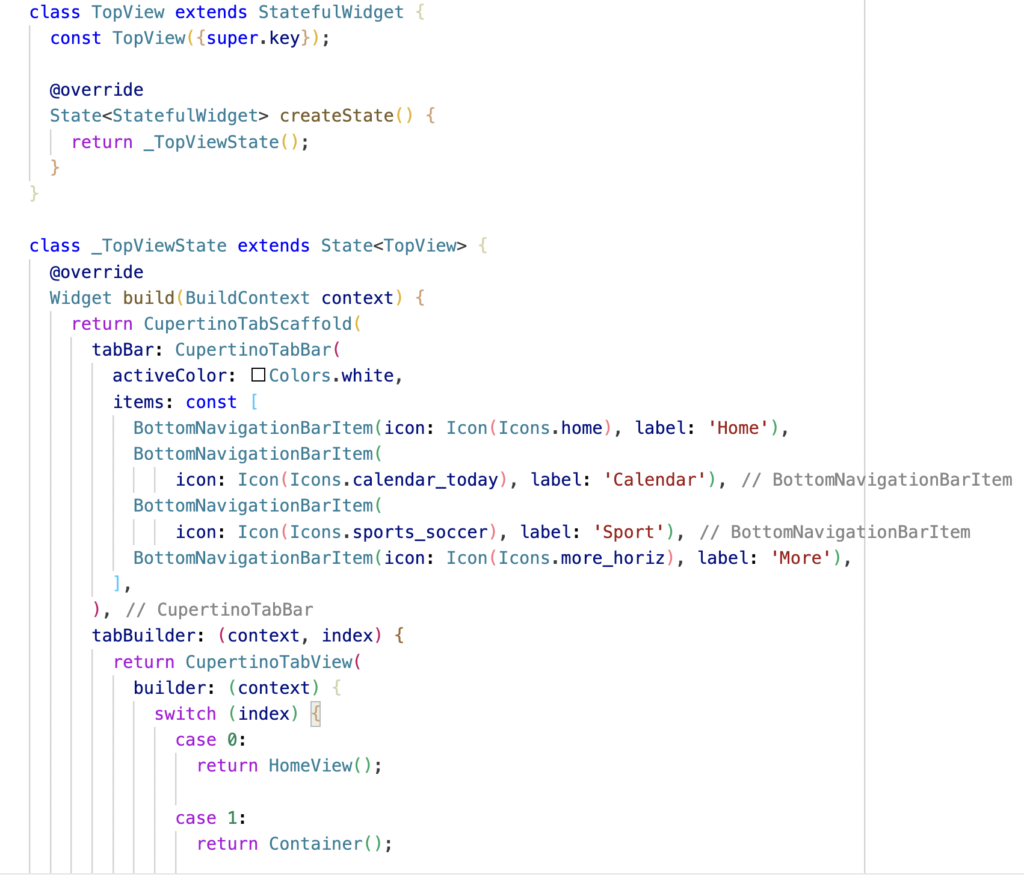
Flutter trước nhé.
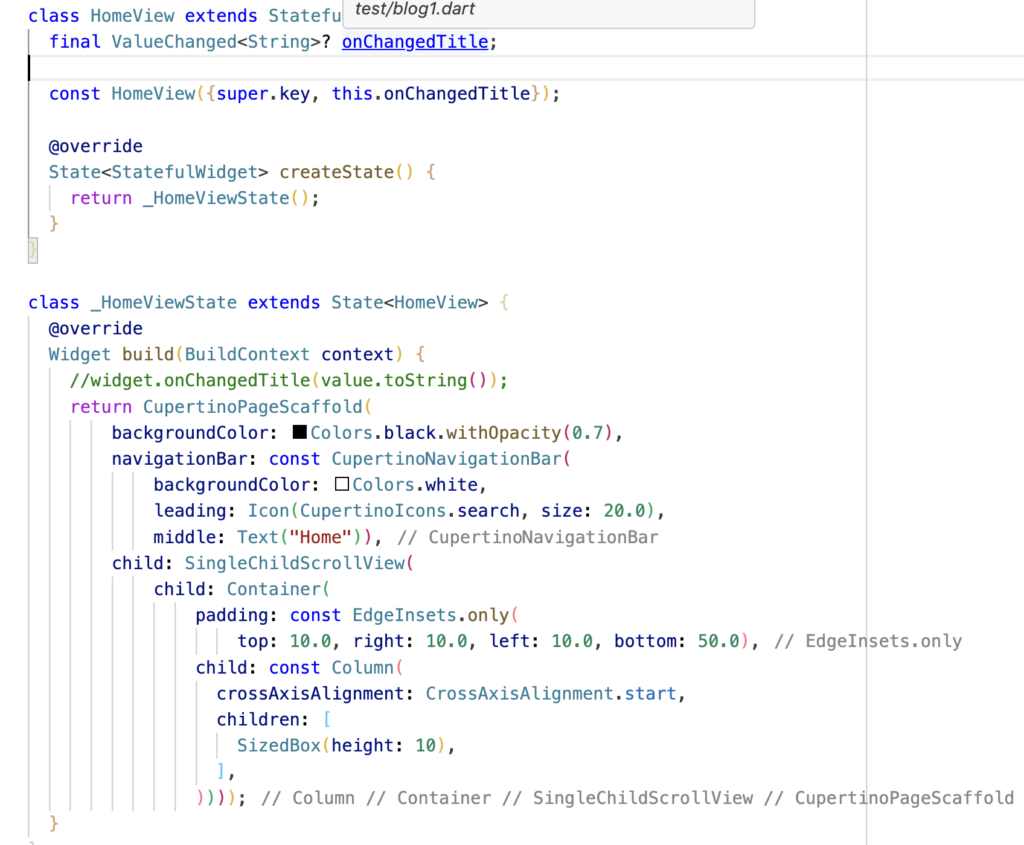
TopView class sẽ hiển thị tabs, ta sẽ tạo class HomeView. Ở HomeView, ta dùng widget CupertinoPageScaffold. Sẽ có navi, và 1 SingleChildScrollView để đảm bảo tính đầy