Triển khai trang web tĩnh (static web page) bằng Amazon Web Services (AWS) S3 là một cách hiệu quả và tiết kiệm chi phí để đưa trang web của bạn lên internet. Bài viết này sẽ hướng dẫn bạn từng bước cách triển khai trang web tĩnh bằng AWS S3
Bước 1: Chuẩn bị nội dung trang web
Trước tiên, bạn cần chuẩn bị nội dung cho trang web tĩnh của mình. Đây có thể là các tệp HTML, CSS, JavaScript, hình ảnh và bất kỳ tài liệu tĩnh nào khác bạn muốn hiển thị trên trang web của mình
Static website template source code: https://github.com/thuc-pt/fe-zing-mp3
Bước 2: Tạo một S3 bucket
- Đăng nhập vào AWS Management Console
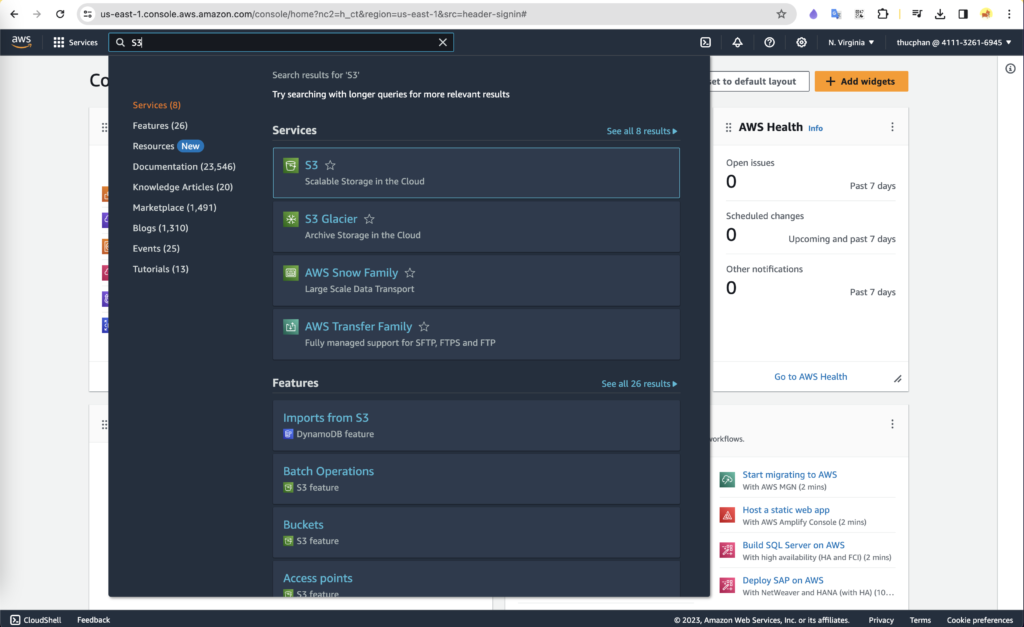
- Chuyển đến dịch vụ
"S3"bằng cách tìm kiếm trong thanh tìm kiếm hoặc nhấp vào nó trong danh sách các dịch vụ

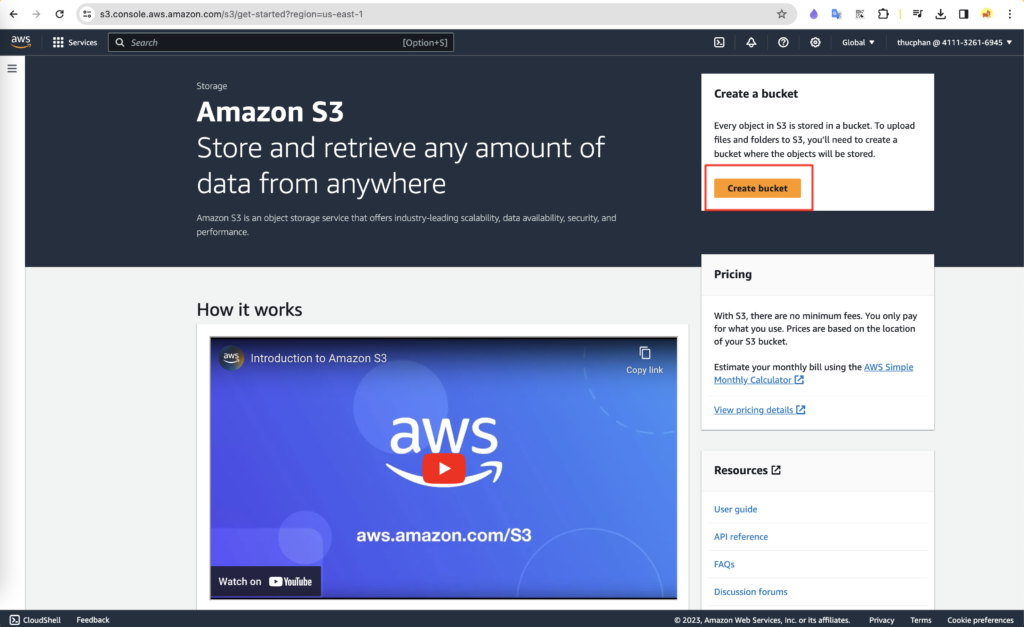
