Authentication
Hướng dẫn này trình bày quy trình đơn giản trong việc kết hợp xác thực vào ứng dụng Next.js của bạn bằng thư viện next-auth. Mặc dù thư viện cung cấp nhiều tùy chọn (nhà cung cấp), hướng dẫn này tập trung vào việc triển khai bằng cách sử dụng Nhà cung cấp Google.
Về hướng dẫn này, mọi người cũng sẽ hiểu rõ hơn về việc dễ dàng thiết lập các tuyến được bảo vệ trong ứng dụng của mình, một nhiệm vụ được thư viện next-auth này thực hiện dễ dàng.
Thiết lập thư viện next-auth
Đầu tiên mọi người phải có 1 chiếc project nextjs đã, mọi người có thể tham khảo hướng dẫn trên trang chủ của Nextjs tại đây, hướng dẫn quá chi tiết: https://nextjs.org/docs/getting-started/installation
Cài đặt thư viện next-auth bằng lệnh sau:
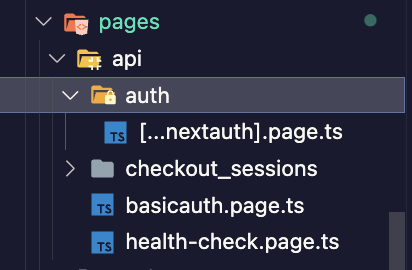
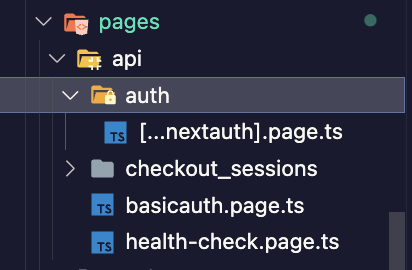
npm install next-authSau khi hoàn tất cài đặt, hãy tạo thư mục api trong thư mục ứng dụng gốc và bên trong thư mục đó tạo thư mục /auth. Cuối cùng, tạo thư mục […nextauth] bên trong thư mục auth đó.
Inside the [...nextauth] folder, create two files named route.ts and options.ts.
Cấu trúc thư mục của mọi người cho đến thời điểm này sẽ trông như thế này:

Sau đó, trong tệp options.ts, chèn đoạn mã sau:
import type { NextAuthOptions } from 'next-auth'
import GoogleProvider from "next-auth/providers/google";
export const options: NextAuthOptions = {
providers: [
GoogleProvider({
clientId: process.env.GOOGLE_CLIENT_ID as string,
clientSecret: process.env.GOOGLE_CLIENT_SECRET as string,
})
]
}việc bạn có thể thêm nhiều Provider khác sử dụng mạng xã hội các bạn có thể tham khảo tại đây, có hướng dẫn cụ thể như đoạn code GoogleProvider trên
Biến options là nơi chúng ta nhúng bất kỳ nhà cung cấp nào chúng tôi dự định sử dụng từ next-auth
Để sử dụng đăng nhập bằng Google một cách hiệu quả, mọi người cần có các thuộc tính clientId và clientSecret của mình. Hãy yên tâm, mình sẽ sớm đi sâu vào vấn đề này. Đầu tiên, tạo tệp .env nơi bạn sẽ gán giá trị cho cả hai thuộc tính đã khai báo bên trên.
lưu ý rằng tạo file .env nên đặt nó ở thư mục gốc để tránh các lỗi có thể sảy ra nếu như không config nó ở trong file config
OK giờ chúng ta cùng đi đến bước setup Google nào!!!