đủ dữ liệu ở các thiết bị màn hình nhỏ.
TopView và HomeView kế thừa từ StatefulWidget.


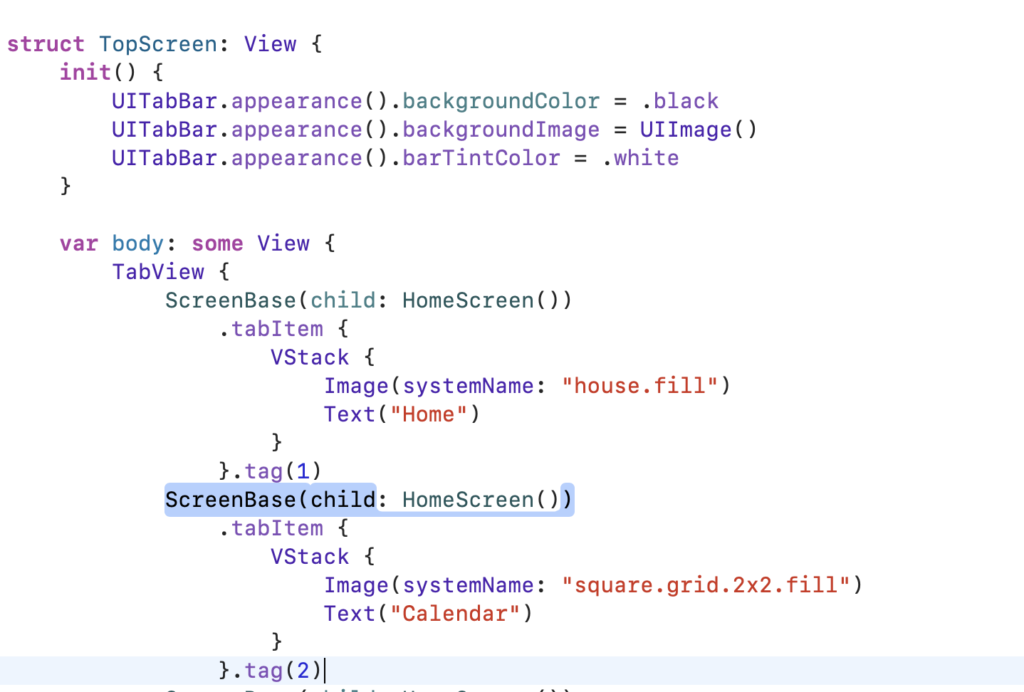
Rồi, đến SwiftUI, cũng sẽ hiển thị tabs tương tự

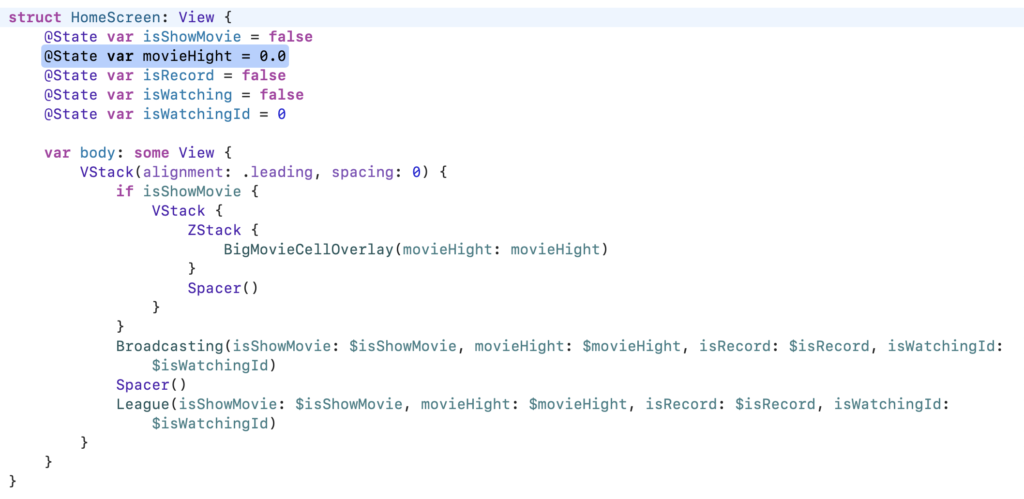
HomeScreen struct sẽ hiển thị video player và danh sách video.