- Click nút
"Create bucket"để tạo mới một bucket

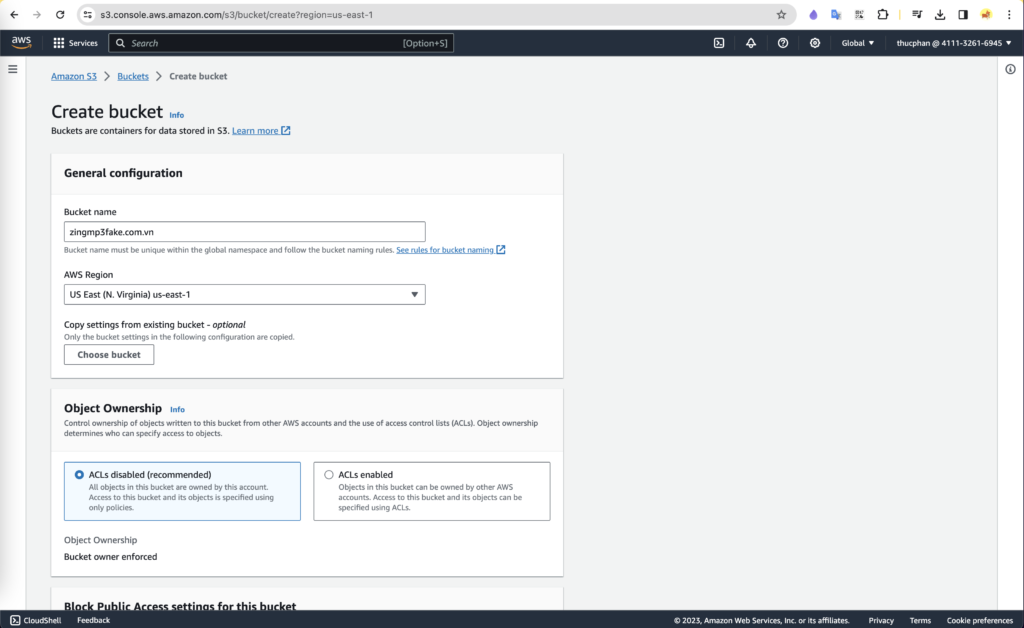
- AWS S3 quy định
bucket namelà duy nhất trên toàn cầu. Nên đặt tên bucket dạngyour-domain-name.com
- Chọn khu vực AWS (Region) mà bạn muốn lưu trữ bucket
- Bỏ qua các cài đặt còn lại (hoặc tuỳ chỉnh theo nhu cầu của bạn) và nhấp vào nút
"Create bucket"ở cuối trang để tạo bucket

Bước 3: Upload nội dung trang web