Setup google
Truy cập trang https://cloud.google.com/ và tiến hành tạo mới một project trên đó
Mình sẽ bỏ qua bước tạo project vì hầu như trên mạng cũng đã có rồi, mà mình sẽ hướng dẫn từ bước mọi người đã tạo xong nhé

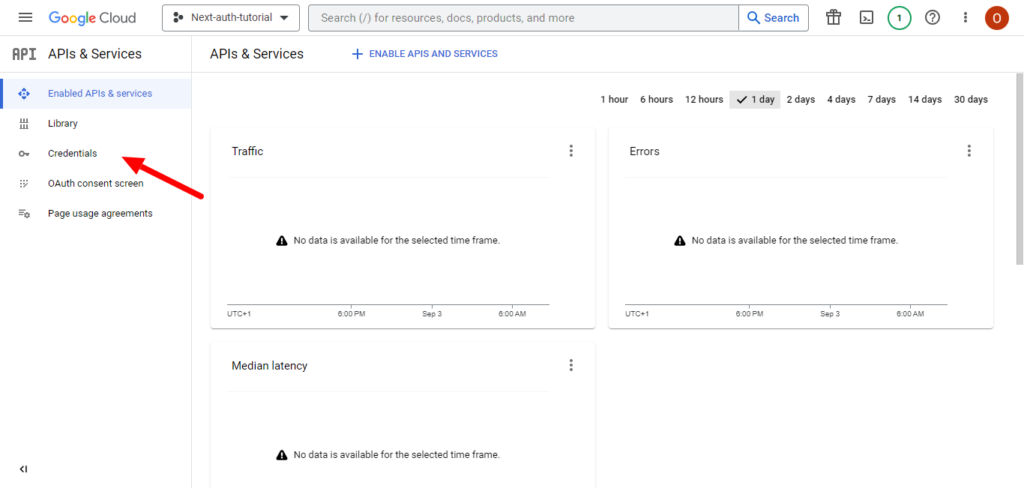
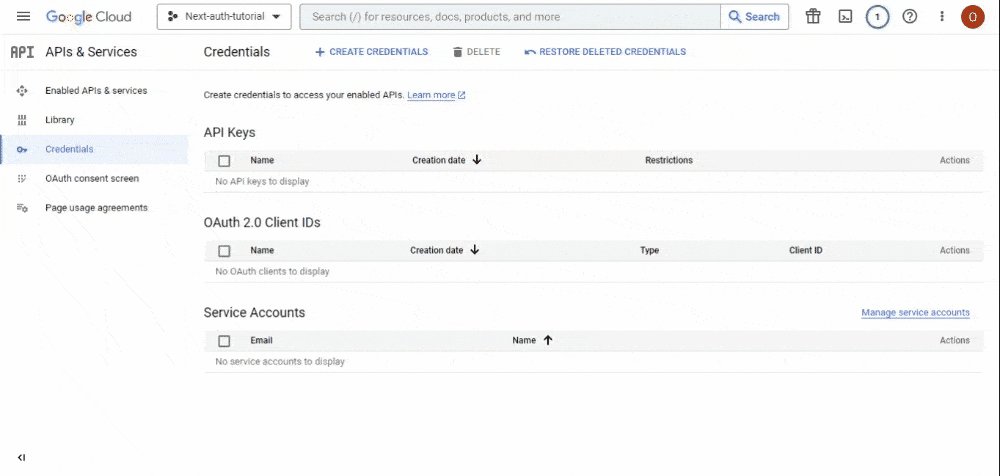
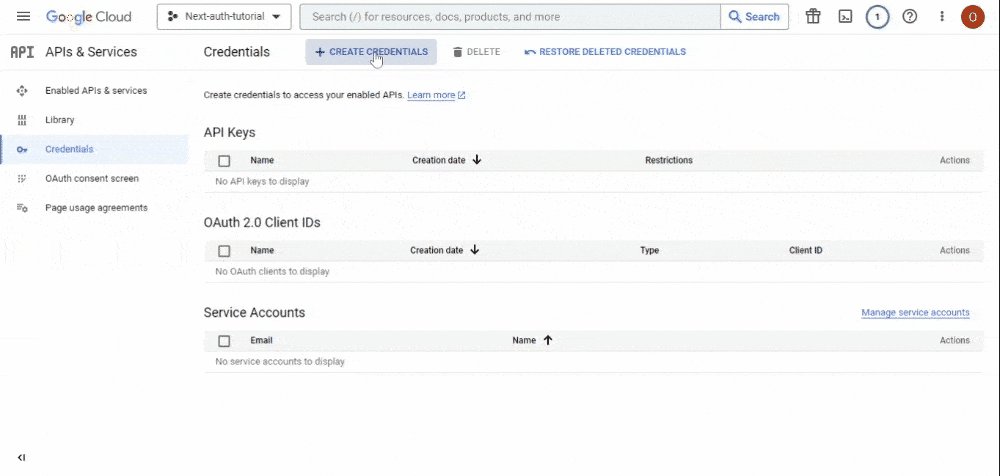
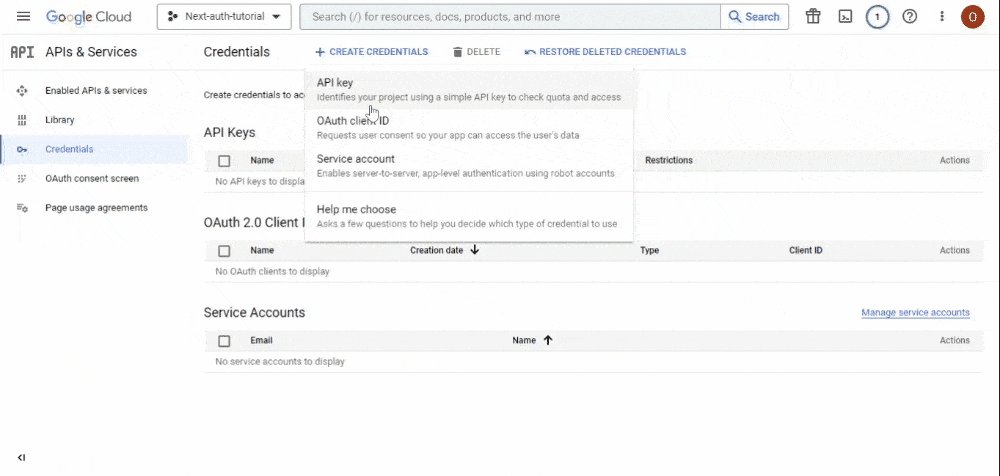
Sau khi tạo xong các bạn sẽ được tới 1 trang như thế này, bấm theo các bước mình đã chụp ở trên, đầu tiên chọn Credentials