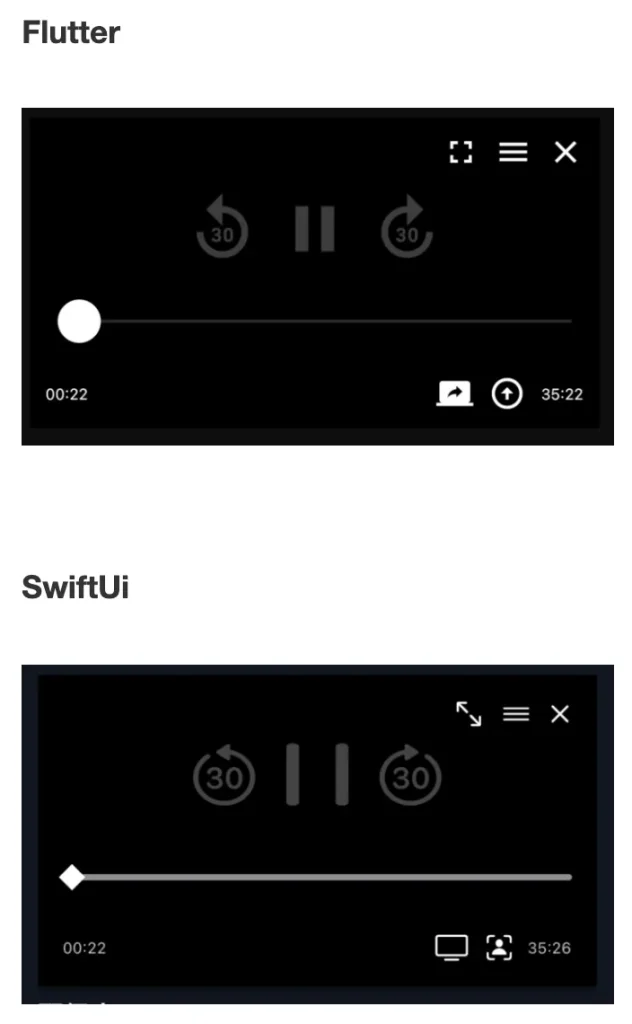
2/ UI về video player

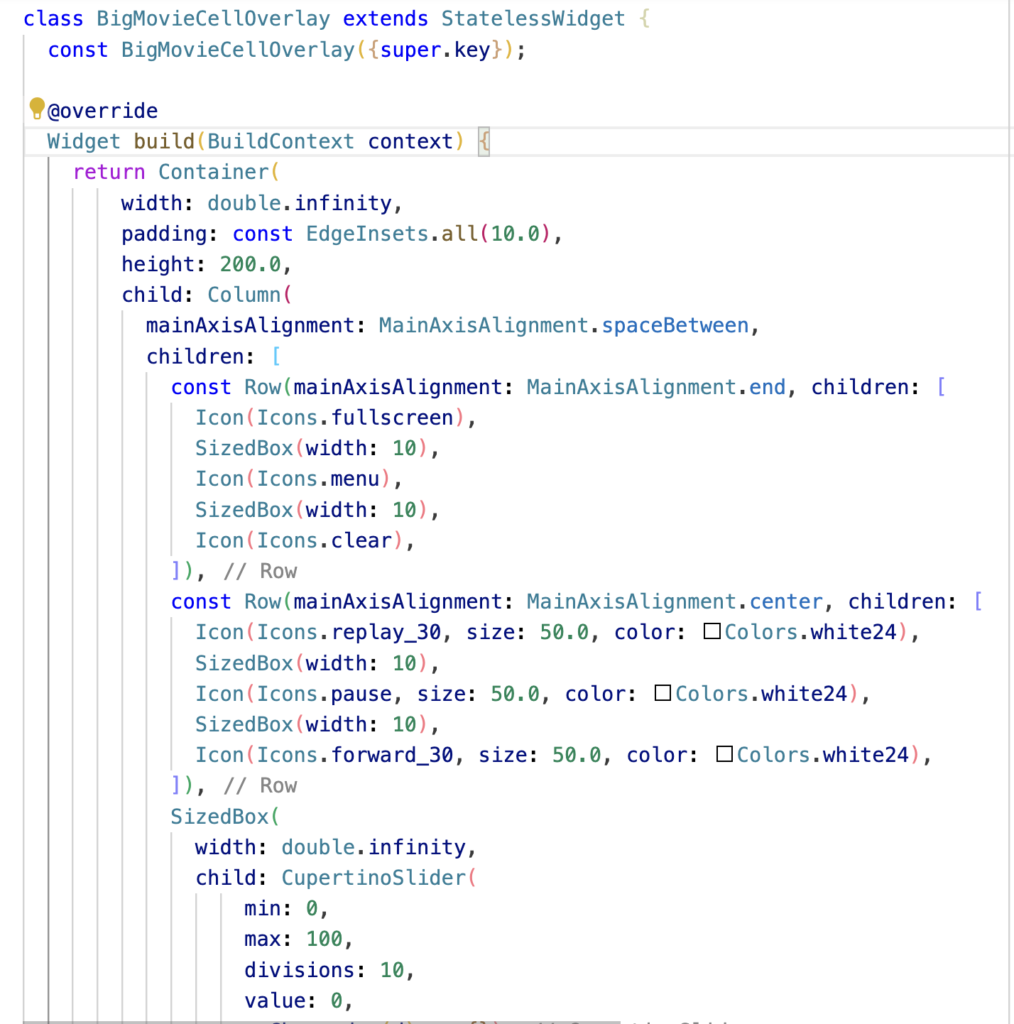
Về phía Flutter, mỗi UI element được đặt trong 1 vị trí thích hợp bằng cách set MainAxisAlignment của Column widget và Row widget. CupertinoSlider