
1. Line Login là gì?
LINE Login là một dịch vụ đăng nhập và xác thực người dùng được cung cấp bởi công ty Line Corporation, một công ty có trụ sở tại Nhật Bản.
Bằng việc tích hợp Line Login vào trang web hoặc ứng dụng của bạn, người có thể đăng ký và đăng nhập một cách dễ dàng. LINE Login cung cấp một phương tiện thuận tiện để xác minh danh tính của người dùng và thu thập thông tin cơ bản từ tài khoản Line của họ, như tên, hình ảnh đại diện và địa chỉ email (nếu được người dùng cho phép).LINE Login không chỉ hoạt động với các ứng dụng iOS và Android gốc mà còn với các ứng dụng web (trang web) và trò chơi Unity.

2. Tích hợp Line Login trong VueJs

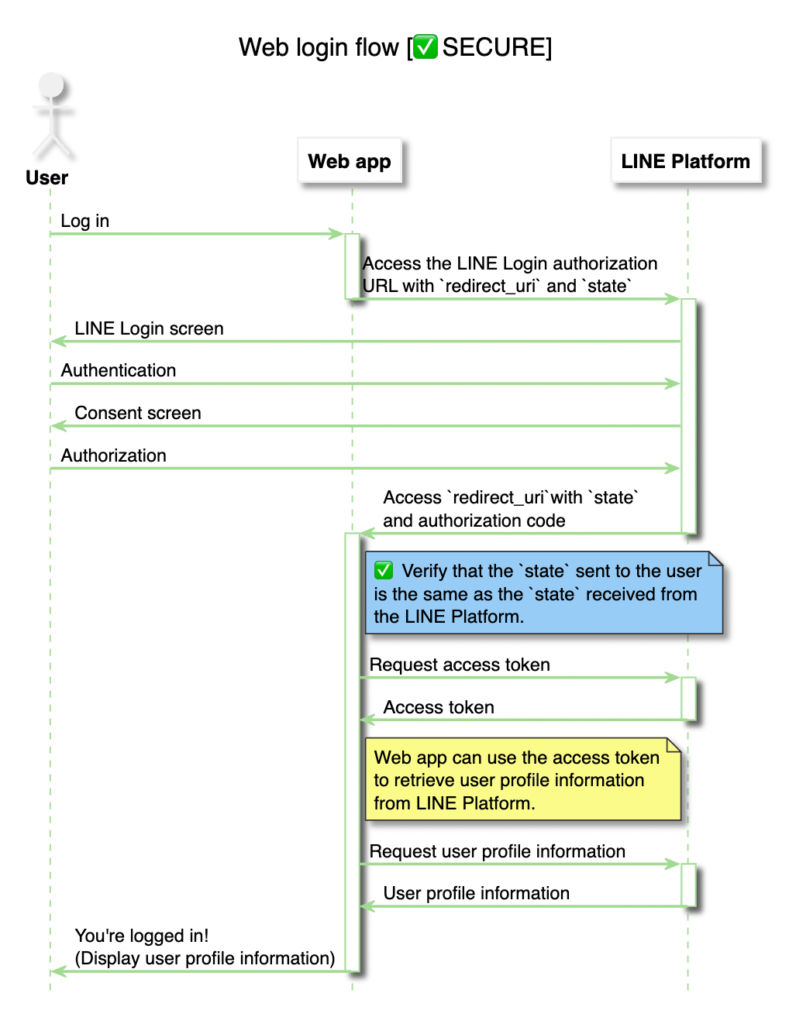
Login Flow
Quy trình Đăng nhập LINE dành cho ứng dụng web dựa trên luồng cấp mã ủy quyền OAuth 2.0 và giao thức OpenID Connect. Tổng quan về luồng đăng nhập web được hiển thị bên dưới.
Trước khi có thể sử dụng ứng dụng khởi động Đăng nhập LINE, bạn cần có những thứ sau:

LINE account
Tài khoản cho ứng dụng LINE. Bạn cần có tài khoản LINE để dùng thử ứng dụng ban đầu. Để tạo tài khoản LINE, hãy tải xuống LINE dành cho iOS hoặc LINE dành cho Android và đăng ký. Để biết thêm thông tin về cách tạo LINE mới tài khoản, xem Tạo tài khoản mới trong hướng dẫn sử dụng LINE.
Provider
Provider là khái niệm mô tả cá nhân hoặc tổ chức cung cấp ứng dụng. Tạo nhà cung cấp trên Line Developers Console. Người dùng LINE có ID người dùng khác nhau cho mỗi nhà cung cấp.
LINE Login channel
Một kênh tạo thành kết nối giữa ứng dụng của bạn và Nền tảng LINE. Tạo một kênh trong nhà cung cấp. Bạn cần tạo một kênh cho mỗi ứng dụng. Tạo kênh Đăng nhập LINE trên LINE Developers Console.
Ghi chú:
Nếu bạn chưa bao giờ đăng nhập vào Bảng điều khiển dành cho nhà phát triển LINE, trước tiên bạn sẽ được yêu cầu đăng ký làm nhà phát triển.
Các bước tạo kênh Đăng nhập LINE của bạn được giải thích ở Create your LINE Login channel.
Khi tạo kênh Đăng nhập LINE để sử dụng ứng dụng khởi đầu, hãy đảm bảo bạn chọn Ứng dụng web trong Loại ứng dụng.
Cài đặt LIFF (LINE Front-end Framework) vào một ứng dụng VueJS
Tôi xin giới thiệu đến bạn 2 cách để có kết cài đặt LIFF (LINE Front-end Framework) vào một ứng dụng VueJS thông qua LIFF SDK.
Cách 1: SDK LIFF v2 có thể được tích hợp vào ứng dụng LIFF bằng cách chỉ định đường dẫn CDN
Để sử dụng các chức năng của LIFF SDK, hãy chỉ định URL của LIFF SDK thuộc tính src của phần tử <script> trong nguồn HTML của ứng dụng LIFF. Có 2 loại đường dẫn CDN cho LIFF và hãy chỉ định đường dẫn CDN phù hợp với mục đích của bạn.
CDN edge path : Đây là đường dẫn CDN chỉ chứa phiên bản CHÍNH. Sử dụng đường dẫn CDN này nếu bạn muốn luôn cập nhật các tính năng LIFF mới nhất. Bạn chỉ cần cập nhật URL của mình khi phiên bản CHÍNH mới được phát hành.
ví dụ: https://static.line-scdn.net/liff/edge/2/sdk.js
CDN fixed path : Đây là đường dẫn CDN chứa tối đa phiên bản PATCH. Sử dụng đường dẫn CDN này nếu bạn muốn sử dụng các tính năng LIFF của một phiên bản cụ thể. Bạn có thể tiếp tục sử dụng phiên bản PATCH được chỉ định miễn là bạn không cập nhật ứng dụng LIFF. Chỉ cập nhật URL của bạn khi bạn muốn triển khai các tính năng mới, bản cập nhật bảo mật và bản sửa lỗi của chúng tôi. Nó không được cập nhật tự động và không bị ảnh hưởng bởi bản cập nhật SDK LIFF.
ví dụ: https://static.line-scdn.net/liff/edge/versions/2.22.3/sdk.js
Ví dụ:
<script src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>Khởi tạo LIFF trong VueJS
Bạn cần khởi tạo LIFF trong ứng dụng VueJs của mình. Bạn có thể làm điều này trong tệp main.js hoặc một thành phần riêng biệt.
Hãy đảm bảo rằng bạn đã import liff và khởi tạo LIFF trước khi sử dụng bất kỳ chức năng nào của nó trong ứng dụng Vue.js của bạn.
import './assets/main.css'
import router from './router'
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
Vue.config.productionTip = false
try {
router.beforeEach(async (to, from, next) => {
if (liff.id == null) {
// Khởi tạo Liff với liff.init
liff.init({ liffId: 'YOUR_LIFF_ID' })
.then(() => {
// Xử lý khi LIFF đã được khởi tạo thành công
if (!liff.isLoggedIn()) {
liff.login()
}
getProfile()
})
.catch((err) => {
// Xử lý khi có lỗi xảy ra trong quá trình khởi tạo LIFF
console.log(err)
});
} else {
if (!liff.isLoggedIn()) {
liff.login()
}
getProfile()
}
})
} catch (error) {
console.log(error)
}
function getProfile () {
liff.getProfile()
.then((profile) => {
console.log(profile);
})
.catch((err) => {
console.log(err);
});
}Trong đoạn mã trên, thay YOUR_LIFF_ID bằng LIFF ID mà bạn nhận được khi tạo ứng dụng LINE LIFF.
Ví dụ:
const YOUR_LIFF_ID = '1222222222-1grfUzfK'Sau khi khởi tạo Liff với liff.init, bạn có thể sử dụng các chức năng của LINE LIFF. Trong đoạn mã trên là liff.getProfile() để lấy thông tin người dùng đăng nhập.
Cách 2: SDK LIFF v2 có thể được tích hợp vào ứng dụng LIFF bằng npm hoặc yarn package
Bước 1: Mở terminal và điều hướng đến thư mục gốc của dự án Vue.js của bạn.
Bước 2: Sử dụng lệnh sau để cài đặt LINE LIFF SDK thông qua npm:
npm install @line/liffhoặc sử dụng yarn:
yarn add @line/liffSau khi cài đặt xong, bạn có thể import và sử dụng LINE LIFF SDK trong các thành phần Vue.js của bạn. Ví dụ:
// Import LINE LIFF SDK
import liff from '@line/liff';
// Khởi tạo LINE LIFF
async function initLiff () {
await liff.init({ liffId: 'YOUR_LIFF_ID' });
// Xử lý khi LIFF đã được khởi tạo thành công
}
// Gọi hàm khởi tạo LIFF
initLiff();Trong đoạn mã trên, bạn thay YOUR_LIFF_ID bằng LIFF ID bạn đã nhận được khi tạo ứng dụng LINE LIFF.
Bây giờ bạn có thể sử dụng các chức năng của LINE LIFF SDK trong các thành phần Vue.js của bạn.
3. Tổng kết
Trên đây, chúng ta đã cùng tìm hiểu về LINE LIFF và cách tích hợp LIFF vào trong VueJs. Trong bài tiếp theo, mình sẽ hướng dẫn các bạn cách sử dụng LINE trong VueJs.
Cùng đón chờ phần tiếp theo nhé.



6 comments
Đẳng cấp thật sự
Xin cảm ơn lời khen đáng yêu thực sự của bạn! <3
Bài viết của thanh niên 9x vjp pro quá đẳng cấp
Xin cảm ơn lời khen đáng yêu thực sự của bạn! <3
Zaproxy dolore alias impedit expedita quisquam.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://accounts.binance.com/en-ZA/register-person?ref=B4EPR6J0