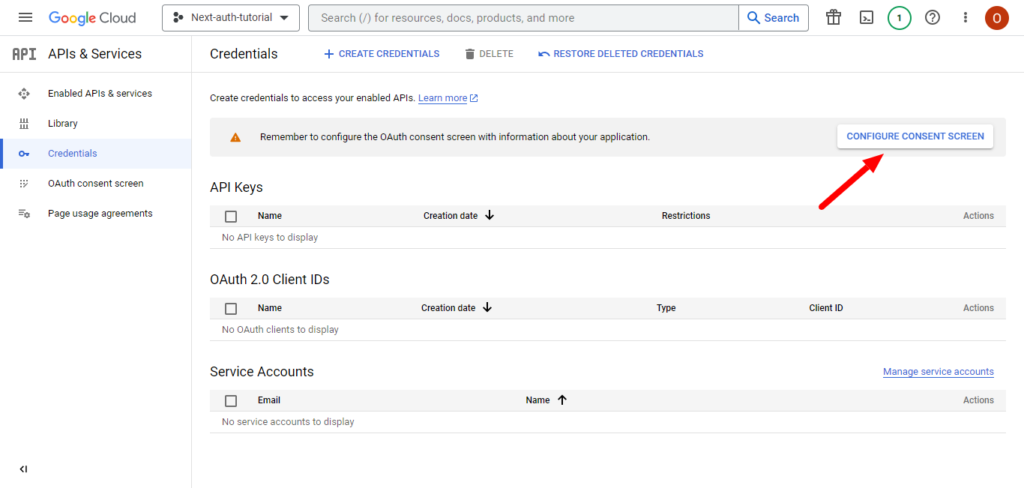
Sau đó ở màn hình Credentials nhấn chọn button “CONFIGURE CONSENT SCREEN”

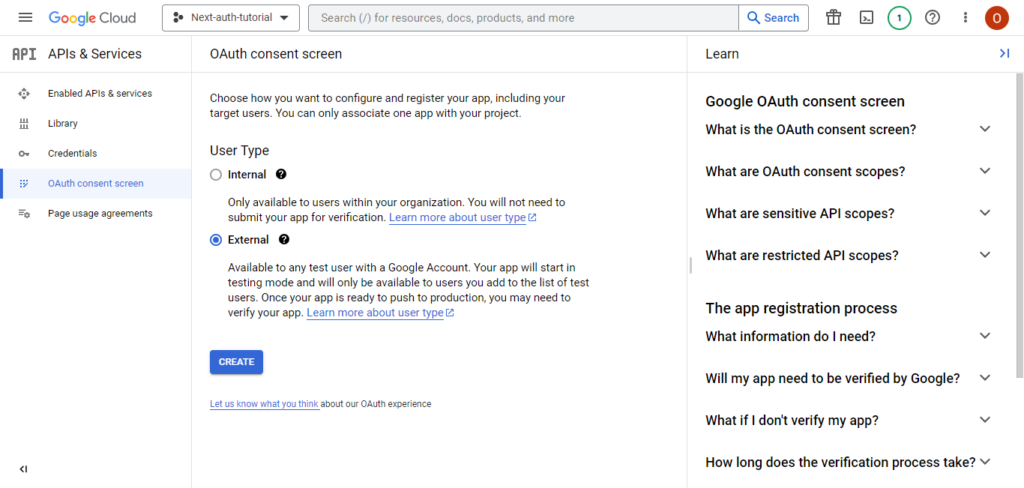
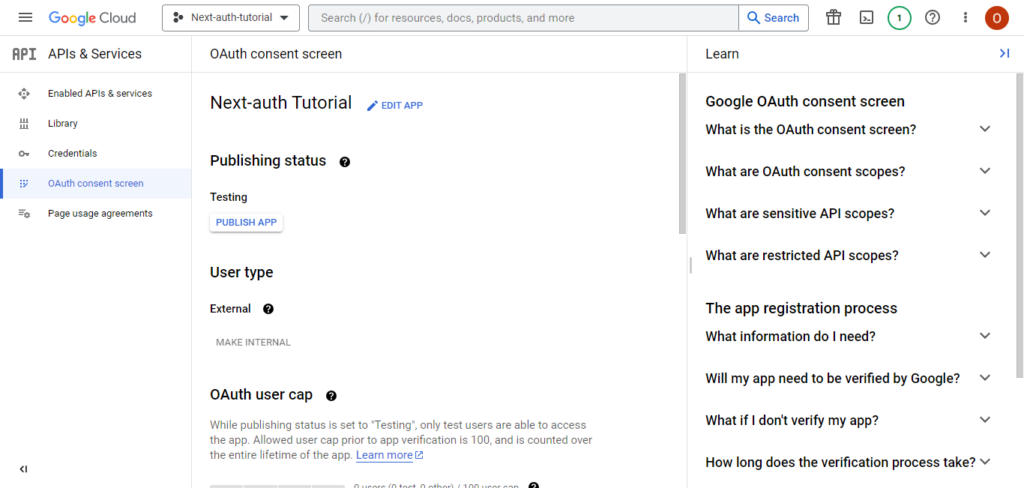
Sau khi đã thiết lập cũng như đồng ý các điều khoản thì mọi người sẽ được chuyển tới màn hình như sau:

ở màn hình này chúng ta sẽ chả làm gì cả vì cũng chưa setup gì cho project của mình, chuyển tiếp về lại trang Credentials:


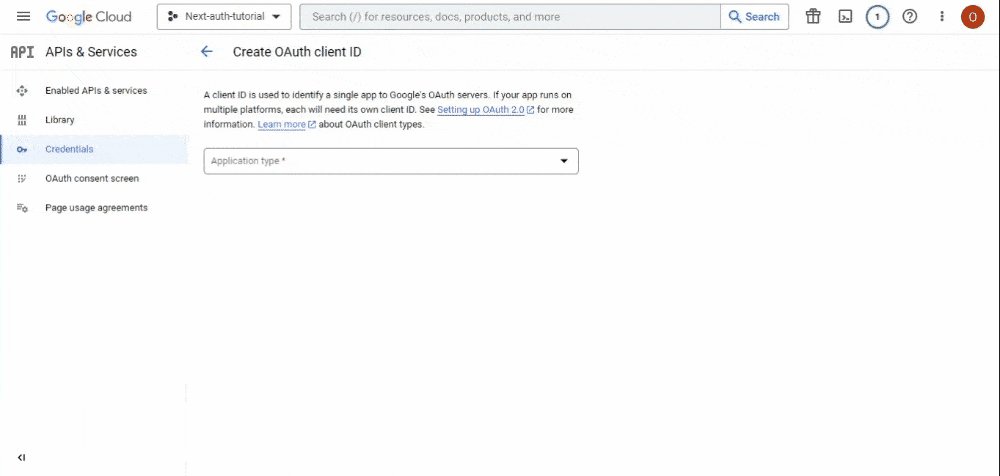
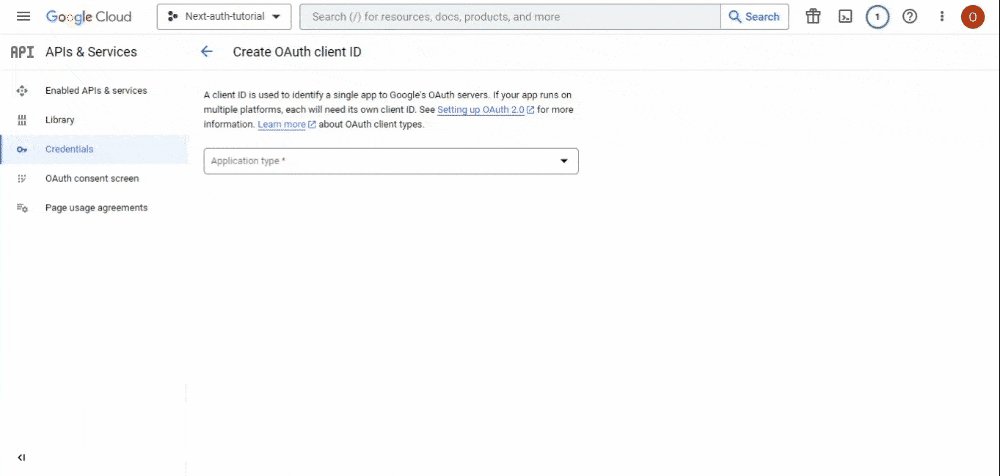
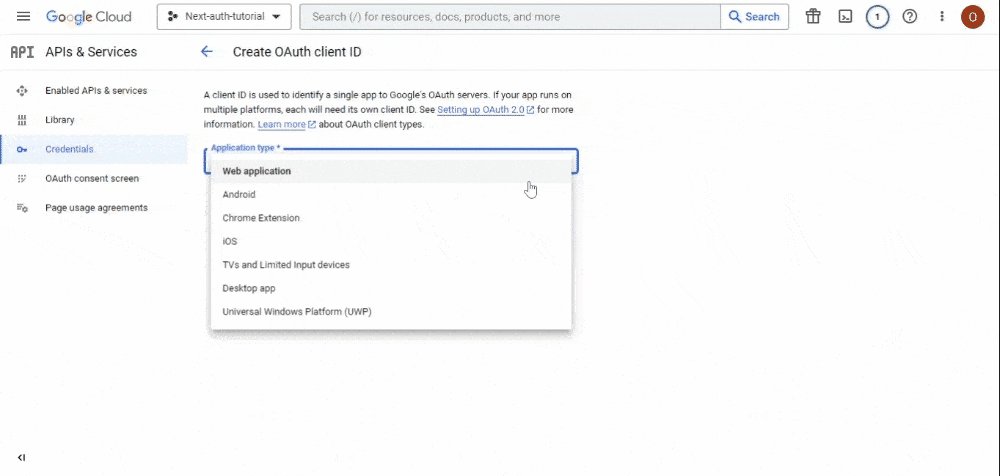