widget sẽ đảm nhận việc hiển thị thanh slider.

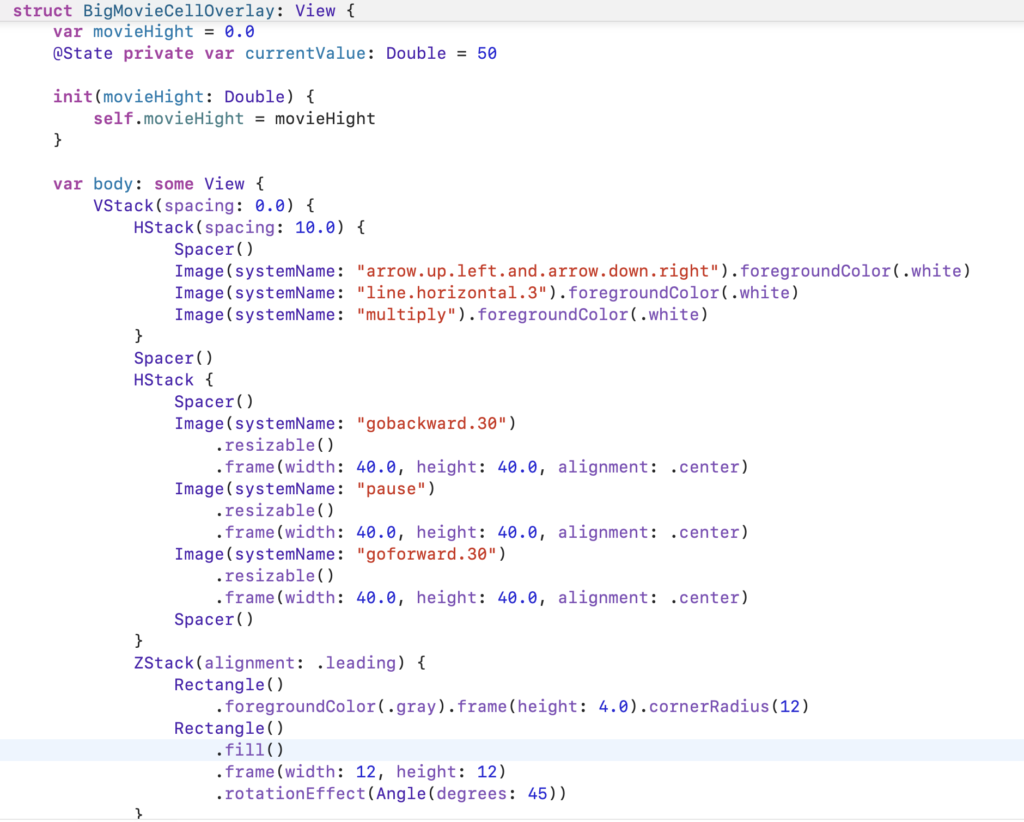
Đối với SwiftUI, BigMovieCellOverlay struct sẽ đảm nhận việc hiển thị player thông qua VStack và HStack. Rectangle được bọc trong ZStack sẽ đóng vai trò Slider progress của video.