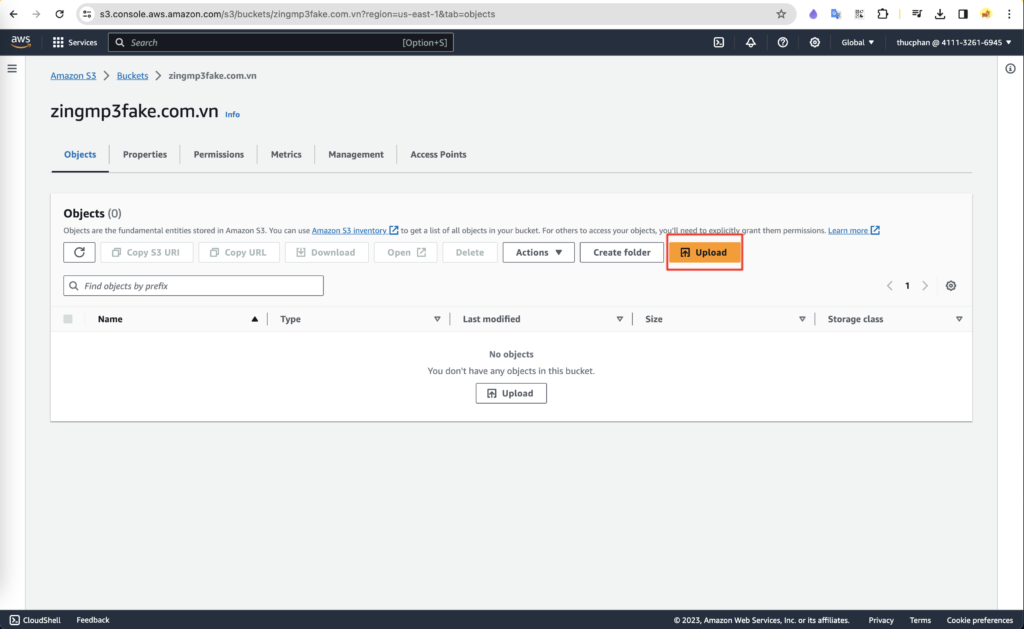
- Chọn bucket bạn đã tạo trong danh sách S3 buckets
- Nhấp vào nút
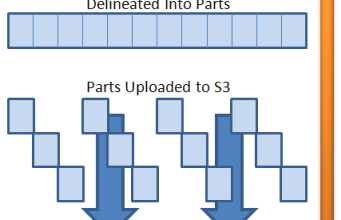
"Upload"và sau đó chọn files bạn muốn tải lên

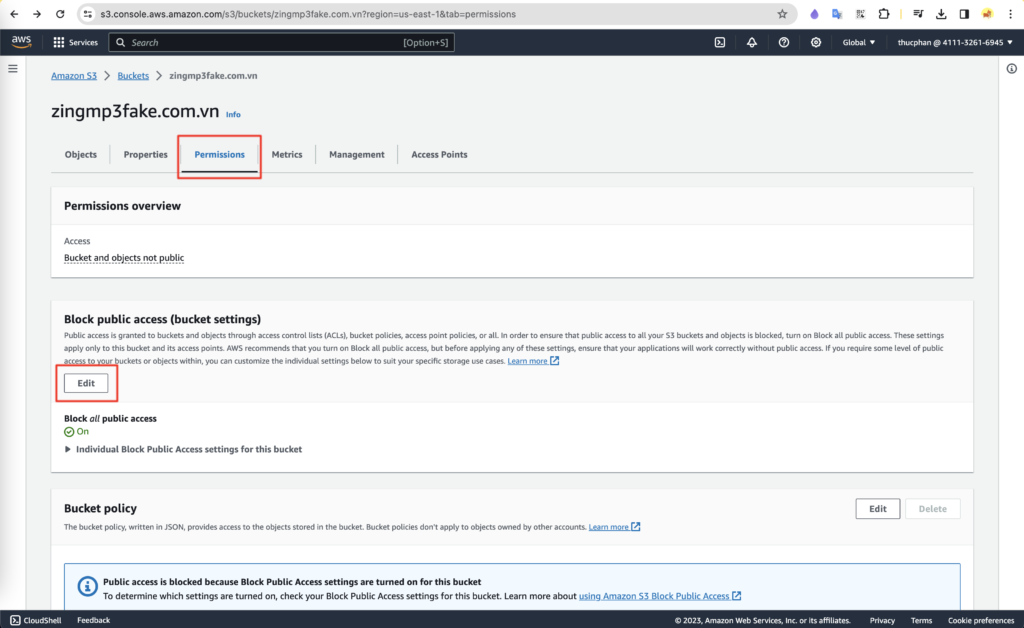
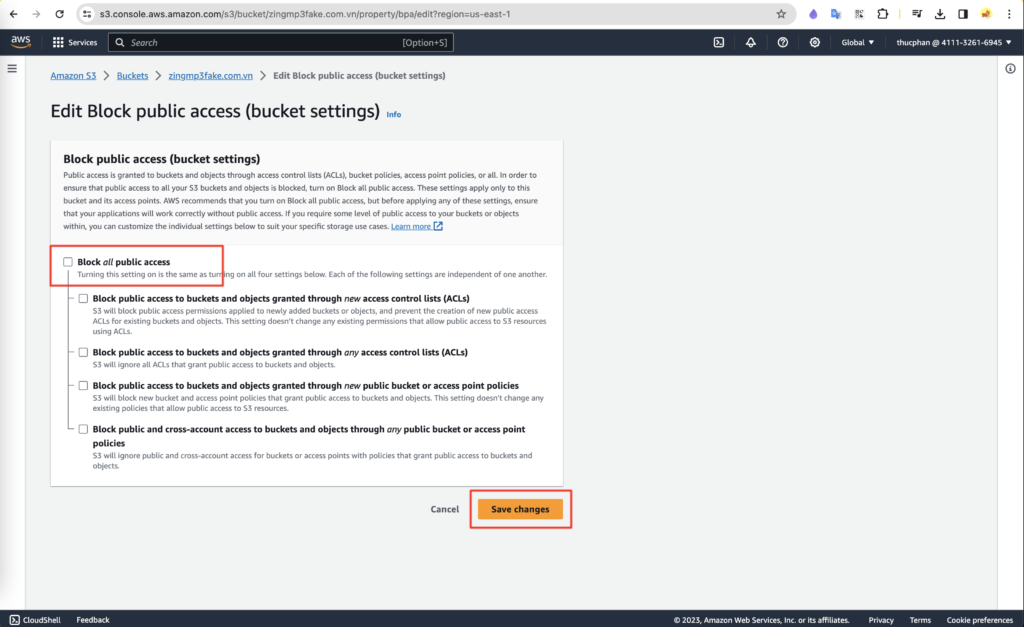
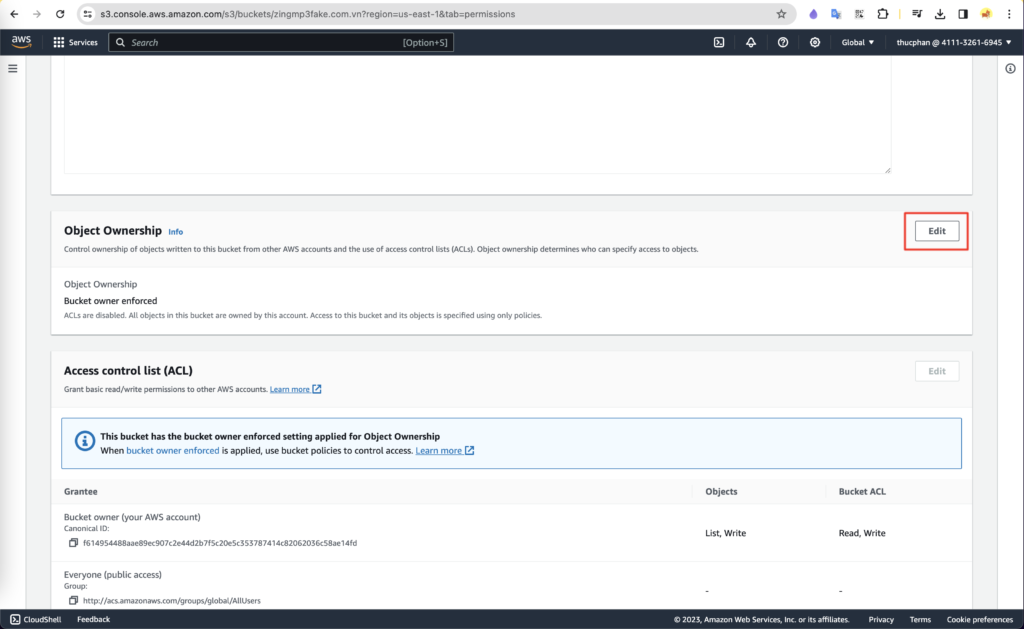
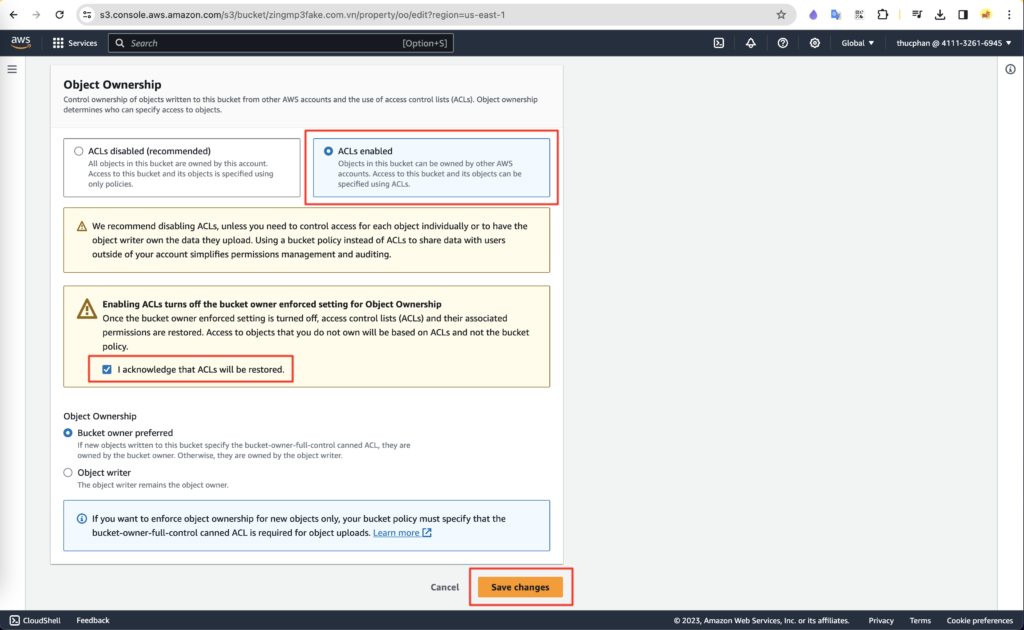
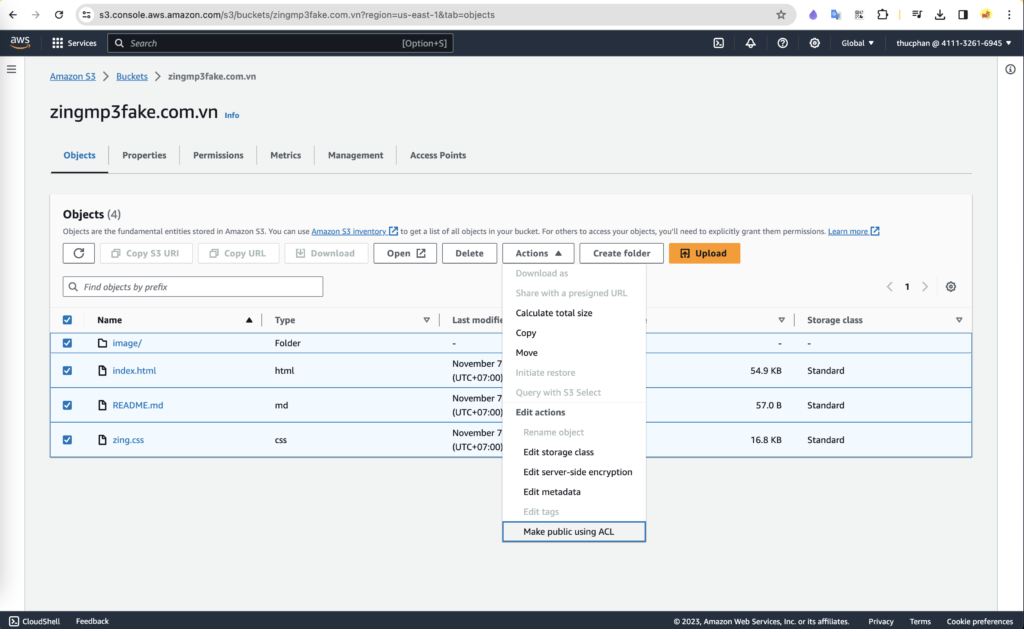