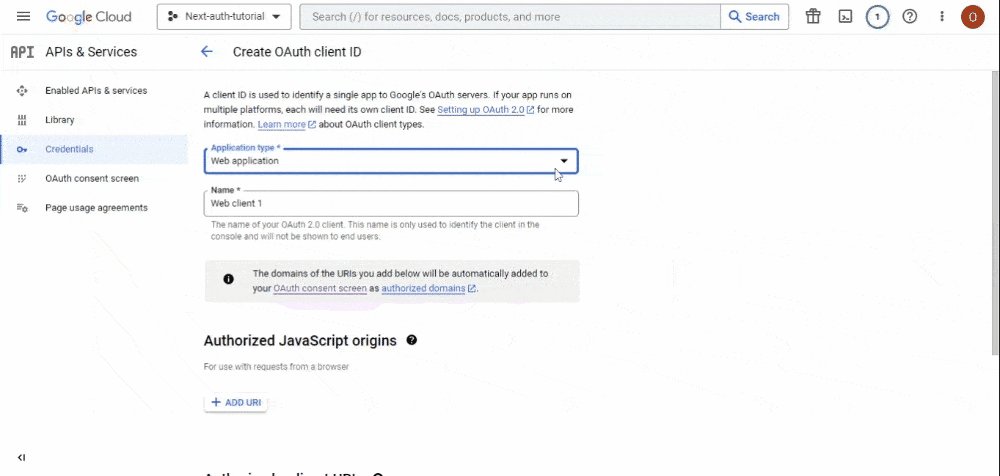
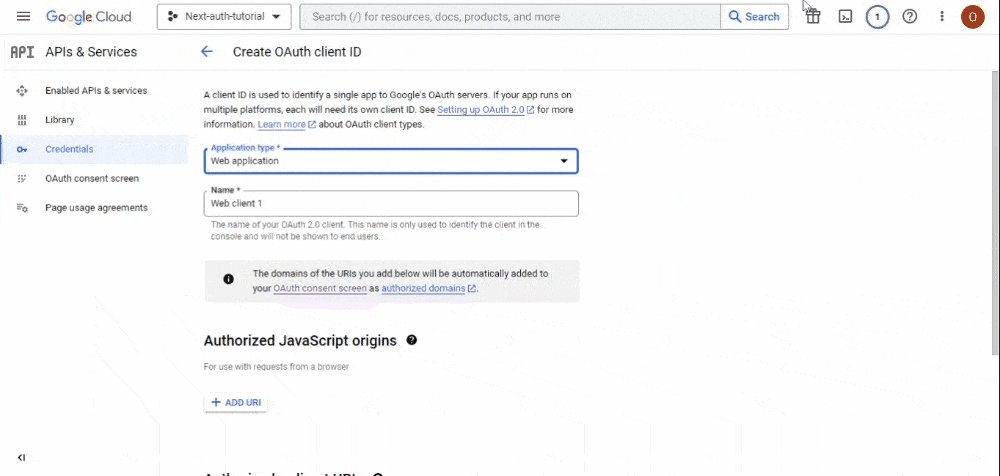
nhập các thông tin đầy đủ vào phần Create OAuth client ID:
Cuộn xuống phần “Authorize redirect URI” và dán URI sau:
http://localhost:3000/api/auth/callback/google. Sau đó bấm nút Create
Trong trường hợp mọi người muốn setup cho production thì thay vì để localhost hãy thay bằng domain của mình

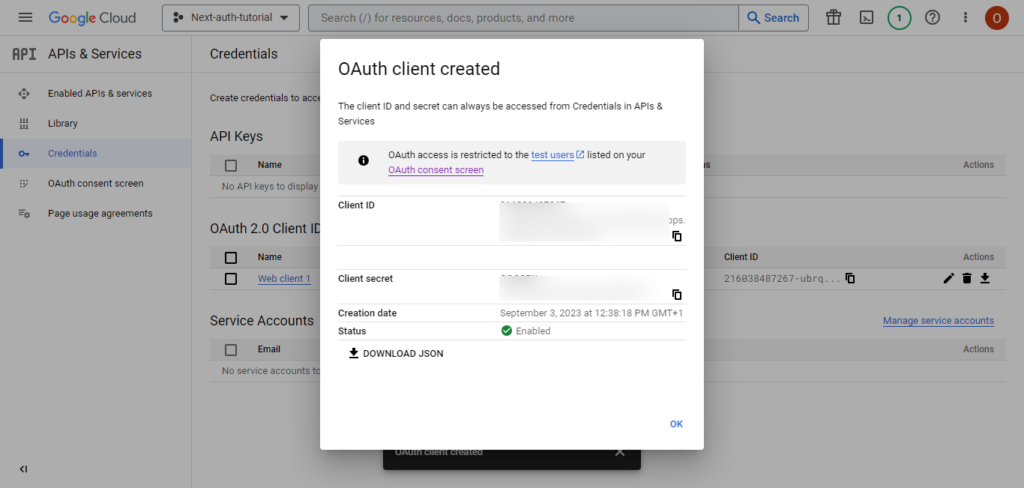
Cuối cùng thì id của chúng ta cần đã xuất hiện, việc chúng ta cần làm là đưa 2 id này vào trong phần .env của dự án mình và tiến hành tới bước tiếp theo, test
Mọi người cũng cần tạo key NEXT_AUTH_SECRET để tăng cường tính bảo mật của quy trình xác thực trong next-auth. Mình từng mắc tới việc nếu không thêm key này thì không thể sử dụng tới Google được nên mọi người cứ thêm vào cho chắc nhé. Tạo secret key của mọi người bằng cách thực hiện lệnh sau:
openssl rand -base64 32Lệnh này sẽ tạo ra một chuỗi 32 ký tự. Sao chép chuỗi này và dán nó làm giá trị cho biến NEXTAUTH_SECRET trong tệp .env này. Tệp .env cuối cùng của chúng ta sẽ giống như sau:
GOOGLE_CLIENT_ID = client ID value
GOOGLE_CLIENT_SECRET = client secret value
NEXT_AUTH_SECRET = next auth secretSau khi bạn đã triển khai thành công các biến .env, hãy dán đoạn mã sau vào tệp Route.ts của mình:
import NextAuth from "next-auth/next";
import { options } from "./options";
const handler = NextAuth(options);
export { handler as GET, handler as POST };Điều này đảm bảo rằng các request GET và POST được gửi đến điểm cuối này api/auth/[…nextauth] sẽ được thư viện next-auth xử lý.