3/ UI về List

a/ Scroll ngang
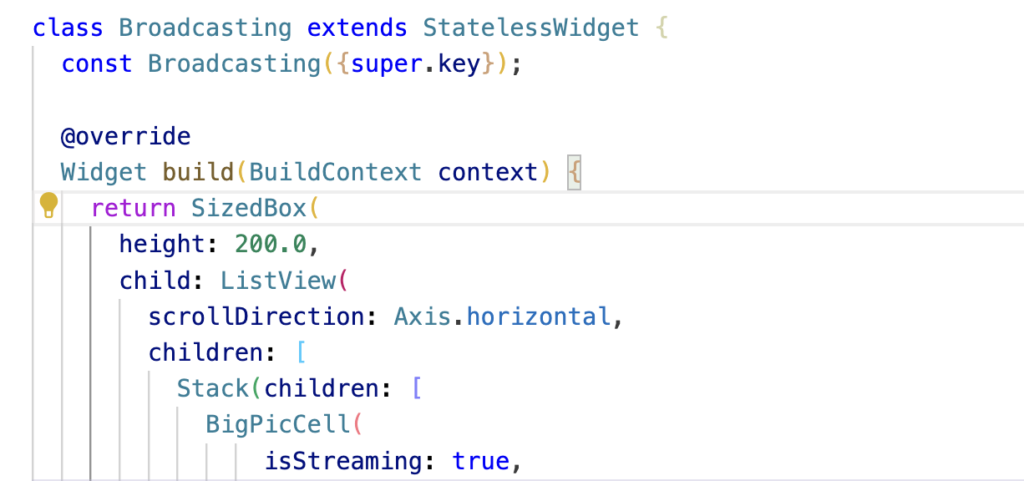
Về phía Flutter, Widget ListView trong Broadcasting được set Axis.horizontal, được xếp chồng bằng cách sử dụng Stack. Mỗi thumbnail được triển khai trong lớp BigPicCell được mô tả bên dưới.