- Sau khi bạn tải lên nội dung của trang web, hãy đảm bảo rằng tất cả các tệp và thư mục đều có quyền truy cập public để mọi người có thể xem được trang web của bạn. Có thể thực hiện theo các bước sau





- Sau khi
"Make public"xong thì tất cả các files trong bucket đều có thể được truy cập từ internet
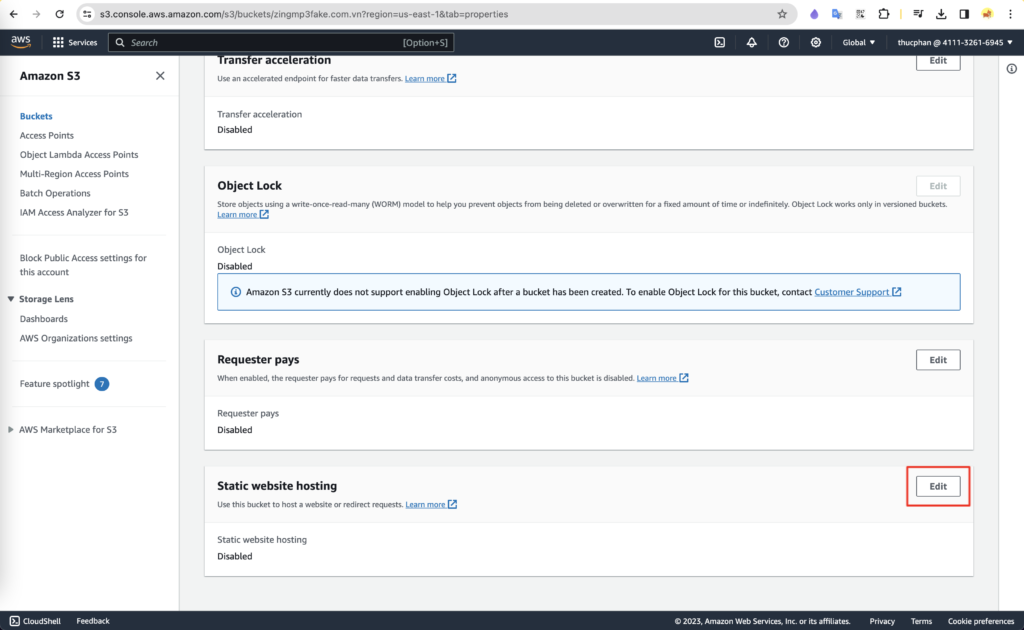
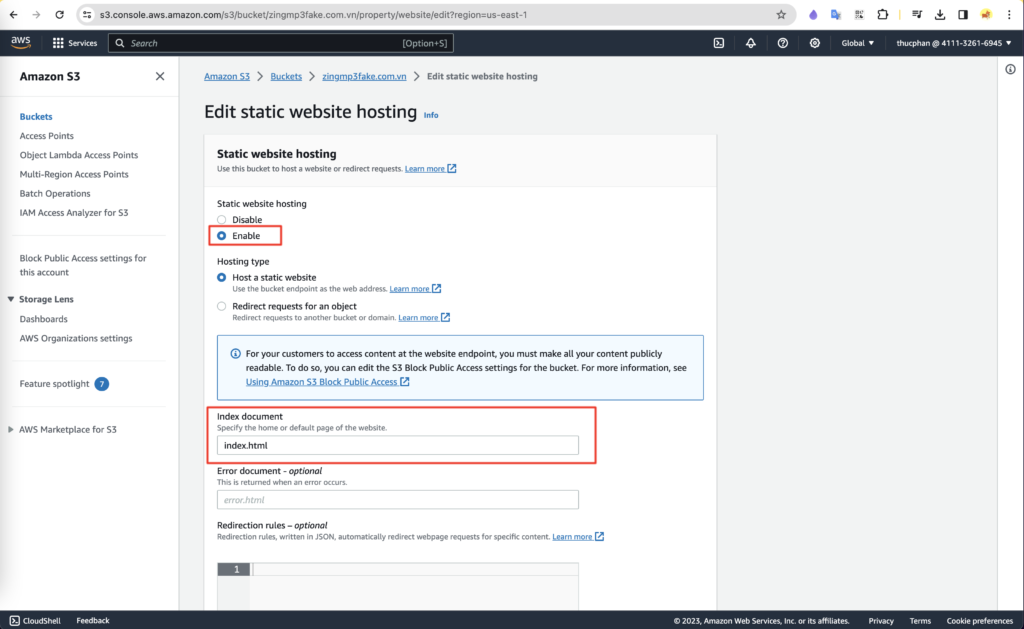