Cuối cùng, hãy khởi động lại ứng dụng nextjs của chúng ta. Điều quan trọng cần lưu ý là thư viện next-auth sẽ không hoạt động ngay vào thời điểm này. Lý do là chúng ta vẫn chưa triển khai protected routes để bảo vệ các trang của mình. Chúng ta sẽ khám phá khía cạnh này tiếp theo.
Làm sao để implement Protected Routes với next-auth
Với việc sử dụng middleware của Next.js, việc bảo vệ các routes trở nên rất dễ dàng.
Bắt đầu bằng cách tạo tệp middleware.ts trong thư mục src gốc.
Để bảo vệ tất cả các trang của bạn một cách thống nhất, hãy chèn đoạn mã sau:
export { default } from 'next-auth/middleware'Ngoài ra, mọi người có thể bảo mật riêng các trang cụ thể bằng cách sử dụng matcher. Ví dụ: chỉ bảo vệ trang chủ và cart sẽ được triển khai như sau:
export { default } from 'next-auth/middleware'
export const config = { matcher: ['/', '/cart'] }Bây giờ, khi ta truy cập cả hai trang trên localhost của mình, chúng sẽ hiển thị lời nhắc xác thực mời bạn “Sign in with Google” thay vì hiển thị nội dung thông thường:

Tổng kết lại
Trong hướng dẫn này, mình đã đề cập đến các bước cần thiết để triển khai authenticate và được protected trong ứng dụng Next.js của bạn bằng thư viện next-auth với Nhà cung cấp Google.
Với kiến thức thu được ở đây, giờ đây mọi người có thể tự tin phát triển các ứng dụng cung cấp khả năng kiểm soát truy cập an toàn và nội dung được cá nhân hóa dựa trên xác thực người dùng.
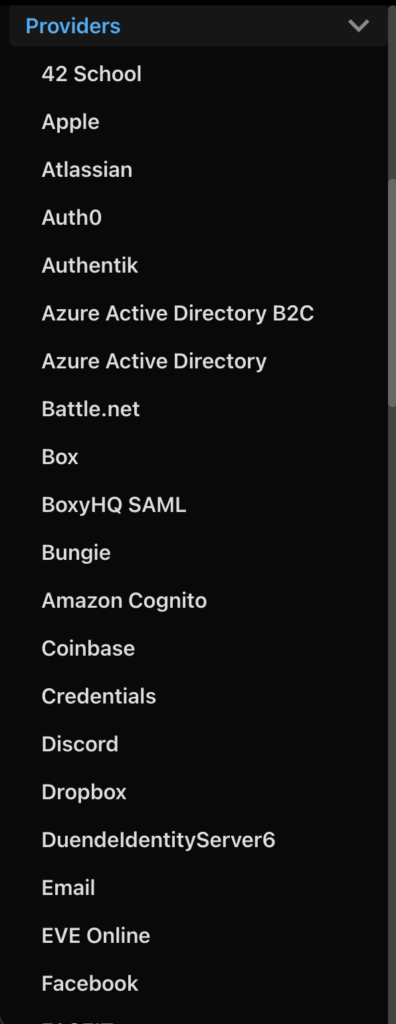
Mọi người cũng có thể triển khai thêm trên các mạng xã hội khác, ví dụ như Facebook, Instagram, Apple, …
Mọi người có thể truy cập vào đây để có thể triển khai những nhà cung cấp khác nhé https://next-auth.js.org/providers/

có hàng ti tỉ thứ nằm ở đây chờ đón mọi người đó ^^
Sắp tới mình sẽ ra thêm nhiều blog liên quan tới Frontend hơn nữa, sẽ chi tiết hơn nên mọi người nhớ đón chờ nhé