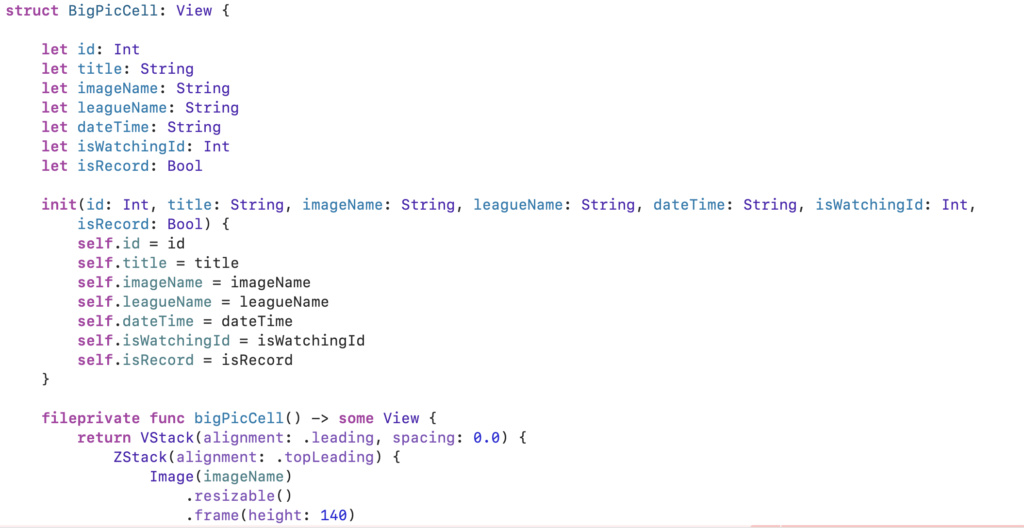
Về phía SwiftUI, mỗi thumbnail được triển khai ở BigPicCell struct.

b/ Decoration

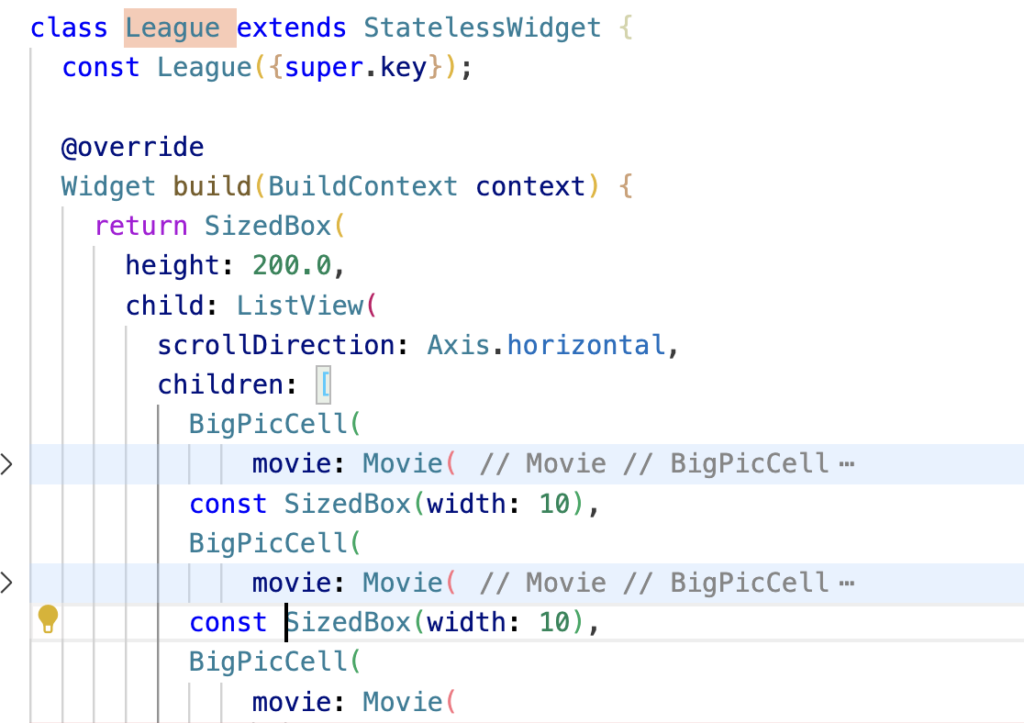
Flutter, League class gần giống với Broadcasting class. Mỗi thumbnail được triển khai ở class bên dưới.