Bước 4: Cấu hình trang web
- Chọn bucket của bạn và chọn
"Properties"


- Sau khi click
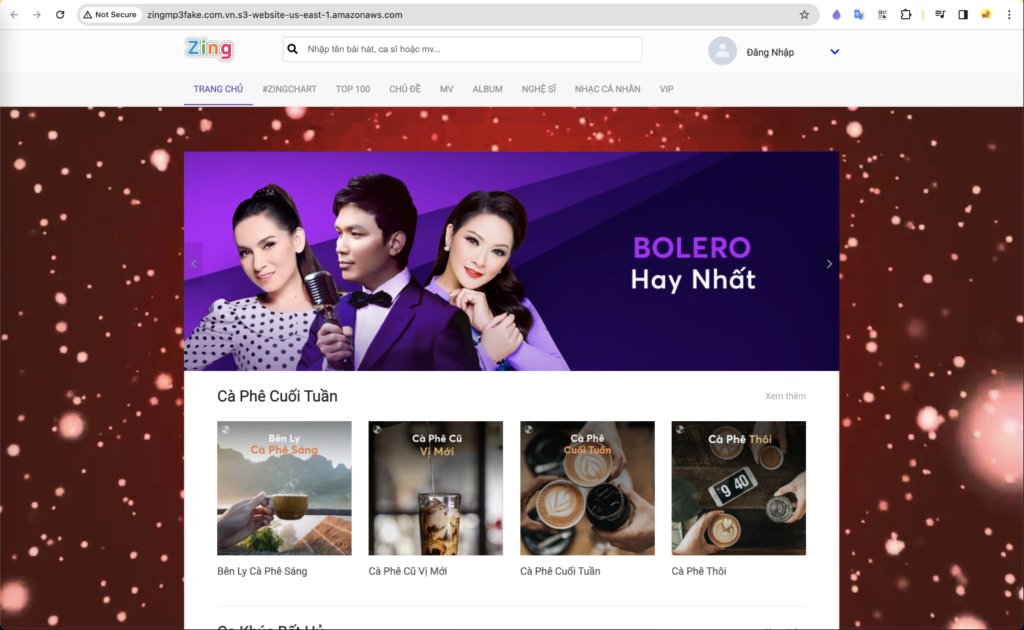
"Save changes"thì tại block Static website hosting sẽ hiển thị một URL. Đây là đường dẫn đến trang web của bạn - Click vào URL để kiểm tra hoạt động

Bước 5: Tùy chỉnh tên miền và SSL (optional)
Nếu bạn muốn sử dụng tên miền tùy chỉnh và cài đặt SSL cho trang web của bạn, bạn có thể sử dụng dịch vụ như Amazon CloudFront hoặc AWS Amplify
Bài viết này đã hướng dẫn cách triển khai trang web tĩnh bằng AWS S3. Bằng cách làm theo các bước trên, bạn có thể đưa trang web của mình lên internet một cách dễ dàng và tiết kiệm chi phí. Chúc các bạn thành công!




2 comments
Zaproxy dolore alias impedit expedita quisquam.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.