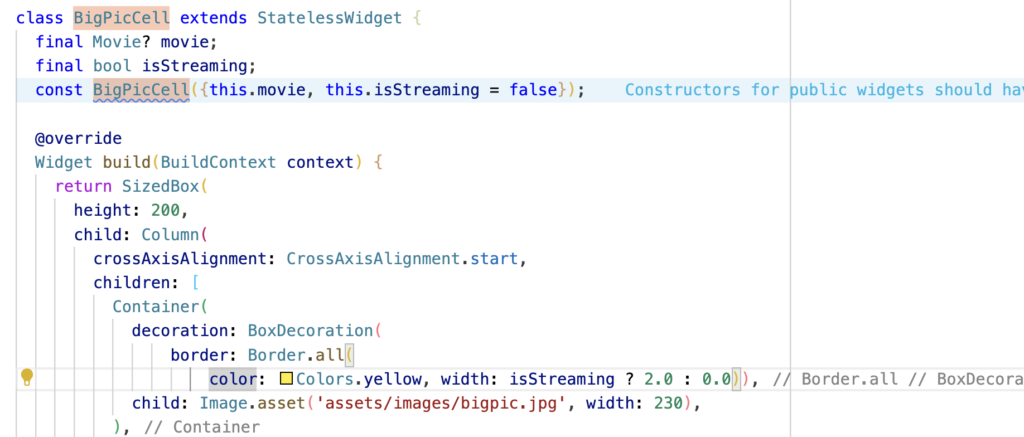
BigPicCell class sẽ đảm nhận việc hiển thị thumbnails và thông tin, được bọc bởi 1 Column widget
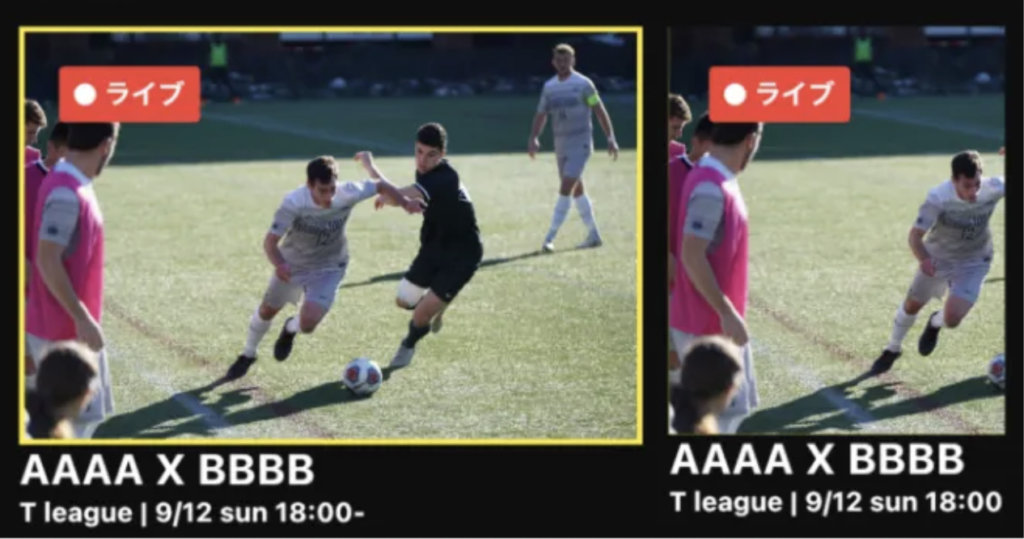
Thumbnail dùng BoxDecoration widget tạo cái viền vàng xung quanh.

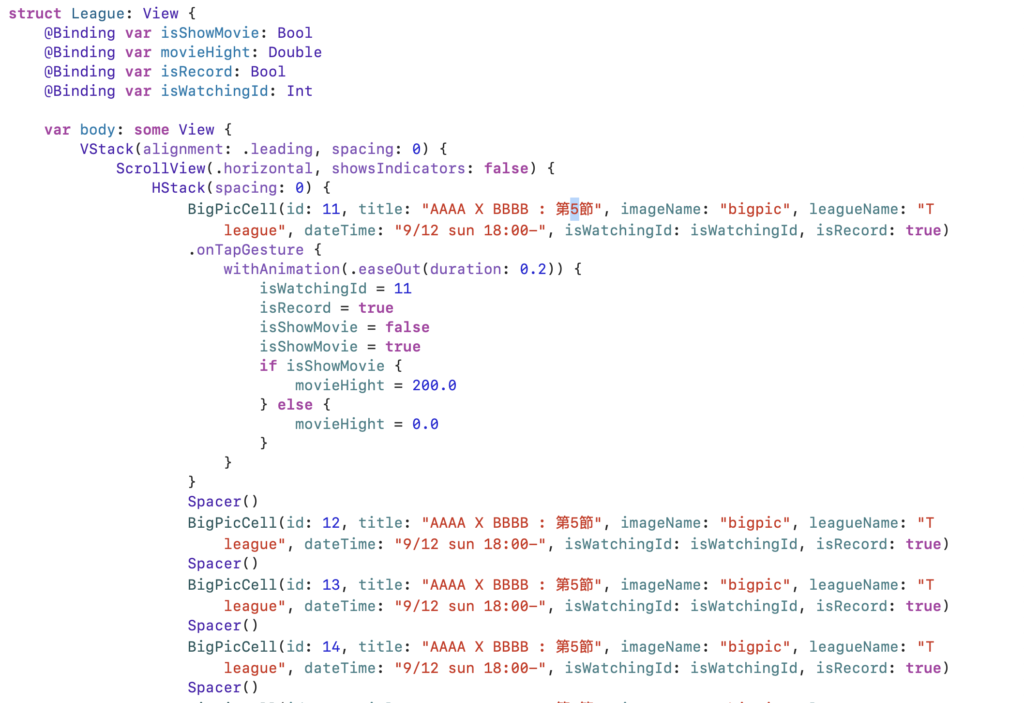
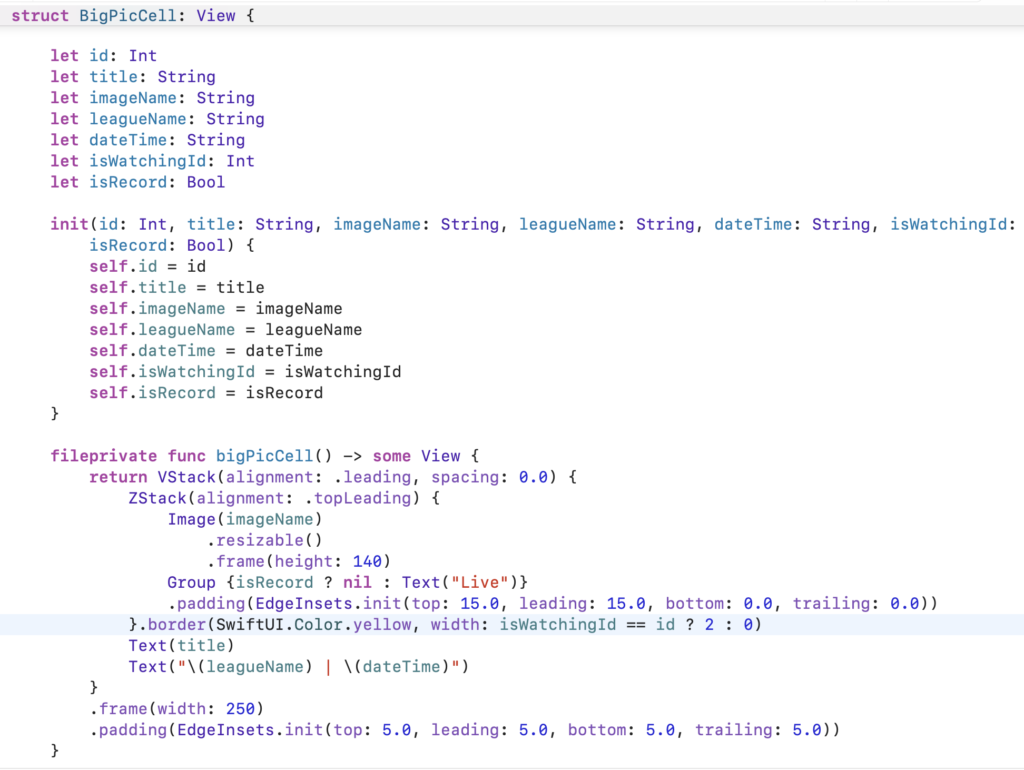
Tương tự thì SwiftUI cũng có League và BigPicCell struct sẽ đảm nhận việc hiển thị thumbnails và thông tin.

ZStack set border(Color.yellow, width: isWatchingId == id ? 2 : 0) để hiển thị viền vàng xung quanh. Khi tap vào, video sẽ được play và Text(“ Live”) sẽ được hiển thị ở thumbnail.
Group {isRecord ? nil : LiveLabel()}
.padding(EdgeInsets.init(top: 15.0, leading: 15.0, bottom: 0.0, trailing: 0.0)).

4/Summary:
Đã trải qua quãng thời gian làm việc khá lâu với SwiftUI, trước đó là UIKit và Interfacebuilder của iOS. Bằng so sánh chủ quan của mình, tôi đánh giá cao về sự hiện đại trong cách Flutter framework hỗ trợ chúng ta dựng UI.
Còn về phía bạn, hãy chia sẽ cảm nghĩ của mình ở phần bình luận nhé.